Maison >interface Web >js tutoriel >Utilisation et configuration de React+mongodb
Utilisation et configuration de React+mongodb
- 不言original
- 2018-07-13 16:58:032563parcourir
Cet article présente principalement l'utilisation et la configuration de React+mongodb, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Construction de l'environnement React (étape par étape).
Configuration de base de React
(React est une bibliothèque JAVASCRIPT utilisée pour créer des interfaces utilisateur. React est principalement utilisé pour créer des interfaces utilisateur. Beaucoup de gens pensent que React
est le V (vue) dans MVC . )
-
Bien qu'il existe de nombreux tutoriels sur Internet (mais vous rencontrerez quelques pièges en le construisant vous-même, vous pourrez donc le résoudre vous-même et découvrir vos propres lacunes)
npm install -g create-react-app Installation globale
create-react-app react_mongodb (Ceci est mon nom de projet)
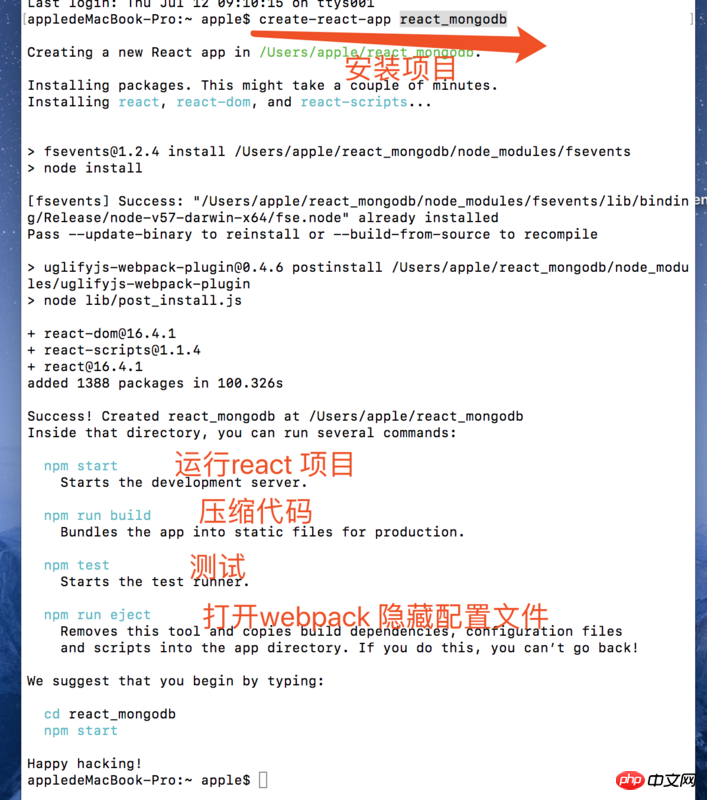
Voici mon processus d'installation

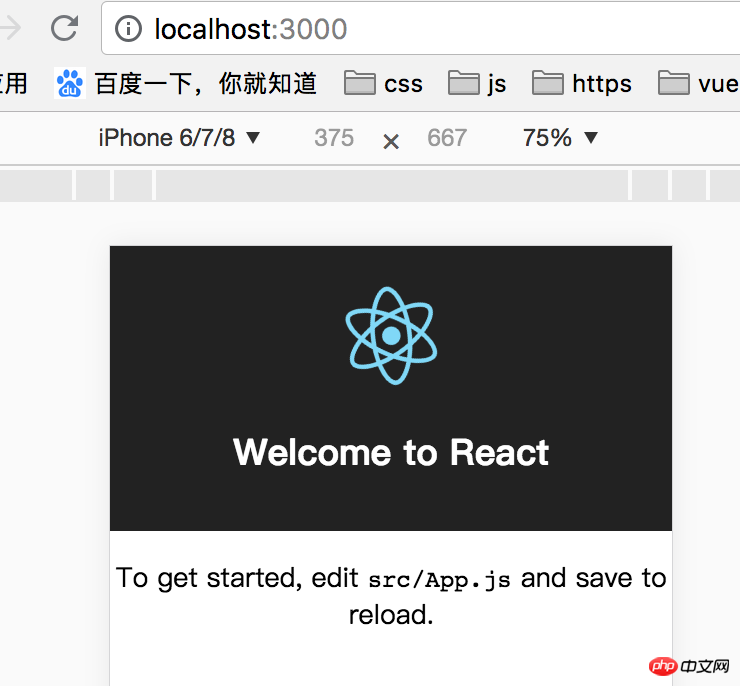
4. project npm start et voyez l'effet suivant pour illustrer le projet. Il a été configuré avec succès

