Maison >interface Web >js tutoriel >Comment utiliser NodeJS + Lighthouse + Gulp pour créer un outil de test automatisé des performances de sites Web
Comment utiliser NodeJS + Lighthouse + Gulp pour créer un outil de test automatisé des performances de sites Web
- 不言original
- 2018-07-13 16:46:112820parcourir
Cet article présente principalement comment utiliser NodeJS + Lighthouse + Gulp pour créer des outils de test automatisés des performances de sites Web. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Hypothèses. Vous ne savez toujours pas ce qu'est Lighthouse
Lighthouse est un outil open source appartenant à Google qui peut détecter automatiquement la qualité d'un site Web. Il possède une interface conviviale, un fonctionnement simple, des méthodes d'utilisation diverses et des perspectives complètes. utilisez-le pour tester n'importe quelle page Web, les utilisateurs ordinaires, le contrôle qualité et les développeurs peuvent démarrer rapidement.
Position de démarrage
Facteur de difficulté +1
Il existe de nombreuses façons d'utiliser Lighthouse. La plus simple consiste à utiliser les outils de développement de Chrome. Les étapes sont les suivantes :
- Ouvrez le navigateur Chrome
- Appuyez sur F12
- Ouvrez l'onglet Audits dans la fenêtre contextuelle
- Cliquez sur Effectuer un audit...Vérifiez tout
- Exécuter un audit
- Installer Node
- Installer Lighthouse
npm install -g lighthouse - exécuter en ligne de commande
lighthouse <url></url>
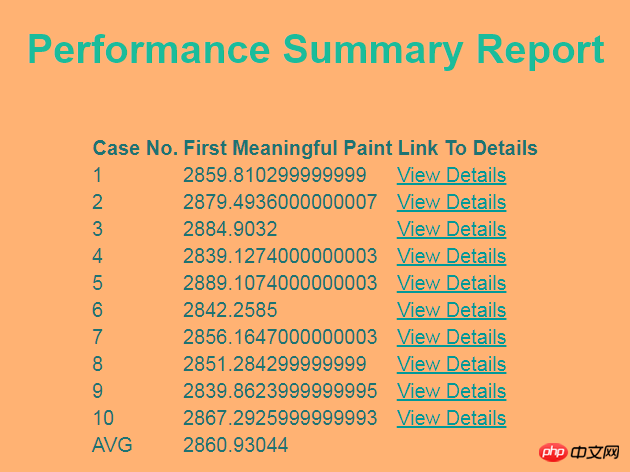
après. chaque exécution de Lighthouse sur la page Web. La valeur moyenne peut également être vue si l'utilisateur Si vous êtes intéressé par les détails d'une certaine exécution, vous pouvez cliquer sur le lien pour la voir. Le résultat final ressemble à ceci : first-meaningful-paintfirst-meaningful-paint

 Configuration de l'environnement
Configuration de l'environnement
Installer le nœud 8
Installer les dépendances Package
Configurationnpm i lighthouse --save-dev npm i chrome-launcher --save-dev npm i fs-extra --save-dev npm i gulp --save-dev
Créez le fichier de configuration Lighthouse
dans le répertoire racine du projet. Ici, nous utilisons tous la configuration par défaut. Pour utiliser la configuration par défaut, vous devez la déclarer. dans le fichier de configuration . lighthouse-config.jsextends: 'lighthouse:default'
module.exports = {
extends: 'lighthouse:default'
}
- Lighthouse La plupart de cet article concerne la ligne de commande et la ligne de commande les paramètres sont les mêmes Peut être utilisé pour la limitation de nœud
- Cet article concerne la simulation de réseau
- Paramètres de configuration par défaut spécifiques à la configuration par défaut
- Le test de page Web simule différentes vitesses de réseau
- L'émulation simule différents appareils
- Codage
dans le projet Créez
dans le répertoire racine et introduisez d'abord tous les outils dépendants :gulpfile.js
const gulp = require('gulp');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
const printer = require('lighthouse/lighthouse-cli/printer');
const Reporter = require('lighthouse/lighthouse-core/report/report-generator');
