Maison >développement back-end >tutoriel php >Analyse sur next et Tick (nextTick) en vue
Analyse sur next et Tick (nextTick) en vue
- 不言original
- 2018-07-14 11:02:3313657parcourir
Cet article présente principalement l'analyse de next et Tick (nextTick) en vue. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Avant-propos
<.>Je n'ai jamais vu le code source de vue auparavant, mais après avoir lu le code source, j'ai quelques questions. Si je ne vois pas le code source, je n'ai vraiment aucun doute sur l'utilisation de nextTick, car je sais seulement. que je veux obtenir la version mise à jour. J'ai écrit le rappel dans le DOM, en m'assurant qu'il était exact. Un jour, j'étais curieux et j'ai débogué le code et j'ai trouvé quelques questions....Recommandé. manuel :Tutoriel de base de Vue .jsQuand ce Tick commencera-t-il ?Les boucles d'événements de recherche Baidu peuvent voir de nombreux articles, mais après en avoir lu beaucoup articles, je ne savais pas ou L'auteur n'a pas expliqué quand le premier tick a commencé, mais heureusement, quelqu'un de skycity l'a dit clairement. Je me souviens que j'avais eu la réponse dans les commentaires d'un article précédent de Nuggets. le script global commence à s'exécuter. Une série de ticksQuand ce Tick se terminera-t-il ?C'est également ce à quoi je suis arrivé à la conclusion sur la base des données de recherche. Ce cycle de Tick se termine lorsque l'interface graphique. est rendu, mais avant le début du rendu, le moteur js une fois toutes les files d'attente de micro-tâches exécutées, le nouveau nom est jobs et les macro-tâches sont appelées tâchesQue faites-vous après la fin d'une tick ? Continuez à vérifier s'il y a des tâches dans la file d'attente des tâches d'événement. Sinon, attendez tranquillement qu'elle ne soit pas vide. S'il y en a, continuez à lancer le deuxième tour de ticks, supprimez les tâches et. exécutez-les
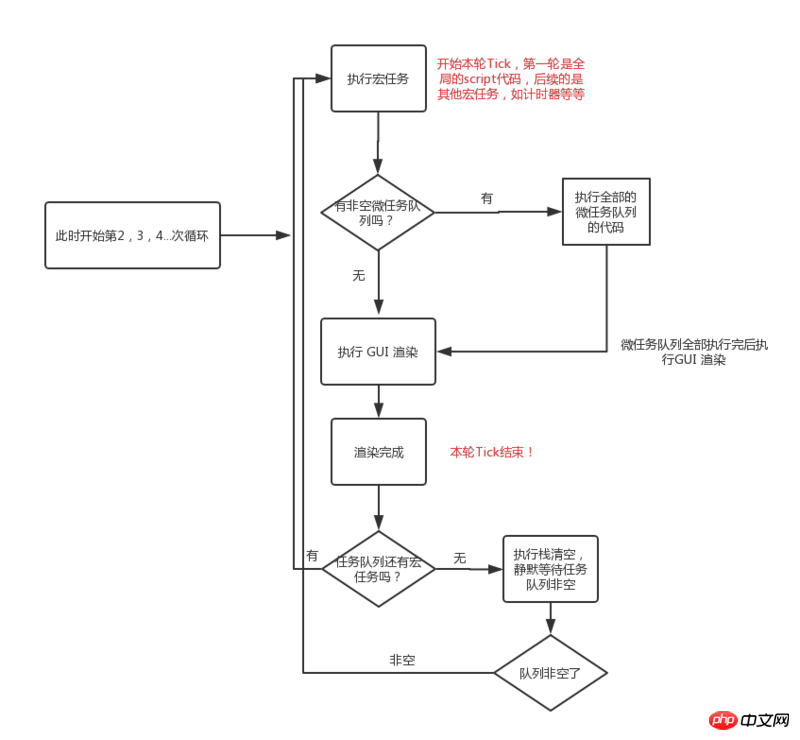
J'ai dessiné une image pour représenter cela

Supposons qu'il y ait cette ligne de code dans le HTML <p ref="msg">{{msg}}</p> Nous exécutons ce qui précède en monté
this.msg = 'hello';
this.$nextTick(()=>{
console.log(this.$refs.msg.innerHTML)
}) Le flux d'exécution approximatif du code dans vue est le suivant 
Articles connexes recommandés : 1.Résumé1 Le rappel dans nextTick est exécuté dans cette boucle de tick
Introduction détaillée à la méthode nextTick dans Vue 2.
Implémentez une file d'attente de mise à jour asynchrone via nextTick() dans Vuejs Recommandations vidéo associées :
1.
Série Jade Girl Heart Sutra
2. les microtâches seront exécutées au cours de cette série de ticks
3. Toute tâche macro, c'est-à-dire les tâches, n'est pas exécutée en un seul tick, mais en différents ticks
Comment utiliser Vue+Mock.js pour créer un environnement de développement indépendant front-end
Explication détaillée de Transition des composants intégrés de Vue (images et texte)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse de la mise à jour asynchrone par lots et du principe nextTick dans le code source de Vue
- Quelle est la différence entre l'instruction vue et $nextTick pour faire fonctionner le DOM ?
- Quelle fonction nextTick a-t-il dans Vue ? Implémentation simple de nextTick
- Analyse de la méthode nextTick dans Vue2.6