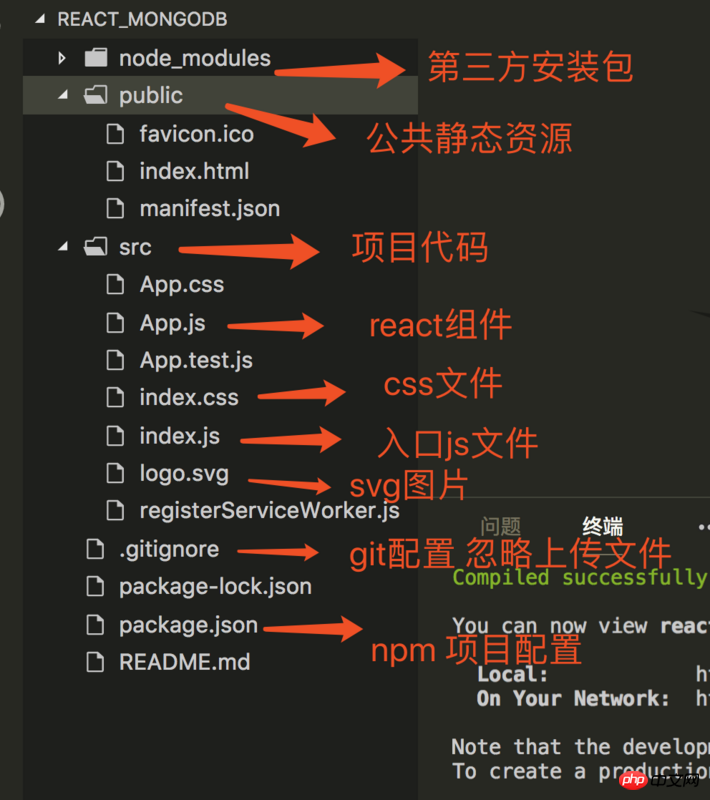
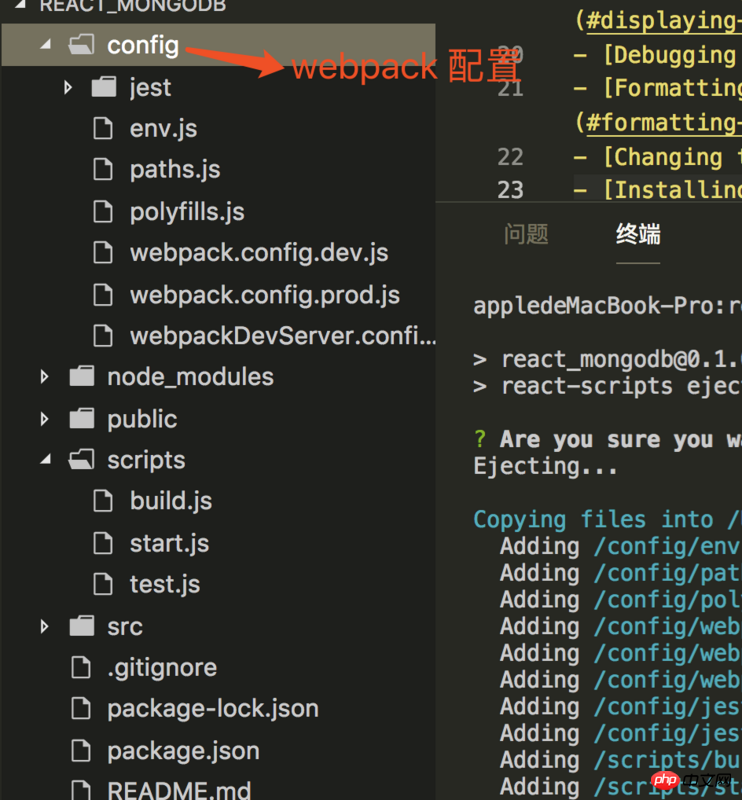
5. Laissez-moi analyser la structure des répertoires pour que tout le monde puisse comprendre

