Maison >interface Web >js tutoriel >Analyse de la mise à jour asynchrone par lots et du principe nextTick dans le code source de Vue
Analyse de la mise à jour asynchrone par lots et du principe nextTick dans le code source de Vue
- 不言original
- 2018-07-20 11:53:502543parcourir
Cet article vous présente l'analyse des mises à jour asynchrones par lots et les principes de nextTick dans le code source de Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Vue représente déjà un tiers du web front-end national. C'est également l'une de mes principales piles technologiques. Je la connais dans mon utilisation quotidienne et je suis curieux de savoir pourquoi. Des communautés ont vu le jour récemment.Pour les articles sur la lecture du code source de vue, j'en profiterai pour tirer quelques éléments des articles et des discussions de chacun. En même temps, je résumerai certaines de mes réflexions lors de la lecture du code source et produirai quelques articles. comme résumé de ma propre réflexion
Version Target Vue : 2.5.17-beta.0
Commentaires sur le code source de Vue : https://github.com/SHERlocked93/vue-analysis
Déclaration : La syntaxe du code source dans l'article utilise Flow, et le code source est basé sur Tout est abrégé si nécessaire (afin de ne pas être confondu@_@ Si vous souhaitez voir la version complète, veuillez saisir le). Adresse github ci-dessus. Cet article est une série d'articles. Voir l'adresse de l'article en bas ~
1 Mise à jour asynchrone
Nous avons une méthode de mise à jour de répartition defineReactive dans le setter. accesseur dans la méthode responsive dep.notify() qui repose sur le principe de collecte. Cette méthode notifiera les abonnements collectés dans les dep de subs un par un. Jetons un coup d'œil à l'implémentation de la méthode update :
// src/core/observer/watcher.js
/* Subscriber接口,当依赖发生改变的时候进行回调 */
update() {
if (this.computed) {
// 一个computed watcher有两种模式:activated lazy(默认)
// 只有当它被至少一个订阅者依赖时才置activated,这通常是另一个计算属性或组件的render function
if (this.dep.subs.length === 0) { // 如果没人订阅这个计算属性的变化
// lazy时,我们希望它只在必要时执行计算,所以我们只是简单地将观察者标记为dirty
// 当计算属性被访问时,实际的计算在this.evaluate()中执行
this.dirty = true
} else {
// activated模式下,我们希望主动执行计算,但只有当值确实发生变化时才通知我们的订阅者
this.getAndInvoke(() => {
this.dep.notify() // 通知渲染watcher重新渲染,通知依赖自己的所有watcher执行update
})
}
} else if (this.sync) { // 同步
this.run()
} else {
queueWatcher(this) // 异步推送到调度者观察者队列中,下一个tick时调用
}
}
Si ce n'est pas computed watcher ou sync, l'observateur actuel qui appelle update sera poussé vers la file d'attente du planificateur et appelé au tick suivant. Jetez un œil à queueWatcher :
// src/core/observer/scheduler.js
/* 将一个观察者对象push进观察者队列,在队列中已经存在相同的id则
* 该watcher将被跳过,除非它是在队列正被flush时推送
*/
export function queueWatcher (watcher: Watcher) {
const id = watcher.id
if (has[id] == null) { // 检验id是否存在,已经存在则直接跳过,不存在则标记哈希表has,用于下次检验
has[id] = true
queue.push(watcher) // 如果没有正在flush,直接push到队列中
if (!waiting) { // 标记是否已传给nextTick
waiting = true
nextTick(flushSchedulerQueue)
}
}
}
/* 重置调度者状态 */
function resetSchedulerState () {
queue.length = 0
has = {}
waiting = false
}
Une carte de hachage de has est utilisée ici pour vérifier si l'identifiant de l'observateur actuel existe. S'il existe déjà, il sera ignoré. . S'il n'existe pas, il y sera poussé queue Mettez en file d'attente et marquez la table de hachage pour la prochaine inspection afin d'éviter des ajouts répétés. Il s'agit d'un processus de déduplication. C'est plus civilisé que de devoir aller dans la file d'attente pour trouver le double à chaque fois. Lors du rendu, les modifications du même observateur ne seront pas répétées, même si les modifications sont utilisées dans le fichier. view sont modifiés de manière synchrone une centaine de fois, Les données, lorsqu'elles sont de manière asynchrone patch ne mettront à jour que la dernière modification. patch