const fs = require('fs-extra');
const config = require('.lighthouse-config.js');
Avant d'appeler Lighthouse, nous devons d'abord démarrer une instance Chrome et fournir le numéro de port à Lighthouse. async function write(file, report) {
try {
await fs.outputFile(file, report);
} catch (Error e) {
console.log("error while writing report ", e);
}
} signifie ne pas ouvrir la fenêtre du navigateur. --headless
async function launchChrome() {
let chrome;
try {
chrome = await chromeLauncher.launch({
chromeFlags: [
"--disable-gpu",
"--no-sandbox",
"--headless"
],
enableExtensions: true,
logLevel: "error"
});
console.log(chrome.port)
return {
port: chrome.port,
chromeFlags: [
"--headless"
],
logLevel: "error"
}
} catch (e) {
console.log("Error while launching Chrome ", e);
}
}
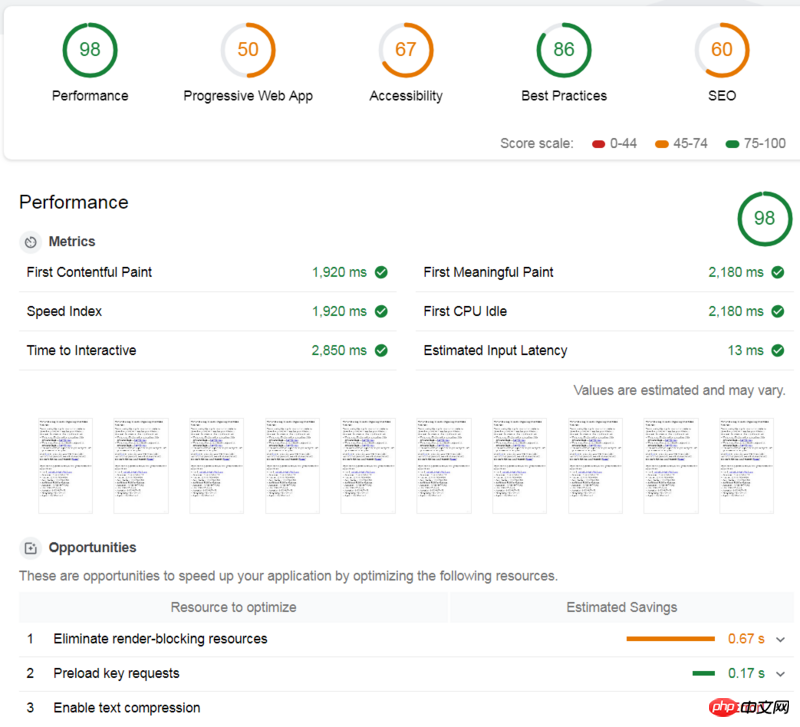
Le résultat renvoyé par Lighthouse est un objet json contenant les résultats des tests de performances, la version finale des paramètres de configuration, le regroupement des indicateurs et d'autres informations. Les lecteurs peuvent se référer à Comprendre les résultats pour une compréhension plus approfondie. async function lighthouseRunner(opt) {
try {
return await lighthouse("https://www.baidu.com", opt, config);
} catch (e) {
console.log("Error while running lighthouse");
}
}Puisque nous devons utiliser le modèle officiel Lighthouse pour générer le rapport, nous appelons la méthode officielle. Notez que le premier paramètre est passé dans , et le deuxième paramètre est déclaré pour générer un rapport html (rapports en csv. et d'autres formats peuvent également être générés) ). result.lhr
function genReport(result) {
return Reporter.generateReport(result.lhr, 'html');
} renvoie dans le résultat (c'est l'indicateur qui nous préoccupe le plus. Les lecteurs peuvent le remplacer selon leurs propres besoins. Pour des indicateurs spécifiques, veuillez vous référer à Lighthouse). start
async function run(timestamp, num) {
let chromeOpt = await launchChrome();
let result = await lighthouseRunner(chromeOpt);
let report = genReport(result);
await printer.write(report, 'html', `./cases/lighthouse-report@${timestamp}-${num}.html`);
return result.lhr.audits['first-meaningful-paint'].rawValue;
await chrome.kill();
}
下面, 我们可以正式开始写一个 gulp task 啦,首先获得当前时间戳,用于最终生成的报告命名,然后声明一个数组,用于记录每次跑 Lighthouse 生成的 first-meaningful-paint 毫秒数,然后跑10次 Lighthouse, 使用提前创建的模板文件,根据这10的结果,生成一个汇总报告,这里,笔者使用了Lighthouse对外暴露的工具函数进行字符串的替换。
gulp.task('start', async function() {
let timestamp = Date.now();
let spent = [];
for(let i=0; i<p>最后的最后, 执行:</p><pre class="brush:php;toolbar:false">gulp start万事大吉。
附上汇总界面的模板源码:
nbsp;html>
<meta>
<meta>
<title>Lighthouse Summary Report</title>
<style>
body {
font-family: sans-serif;
}
table {
margin: auto;
}
tr {
border: 1px solid grey;
}
h1 {
text-align: center;
margin: 30px auto 50px auto
}
</style>
| Case No. | First Meaningful Paint | Link To Details |
|---|
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery+AJAX+PHP+MySQL开发搜索无跳转无刷新的功能
关于vue中extend,mixins,extends,components,install的操作
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