Après avoir exécuté la commande, vous verrez le répertoire suivant

- Amenez tout le monde à démarrer avec redux1> -save
2> Après avoir vu l'exemple redux, maintenant nous divisons le code
3> Synchronisation et introduction asynchrone (react nécessite le plug-in redux-thunk pour gérer le traitement asynchrone)* redux.js const ADD = '嘻嘻' const REMOVE = '呵呵' // reducer export function counter(state = 0, action) { switch (action.type) { case ADD: return state + 1; case REMOVE: return state - 1; default: return 10; } } // action creator export function addgun() { return { type: ADD } } export function removegun() { return { type: REMOVE } } // 异步函数操作 export function addgunAsync() { return dispatch => { // dispatch参数 setTimeout(() => { dispatch(addgun()) }, 2000) } } * 在index.js中引入 import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter, addgun, removegun, addgunAsync } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, applyMiddleware(thunk)) // const store = createStore(counter) function render() { ReactDOM.render(<app></app>, document.getElementById('root')); } render() // 更新后重新渲染 store.subscribe(render) // ReactDOM.render(<app></app>, document.getElementById('root')); registerServiceWorker(); * App.js 组件 import React, { Component } from 'react'; export default class App extends Component { render() { const store = this.props.store const num = store.getState() // 由父组件中传入 const addgun = this.props.addgun const removegun = this.props.removegun const addgunAsync = this.props.addgunAsync return ( <p> </p><h1> hello <br> {num} </h1> <button> store.dispatch(addgun())}>加一</button> <button> store.dispatch(removegun())}>减一</button> <button> store.dispatch(addgunAsync())}>异步添加</button> ) } } * 这里你可以打开浏览器查看效果 - react-redux est installé en utilisant npm i react-redux -S (est l'abréviation de --save) )
Provider 组件应用在最外层, 传入store,只调用一次 connect 负责从外部获取组件需要的参数 connect 可以用装饰器的方式来写 & 下面是修改过的代码: 依然使用redux.js 修改了**App.js index.js** index.js import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import { Provider } from 'react-redux'; import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, compose( applyMiddleware(thunk), window.devToolsExtension ? window.devToolsExtension() : f => f )) ReactDOM.render( <provider> <app></app> </provider>, document.getElementById('root')); registerServiceWorker();
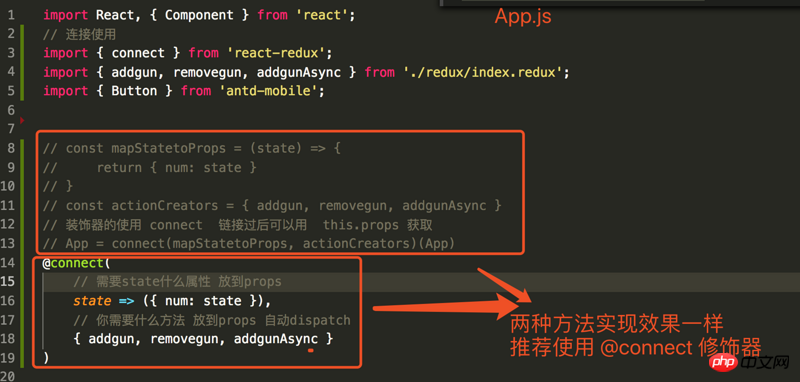
App.js 组件
import React, { Component } from 'react';
// 连接使用
import { connect } from 'react-redux';
import { addgun, removegun, addgunAsync } from './redux/index.redux';
class App extends Component {
render() {
return (
<p>
</p><h1>
hello
<br>
{this.props.num}
</h1>
<button>加一</button>
<button>减一</button>
<button>异步添加</button>
)
}
}
const mapStatetoProps = (state)=> {
return { num: state }
}
const actionCreators = { addgun, removegun, addgunAsync }
// 装饰器的使用 connect 链接过后可以用 this.props 获取
App = connect(mapStatetoProps, actionCreators)(App)
export default App;
** 这里是不是感觉比store.subscribe方便一点

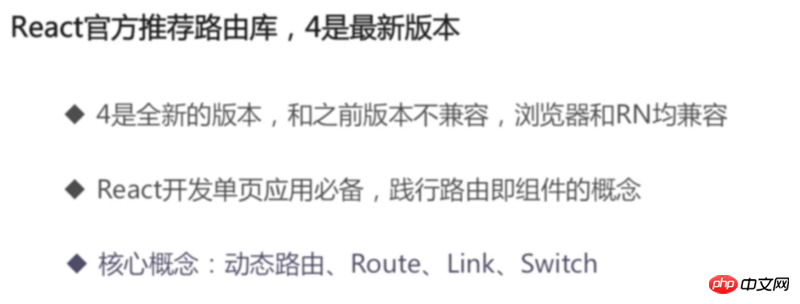
(调试react 推荐谷歌插件 Redux DevTools) 在谷歌商店下载需要翻墙react-router4

*注意点*: 下载router包 npm i react-router-dom --save
react-router-dom 也有2个路由参数
HashRouter(带#路由)
BrowserRouter (不带#号) 如果使用这种路由 和Vue一样需要后台配置
下面提供代码 供朋友参考:
import React from 'react';
import ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Link, Redirect, Switch } from 'react-router-dom';
import App from './App';
import { counter } from './redux/index.redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))
class about extends React.Component {
render () {
return (
<h1>关于详情: {this.props.match.params.id}</h1>
)
}
}
function home() {
return <h1>我的详情</h1>
}
ReactDOM.render(
(
<provider>
<browserrouter>
<p>
</p>
<ul>
<li>
<link>嘻嘻嘻
</li>
<li>
<link>关于
</li>
<li>
<link>我的
</li>
</ul>
<switch>
{/* {Switch} 默认只会匹配第一个 */}
<route></route>
<route></route>
{/* match.params.id 取值 */}
<route></route>
</switch>
</browserrouter>
{/* <app></app> */}
</provider>
),
document.getElementById('root'));
registerServiceWorker();
*react-router4 saute de manière incohérente avec les autres versions
如果使用一下跳转方式 会包错 push
this.props.history.push('/about')
在4.x 中提供了一个高阶组件 withRouter
import { withRouter } from "react-router-dom";
eg: 以下事例
import React, { Component } from 'react';
import { withRouter } from "react-router-dom";
class Info extends Component {
handleClick() {
this.props.history.push('/about')
}
render() {
return (
<button> this.handleClick()}>加一</button>
)
}
}
export default withRouter(Info);
后续更新全部!!!!Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :
Une analyse simple de React-Router
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