ici est utilisée pour marquer si waiting a été transmis à flushSchedulerQueue S'il a été transmis, il sera uniquement poussé vers la file d'attente sans passer nextTick à . Attendez que flushSchedulerQueue Lors de la réinitialisation du statut du planificateur, nextTick sera remis à resetSchedulerState, permettant à waiting d'être passé au rappel du prochain tick. > le rappel ne peut être transmis qu'une seule fois par tick. Voyons ce que fait le rappel false passé à flushSchedulerQueue : flushSchedulerQueuenextTickflushSchedulerQueue exécute la méthode
// src/core/observer/scheduler.js
/* nextTick的回调函数,在下一个tick时flush掉两个队列同时运行watchers */
function flushSchedulerQueue () {
flushing = true
let watcher, id
queue.sort((a, b) => a.id - b.id) // 排序
for (index = 0; index MAX_UPDATE_COUNT) { // 持续执行了一百次watch代表可能存在死循环
warn() // 进入死循环的警告
break
}
}
}
resetSchedulerState() // 重置调度者状态
callActivatedHooks() // 使子组件状态都置成active同时调用activated钩子
callUpdatedHooks() // 调用updated钩子
}. Cette méthode exécute les observateurs dans un par un. nextTick méthode. Nous voyons qu'il existe d'abord une méthode flushSchedulerQueue qui trie les observateurs dans la file d'attente par ID du plus petit au plus grand. Cela peut garantir que : queuerunqueue.sort()
- Les observateurs utilisateur d'un composant (observateurs d'écoute) s'exécutent avant les observateurs de rendu, car les observateurs utilisateur sont souvent créés avant les observateurs de rendu
- Si un composant est détruit pendant que l'observateur du composant parent est en cours d'exécution, son exécution sera ignorée
- Dans la boucle for de la file d'attente d'exécution un par un, ici ne définit pas la longueur La mise en cache est effectué car lors de l'exécution du traitement des objets observateurs existants, davantage d'objets observateurs peuvent être poussés dans la file d'attente.
Ensuite, le processus de modification des données est reflété de la couche modèle vers la vue : index
2. Principe nextTick数据更改 -> setter -> Dep -> Watcher -> nextTick -> patch -> 更新视图
.
Voici un aperçu de ce quefait à cette méthode après que la méthode exécutée par chaque observateur est transmise à
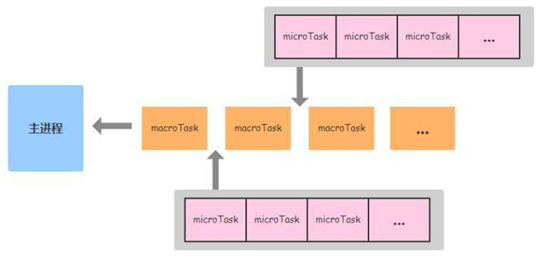
en tant que rappel. Mais d'abord, vous devez comprendre les concepts de, nextTick et nextTick dans le navigateur. Si vous ne comprenez pas, vous pouvez vous référer à l'article Boucle d'événement en JS et Node.js. une image pour l'illustrer. Jetons un coup d'œil à la relation d'exécution entre les deux derniers dans le fil principal : EventLoopmacro taskmicro task

Le moteur retire d'abord la première tâche de la file d'attente des macrotâches. Une fois l'exécution terminée, il retire toutes les tâches de la file d'attente des microtâches et les exécute toutes dans l'ordre ;
- Ensuite, il supprime la première tâche de la file d'attente des macrotâches. Supprimez la suivante de la file d'attente des microtâches. Une fois l'exécution terminée, supprimez à nouveau toutes les tâches de la file d'attente des microtâches ; 🎜>
Le cycle se répète jusqu'à ce que toutes les tâches des deux files d'attente soient supprimées.
