Maison >interface Web >tutoriel HTML >Comment implémenter la mise en page de composition avec HTML+CSS et DIV
Comment implémenter la mise en page de composition avec HTML+CSS et DIV
- 不言original
- 2018-07-13 16:16:129396parcourir
Cet article présente principalement comment implémenter la composition avec HTML+CSS et DIV. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
HTML CSS + div pour y parvenir. composition. Mise en page
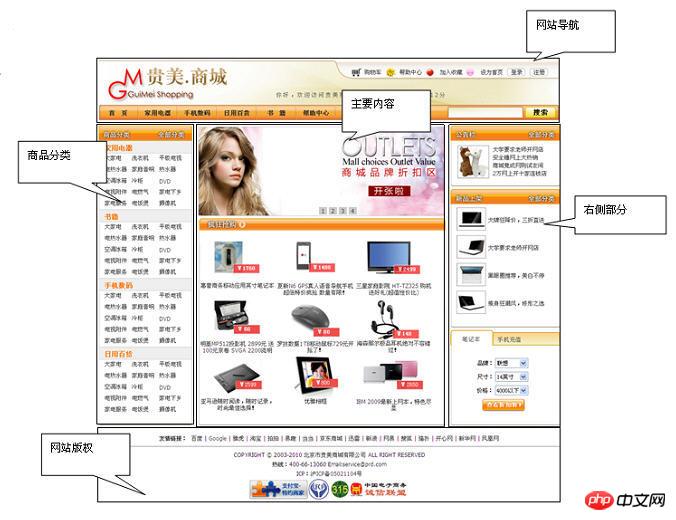
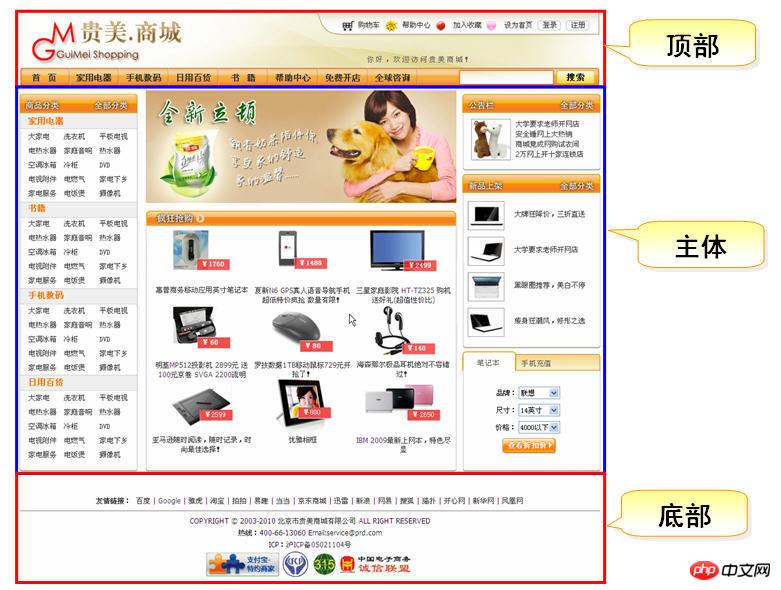
1. Une page Web peut être considérée comme composée de « boîtes », comme le montre la figure :

Comme on peut le voir sur Dans la figure ci-dessus, la page est divisée en trois parties : supérieure (navigation sur le site Web), centrale et inférieure (déclaration de droit d'auteur). La partie centrale de
est divisée en gauche (classification des produits), centrale (partie principale). , et à droite. Ces sections sont comme des boîtes de
, divers contenus sont placés dans ces "boîtes", et la page est constituée par ces "boîtes"
Analyse de la disposition des cas. :

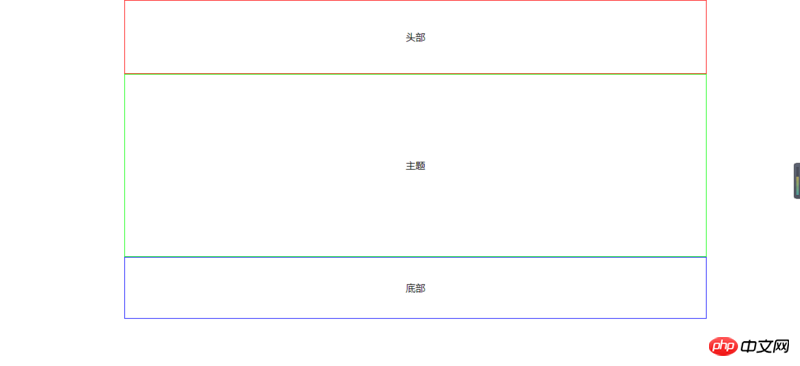
Cas de mise en page à une seule colonne :
Le code est le suivant :
nbsp;html>
<meta>
<title>单列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<p>
</p><p>头部</p>
<p>主题</p>
<p>底部</p>
Résultats en cours d'exécution :

Cas de mise en page à double colonne :
Le code est le suivant :
nbsp;html>
<meta>
<title>双列布局</title>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<p>
</p><p></p>
<p></p>
Le résultat d'exécution est le suivant :

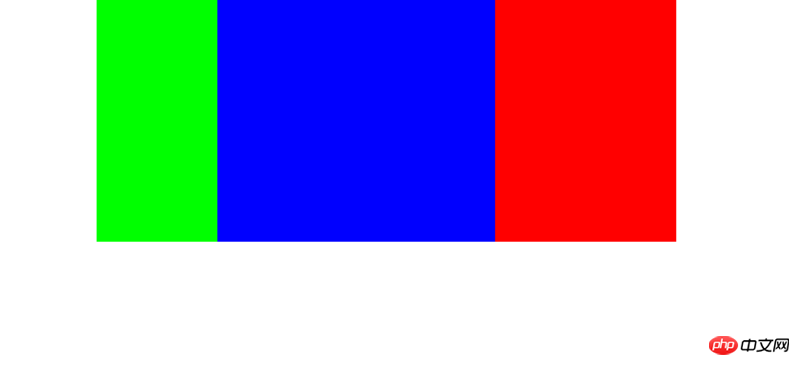
Cas de disposition à trois colonnes :
Le code est le suivant :
nbsp;html>
<meta>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<p>
</p><p></p>
<p></p>
<p></p>
Le résultat d'exécution est le suivant :

Cas de mise en page mixte :
Le code est le suivant :
nbsp;html>
<meta>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
<p></p>
<p></p>
Les résultats d'exécution sont les suivants :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention à PHP Chinese net !
Recommandations associées :
Explication détaillée de la méthode frontale de transmission des paramètres entre les pages HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

