Maison >interface Web >js tutoriel >Comment résoudre le problème de la mise en cache de fermeture de méthode dans les méthodes en vue
Comment résoudre le problème de la mise en cache de fermeture de méthode dans les méthodes en vue
- 不言original
- 2018-07-13 17:33:103091parcourir
Cet article présente principalement comment résoudre le problème de la mise en cache de la fermeture des méthodes dans les méthodes en vue. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
vue Fermeture de la méthode. problème de mise en cache dans les méthodes
Contexte du problème
Description de l'exigence
Il est requis dans la barre de navigation de l'itinéraire pour déterminer si c'est la première fois Cliquer sur
nécessite un indicateur pour enregistrer si l'utilisateur a cliqué
Situation actuelle :
-
Ce drapeau n'est utilisé que dans une seule fonction. Je ne veux pas stocker le global
Je souhaite former une fermeture dans cette méthode pour mettre en cache cette fonction
Après avoir essayé ce qui suit, nous avons constaté que cela peut être réalisé.
Problème actuel :
ne peut pas être fermé Le correct est trouvé lorsque le package est appelé
Le point étrange
-
Lorsqu'il est utilisé. pour tester : le retour se trouve dans la fenêtre
// 测试使用:
<p>
<button>测试按钮</button>
</p>
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>
Ceci dans le projet actuel est devenu
undefined

Ce qui est encore plus bizarre c'est qu'après
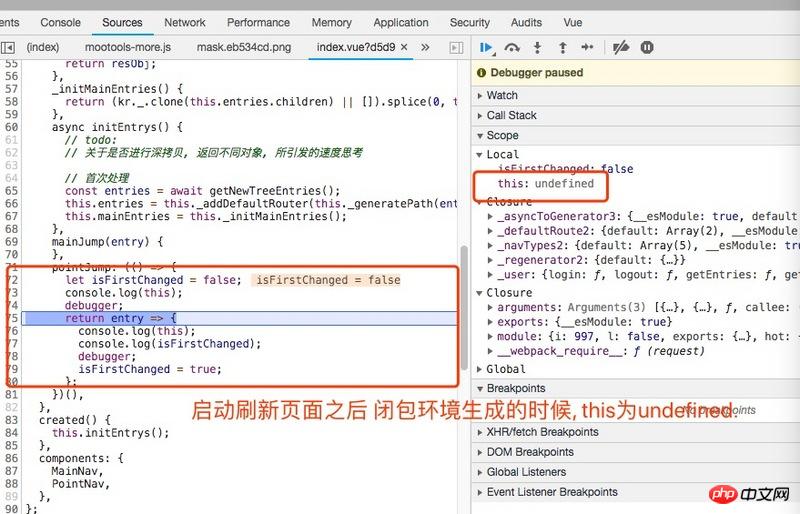
debugger, regardons étape par étapeCode actuel :
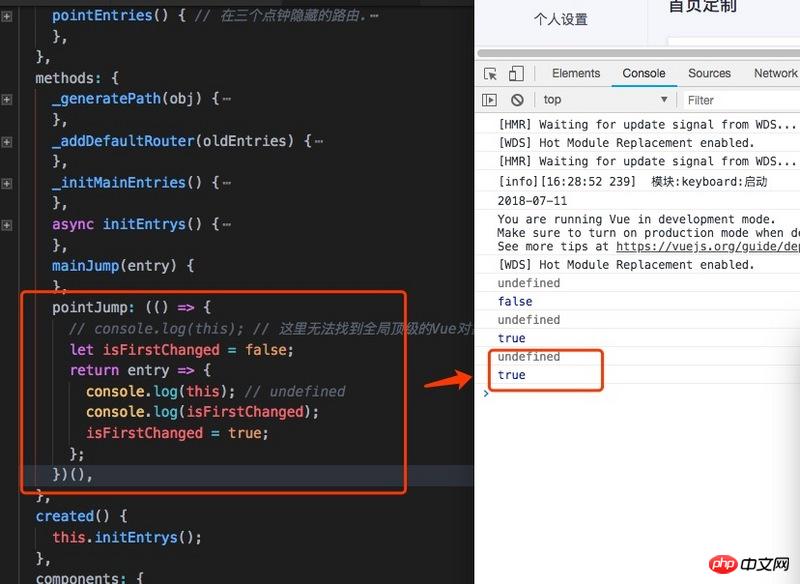
pointJump: (() => {
let isFirstChanged = false;
console.log(this);
debugger;
return entry => {
console.log(this);
console.log(isFirstChanged);
debugger;
isFirstChanged = true;
};
})(),
Opération :
Actualiser la page, la première fonction est exécuté immédiatement