浏览器环境中常见的异步任务种类,按照优先级:
macro task:同步代码、setImmediate、MessageChannel、setTimeout/setIntervalmicro task:Promise.then、MutationObserver
有的文章把 micro task 叫微任务,macro task 叫宏任务,因为这两个单词拼写太像了 -。- ,所以后面的注释多用中文表示~
先来看看源码中对 micro task 与 macro task 的实现: macroTimerFunc、microTimerFunc
// src/core/util/next-tick.js
const callbacks = [] // 存放异步执行的回调
let pending = false // 一个标记位,如果已经有timerFunc被推送到任务队列中去则不需要重复推送
/* 挨个同步执行callbacks中回调 */
function flushCallbacks() {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i {
setImmediate(flushCallbacks)
}
} else if (typeof MessageChannel !== 'undefined' && (
isNative(MessageChannel) ||
MessageChannel.toString() === '[object MessageChannelConstructor]' // PhantomJS
)) {
const channel = new MessageChannel()
const port = channel.port2
channel.port1.onmessage = flushCallbacks
macroTimerFunc = () => {
port.postMessage(1)
}
} else {
macroTimerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}
// 微任务
if (typeof Promise !== 'undefined' && isNative(Promise)) {
const p = Promise.resolve()
microTimerFunc = () => {
p.then(flushCallbacks)
}
} else {
microTimerFunc = macroTimerFunc // fallback to macro
}
flushCallbacks 这个方法就是挨个同步的去执行callbacks中的回调函数们,callbacks中的回调函数是在调用 nextTick 的时候添加进去的;那么怎么去使用 micro task 与 macro task 去执行 flushCallbacks 呢,这里他们的实现 macroTimerFunc、microTimerFunc 使用浏览器中宏任务/微任务的API对flushCallbacks 方法进行了一层包装。比如宏任务方法 macroTimerFunc=()=>{ setImmediate(flushCallbacks) },这样在触发宏任务执行的时候 macroTimerFunc() 就可以在浏览器中的下一个宏任务loop的时候消费这些保存在callbacks数组中的回调了,微任务同理。同时也可以看出传给 nextTick 的异步回调函数是被压成了一个同步任务在一个tick执行完的,而不是开启多个异步任务。
注意这里有个比较难理解的地方,第一次调用 nextTick 的时候 pending 为false,此时已经push到浏览器event loop中一个宏任务或微任务的task,如果在没有flush掉的情况下继续往callbacks里面添加,那么在执行这个占位queue的时候会执行之后添加的回调,所以 macroTimerFunc、microTimerFunc 相当于task queue的占位,以后 pending 为true则继续往占位queue里面添加,event loop轮到这个task queue的时候将一并执行。执行 flushCallbacks 时 pending 置false,允许下一轮执行 nextTick 时往event loop占位。
可以看到上面 macroTimerFunc 与 microTimerFunc 进行了在不同浏览器兼容性下的平稳退化,或者说降级策略:
macroTimerFunc:setImmediate -> MessageChannel -> setTimeout。首先检测是否原生支持setImmediate,这个方法只在 IE、Edge 浏览器中原生实现,然后检测是否支持 MessageChannel,如果对MessageChannel不了解可以参考一下这篇文章,还不支持的话最后使用setTimeout;
为什么优先使用setImmediate与MessageChannel而不直接使用setTimeout呢,是因为HTML5规定setTimeout执行的最小延时为4ms,而嵌套的timeout表现为10ms,为了尽可能快的让回调执行,没有最小延时限制的前两者显然要优于setTimeout。microTimerFunc:Promise.then -> macroTimerFunc。首先检查是否支持Promise,如果支持的话通过Promise.then来调用flushCallbacks方法,否则退化为macroTimerFunc;
vue2.5之后nextTick中因为兼容性原因删除了微任务平稳退化的MutationObserver的方式。
2.2 nextTick实现
最后来看看我们平常用到的 nextTick 方法到底是如何实现的:
// src/core/util/next-tick.js
export function nextTick(cb?: Function, ctx?: Object) {
let _resolve
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
if (!pending) {
pending = true
if (useMacroTask) {
macroTimerFunc()
} else {
microTimerFunc()
}
}
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}
/* 强制使用macrotask的方法 */
export function withMacroTask(fn: Function): Function {
return fn._withTask || (fn._withTask = function() {
useMacroTask = true
const res = fn.apply(null, arguments)
useMacroTask = false
return res
})
}
nextTick 在这里分为三个部分,我们一起来看一下;
首先
nextTick把传入的cb回调函数用try-catch包裹后放在一个匿名函数中推入callbacks数组中,这么做是因为防止单个cb如果执行错误不至于让整个JS线程挂掉,每个cb都包裹是防止这些回调函数如果执行错误不会相互影响,比如前一个抛错了后一个仍然可以执行。然后检查
pending状态,这个跟之前介绍的queueWatcher中的waiting是一个意思,它是一个标记位,一开始是false在进入macroTimerFunc、microTimerFunc方法前被置为true,因此下次调用nextTick就不会进入macroTimerFunc、microTimerFunc方法,这两个方法中会在下一个macro/micro tick时候flushCallbacks异步的去执行callbacks队列中收集的任务,而flushCallbacks方法在执行一开始会把pending置false,因此下一次调用nextTick时候又能开启新一轮的macroTimerFunc、microTimerFunc,这样就形成了vue中的event loop。最后检查是否传入了
cb,因为nextTick还支持Promise化的调用:nextTick().then(() => {}),所以如果没有传入cb就直接return了一个Promise实例,并且把resolve传递给_resolve,这样后者执行的时候就跳到我们调用的时候传递进then的方法中。
Vue源码中 next-tick.js 文件还有一段重要的注释,这里就翻译一下:
在vue2.5之前的版本中,nextTick基本上基于micro task来实现的,但是在某些情况下micro task具有太高的优先级,并且可能在连续顺序事件之间(例如#4521,#6690)或者甚至在同一事件的事件冒泡过程中之间触发(#6566)。但是如果全部都改成macro task,对一些有重绘和动画的场景也会有性能影响,如 issue #6813。vue2.5之后版本提供的解决办法是默认使用micro task,但在需要时(例如在v-on附加的事件处理程序中)强制使用macro task。
为什么默认优先使用 micro task 呢,是利用其高优先级的特性,保证队列中的微任务在一次循环全部执行完毕。
强制 macro task 的方法是在绑定 DOM 事件的时候,默认会给回调的 handler 函数调用 withMacroTask 方法做一层包装 handler = withMacroTask(handler),它保证整个回调函数执行过程中,遇到数据状态的改变,这些改变都会被推到 macro task 中。以上实现在 src/platforms/web/runtime/modules/events.js 的 add 方法中,可以自己看一看具体代码。
刚好在写这篇文章的时候思否上有人问了个问题 vue 2.4 和2.5 版本的@input事件不一样 ,这个问题的原因也是因为2.5之前版本的DOM事件采用 micro task ,而之后采用 macro task,解决的途径参考 中介绍的几个办法,这里就提供一个在mounted钩子中用 addEventListener 添加原生事件的方法来实现,参见 CodePen。
3. 一个例子
说这么多,不如来个例子,执行参见 CodePen
<p>
<span>{{ name }}</span>
<button>change name</button>
</p><p></p>
<script>
new Vue({
el: '#app',
data() {
return {
name: 'SHERlocked93'
}
},
methods: {
change() {
const $name = this.$refs.name
this.$nextTick(() => console.log('setter前:' + $name.innerHTML))
this.name = ' name改喽 '
console.log('同步方式:' + this.$refs.name.innerHTML)
setTimeout(() => this.console("setTimeout方式:" + this.$refs.name.innerHTML))
this.$nextTick(() => console.log('setter后:' + $name.innerHTML))
this.$nextTick().then(() => console.log('Promise方式:' + $name.innerHTML))
}
}
})
</script>
执行以下看看结果:
同步方式:SHERlocked93 setter前:SHERlocked93 setter后:name改喽 Promise方式:name改喽 setTimeout方式:name改喽
为什么是这样的结果呢,解释一下:
同步方式: 当把data中的name修改之后,此时会触发name的
setter中的dep.notify通知依赖本data的render watcher去update,update会把flushSchedulerQueue函数传递给nextTick,render watcher在flushSchedulerQueue函数运行时watcher.run再走diff -> patch那一套重渲染re-render视图,这个过程中会重新依赖收集,这个过程是异步的;所以当我们直接修改了name之后打印,这时异步的改动还没有被patch到视图上,所以获取视图上的DOM元素还是原来的内容。Avant setter : Pourquoi le contenu original est-il imprimé avant setter C'est parce que
nextTickpousse les rappels un par un dans le tableau des rappels lorsqu'il est appelé, puis l'exécute. Lorsqueforest bouclé et exécuté un par un, cela est similaire au concept de file d'attente, premier entré, premier sorti ; après avoir modifié le nom, déclenchez le remplissage de l'observateur de rendu dans la file d'attenteschedulerQueueet passez sa fonction d'exécution.flushSchedulerQueueànextTick, à ce moment il y a déjàsetter前函数dans la file d'attente des rappels, car cecbest poussé dans la file d'attente des rappels aprèssetter前函数, puis lors de l'exécution des rappels dans les rappels sur un premier entré, sur la base du premier sorti, , lesetter前函数de render watcher n'est pas exécuté pour le moment, donc l'élément DOM imprimé est toujours le contenu original.watcher.runAprès setter : Après setter, a été exécuté à ce moment-là, l'observateur de rendu a déjà changé
flushSchedulerQueueen vue, donc on obtient à ce moment DOM c'est le contenu après modification.patchMode promesse : équivaut à pour exécuter cette fonction A ce moment, le DOM a changé.
Promise.thenMéthode setTimeout : Enfin, exécutez la tâche macro, lorsque le DOM a changé.
, le code synchrone a été exécuté, les tâches asynchrones n'ont pas encore été exécutées et toutes les fonctions setter前函数 ont également été exécutées. Tous les rappels sont poussés dans la file d'attente des rappels pour attendre l'exécution, donc lorsque $nextTick est exécuté, la file d'attente des rappels ressemble à ceci : [setter前函数, setter前函数, flushSchedulerQueue, setter后函数], qui est un La file d'attente des micro-tâches exécute la macro-tâche Promise方式函数 une fois terminée, les résultats ci-dessus sont donc imprimés. setTimeout
, setImmediate, MessageChannel différents types de tâches dans la file d'attente des tâches de macro du navigateur, elles seront exécutées une par une dans l'ordre dans lequel elles sont ajoutées à l'événement boucle dans l'ordre ci-dessus. , donc si le navigateur prend en charge setTimeout/setInterval et MessageChannel exécute nextTick, alors s'il y a des tâches ajoutées par macroTimerFunc et des tâches de type nextTick ajoutées par l'utilisateur en même temps dans la file d'attente des macrotâches, , car la priorité de setTimeout est supérieure à celle de nextTick, et il en va de même pour MessageChannel. setTimeoutsetImmediateRecommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

