Maison >Applet WeChat >Développement de mini-programmes >La page du mini programme est implémentée en utilisant les fonctions de grille de neuf carrés et de saut d'élément.
La page du mini programme est implémentée en utilisant les fonctions de grille de neuf carrés et de saut d'élément.
- 不言original
- 2018-07-14 14:27:593725parcourir
Cet article présente principalement la fonction d'utilisation d'une grille à neuf carrés et du saut d'élément sur la page du mini programme. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
Rendu :

Réaliser l'effet de grille à neuf carrés inclus dans la ligne rouge du rendu , et incluez le temps de clic sur l'élément.
Implémentation spécifique :
1. Ajoutez d'abord le fichier de ressource image
Créez un nouveau répertoire dans le répertoire racine du projet, nommé images, pour stocker les ressources d'images, puis ajoutez quelques images

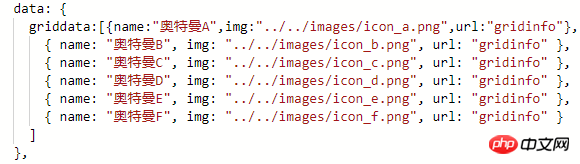
2. Configurez la source de données dans le fichier home.js du répertoire personnel (reportez-vous aux deux premiers articles pratiques du mini-programme)

Données La source est un tableau et chaque élément du tableau est un objet. L'objet contient le nom (texte de l'élément), img (diagramme de l'élément), l'URL (cliquez sur l'élément pour accéder au répertoire)
3. Liste de base Les points de connaissance du rendu sont utilisés pour programmer home.wxml
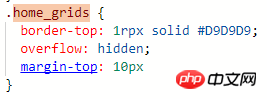
① A partir des rendus, chaque élément est entouré de lignes fines C'est l'idée de construction : une vue extérieure dessine la ligne de bordure supérieure.
Style de vue le plus extérieur :

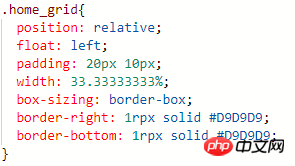
② Chaque élément de la vue extérieure dessine les lignes de bordure droite et inférieure, et la largeur de chaque élément est définie sur. 33,33333 % signifie que 3 éléments sont affichés de manière égale sur une ligne.
 ③> ③, chaque élément contient une image et un texte, et ITEM peut cliquer et accéder à la page spécifiée
③> ③, chaque élément contient une image et un texte, et ITEM peut cliquer et accéder à la page spécifiée
Utilisez le composant de navigation ici
🎜 >Le composant de navigation a une url d'attribut : le lien de saut dans l'applet actuelle, spécifiant le chemin de la page vers laquelle accéder en cliquant sur le composant
Code complet :
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
</view>Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
Recommandations associées :
Comment utiliser le composant swiper pour réaliser la fonction carrousel du mini programmeLe mini programme Comment implémenter la fonction d'option d'onglet sur la page d'accueilCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