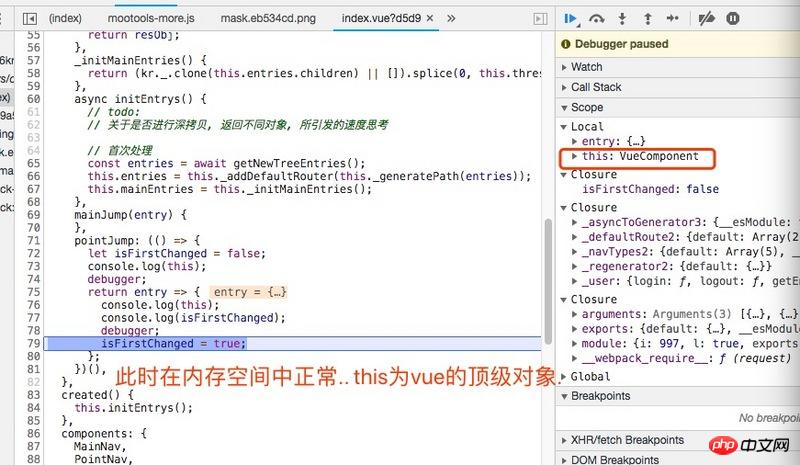
-
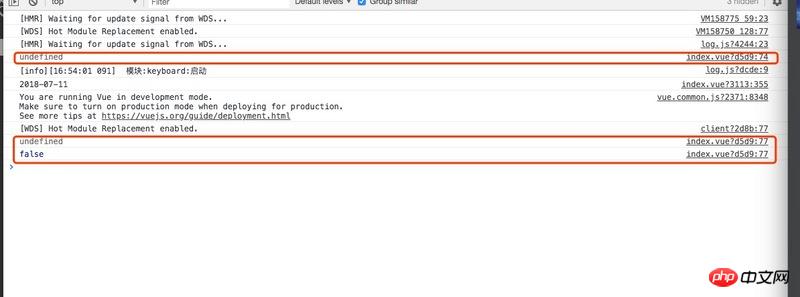
Une fois la génération de la page terminée : Nous déclenchons à nouveau l'événement via le bouton : A ce moment, le débogueur affiche l'objet de niveau supérieur de Vue en mémoire, mais ce qui est imprimé sur la console est encore indéfini


Analyse du processus d'exécution
La première fois qu'elle est exécutée Il est normal qu'elle ne soit pas définie, car lorsque la fermeture a été exécutée pour la première fois, ceci
n'a pas été trouvé. Lorsque nous l'avons exécuté à nouveau, bien que le contexte d'appel, c'est-à-dire celui-ci, ait changé, car l'espace représenté par
thisdans la portée est toujoursundefined, il ne peut pas être modifié.provoque le phénomène étrange que nous voyons.
La raison pour laquelle il est différent du fichier de test
-
Parce que le mode strict ne peut pas être activé dans l'environnement de test.
-
Après deux tentatives pour l'ouvrir à des endroits différents, les deux ont échoué
L'objet window peut toujours être trouvé
On suppose maintenant qu'il se trouve à l'intérieur de vue L'implémentation est effectuée car la version de vue introduite est différente Doit être testée à nouveau. . Encore faut-il parcourir attentivement le code source
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>
Enfin trouver la cause du test
Car le. ceci de la fonction flèche ne changera pas, il a ceci qui peut être renvoyé selon le parent
-
Et puis à cause de l'environnement de fermeture ci-dessus Cela pointe toujours vers
undefined
const test = (() => {
let aaa = true;
return function () {
console.log(this);
aaa = false;
};
})();
mainJump(entry) {
test.call(this);
},
Solution
dans la fonction renvoyée par la fermeture, n'utilisez pas de fonctions fléchées, utilisez simplement les définitions de fonctions
pointJump: (() => {
let isFirstChanged = false;
return function () {
console.log(this); // Vue的顶级对象
isFirstChanged = true;
};
})(),
Résumé
Les fonctions fléchées ne seront pas appelées, bind Attendez que la méthode change cela pour pointer vers
et renvoyez la fonction dans la fermeture. Lors de la mise en cache des variables, utilisez function pour définir la fonction de retour
Ce qui précède est l'intégralité du contenu de cet article. J'espère être utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Instructions, attributs et méthodes personnalisés de Vue2.0
Communication entre les composants parent et enfant dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript