Maison >interface Web >js tutoriel >Comment créer un échafaudage Vue dans Vue2.0
Comment créer un échafaudage Vue dans Vue2.0
- 不言original
- 2018-07-13 17:41:472873parcourir
Cet article présente principalement la méthode de construction d'un échafaudage Vue avec Vue2.0. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Introduction
Vue. js Il s'agit d'un framework progressif pour créer des interfaces utilisateur.
Vue se concentre uniquement sur la couche de vue et adopte une conception de développement incrémental ascendant.
L'objectif de Vue est d'implémenter une liaison de données réactive et des composants de vue composés via l'API la plus simple possible.
Ce que vous devez savoir avant de lire
htnl
css
javascript
environnement node.js (outil de gestion de packages npm)
outil d'empaquetage webpack
Installer le nœud. js
Ouvrez win+R sur l'ordinateur et ouvrez l'interface suivante 
Téléchargez et installez le nœud depuis le site officiel du nœud. Les étapes d'installation sont très simples, juste ". suivant" jusqu'au bout.
Une fois l'installation terminée, ouvrez l'outil de ligne de commande et entrez le nœud de commande -v, comme indiqué ci-dessous. Si le numéro de version correspondant apparaît, l'installation est réussie. 
Le gestionnaire de packages npm dont nous avons besoin est intégré dans le nœud. Par conséquent, entrer directement npm -v affichera les informations de version npm comme indiqué ci-dessous.

À ce stade, l'environnement de nœud a été installé et l'outil de gestion des packages npm est également disponible, car certaines ressources de npm sont bloquées, afin de l'être. plus rapide et plus stable, nous devons passer au miroir npm de Taobao : cnpm.
Installer cnpm
Cliquez pour accéder au site Web cnpm de Taobao, qui propose des méthodes de configuration détaillées.
Ou saisissez directement sur la ligne de commande :
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Attendez ensuite que l'installation soit terminée.
Entrez cnpm -v pour afficher la version actuelle de cnpm, qui est toujours différente de la version npm.

La façon d'utiliser cnpm est de le remplacer directement par cnpm là où npm est nécessaire
installation de vue
en utilisant vue.js Il est recommandé de utilisez l'installation de npm lors de la création d'applications volumineuses. npm fonctionne bien avec les packagers de modules tels que webpack ou browserify. vue.js fournit également des outils de support pour développer des composants à fichier unique.
$ cnpm install vue
Installer l'outil de construction d'échafaudage vue-cli
vue-cli fournit un outil de ligne de commande officiel qui peut être utilisé pour créer rapidement de grandes applications d'une seule page. L'outil fournit une configuration d'outil de construction prête à l'emploi, apportant un processus de développement frontal moderne. Cela ne prend que quelques minutes pour créer et lancer un projet avec un rechargement à chaud, des vérifications statiques lors de la sauvegarde et une configuration de build prête pour la production :
Installer vue-cli globalement
$ cnpm install - -global vue-cli
Créer un nouveau projet basé sur le modèle webpack
Pour créer un projet, nous devons d'abord sélectionner le répertoire, puis remplacer le répertoire par le répertoire sélectionné sur la ligne de commande. Vous pouvez utiliser :
my-project pour personnaliser le nom du projet
$ vue init webpack my-project
pour initialiser un projet, ou utiliser
$ vue init webpack- simple my-project
Initialiser un projet simple

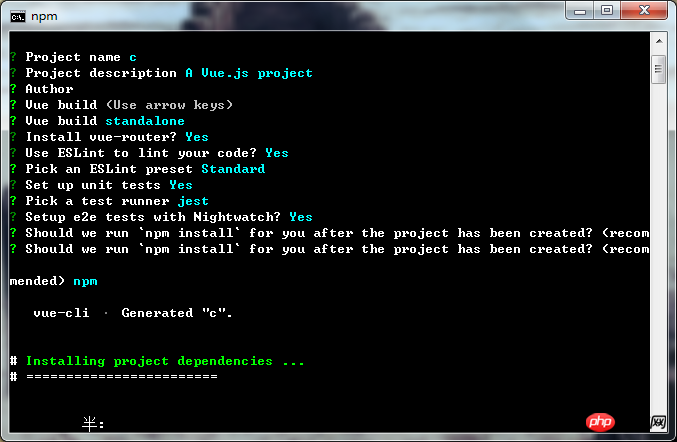
Lors de l'exécution de la commande d'initialisation, il sera demandé à l'utilisateur de saisir plusieurs options de base, telles que le nom du projet, description, auteur, etc. Informations, si vous ne souhaitez pas les remplir, appuyez simplement sur Entrée et par défaut.

Il est à noter que le nom du projet ne peut pas être mis en majuscule, sinon une erreur sera signalée.
Nom du projet (mon-projet) # Nom du projet (mon projet)
Description du projet (Un projet Vue.js) # Description du projet Un projet Vue.js
Auteur Auteur (votre nom)
Installer vue-router ? (O/n) # S'il faut installer le routage Vue, c'est-à-dire spa à l'avenir (mais les modules requis pour les applications de page)
Utiliser ESLint pour lint votre code ? (O/n) # Utiliser ESLint pour votre code ? (O [oui] / N [non])
Choisissez un préréglage ESLint (utilisez les touches fléchées) # Sélectionnez un préréglage ESLint (utilisez les touches fléchées)
Configurer des tests unitaires avec Karma + Mocha ? (O/n) # Configurer le test unitaire Karma + Moka ? (O/N)
Configurer les tests e2e avec Nightwatch ? (O/n) # Configurer les tests e2e avec Nightwatch ? (O/N)
Bien sûr, tout cela dépend de votre situation personnelle. Je les ai tous sélectionnés ici.
Donc avant cela, vous devez résoudre le problème de dépendance du projet. Utilisez la commande suivante pour installer les dépendances du projet.
$ cnpm install
Si la situation suivante apparaît, cela signifie que la dépendance est résolue avec succès.
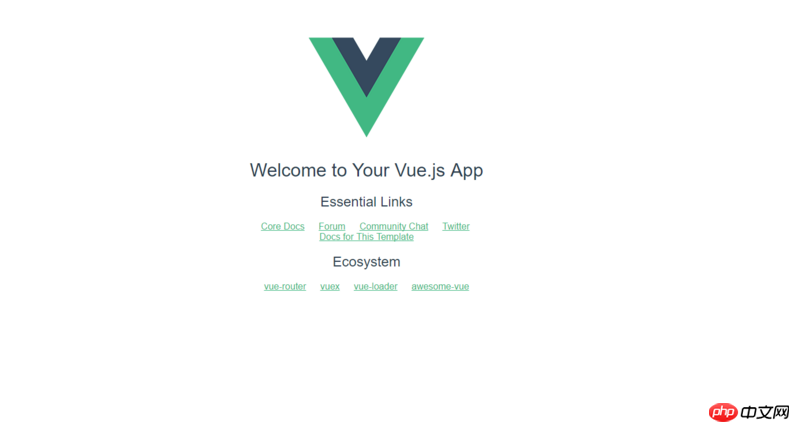
Exécuter le projet
$ npm run dev

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre le problème de la mise en cache de fermeture de méthode dans les méthodes dans vue
Instructions personnalisées et instance de Vue2.0 propriétés et méthodes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

