Maison >interface Web >tutoriel CSS >Comment implémenter un jeu d'échecs en utilisant du CSS pur
Comment implémenter un jeu d'échecs en utilisant du CSS pur
- 不言original
- 2018-07-11 16:50:492640parcourir
Cet article présente principalement comment utiliser du CSS pur pour implémenter un jeu d'échecs. Il a maintenant une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer

Téléchargement du code source
Veuillez télécharger tout le code source de la série pratique quotidienne du front-end depuis github :
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définir dom, un total de 8 listes, chaque liste contient 8 éléments :
<p class="chess">
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
</p>Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}Définissez la couleur d'arrière-plan et la taille du conteneur (la taille est déterminée par la taille de la police) :
.chess {
background-color: burlywood;
font-size: 32px;
}Dessinez un damier en forme de grille :
ul {
display: table;
margin: 0;
padding: 0;
}
li {
display: table-cell;
width: 1.5em;
height: 1.5em;
}Définissez la couleur de l'entrelacement de la grille :
ul:nth-child(odd) li:nth-child(even),
ul:nth-child(even) li:nth-child(odd) {
background-color: rgba(0, 0, 0, 0.6);
}Placez les pièces d'échecs sur l'échiquier :
<p class="chess">
<ul>
<li>♜</li>
<li>♞</li>
<li>♝</li>
<li>♛</li>
<li>♚</li>
<li>♝</li>
<li>♞</li>
<li>♜</li>
</ul>
<ul>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
</ul>
<ul>
<li>♜</li>
<li>♞</li>
<li>♝</li>
<li>♛</li>
<li>♚</li>
<li>♝</li>
<li>♞</li>
<li>♜</li>
</ul>
</p>Définissez la couleur des pièces d'échecs :
ul:nth-child(-n+2) {
color: black;
}
ul:nth-child(n+7) {
color: white;
}Enfin, ajoutez un petit effet tridimensionnel à l'échiquier :
.chess {
border: 0.2em solid tan;
box-shadow: 0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3);
}
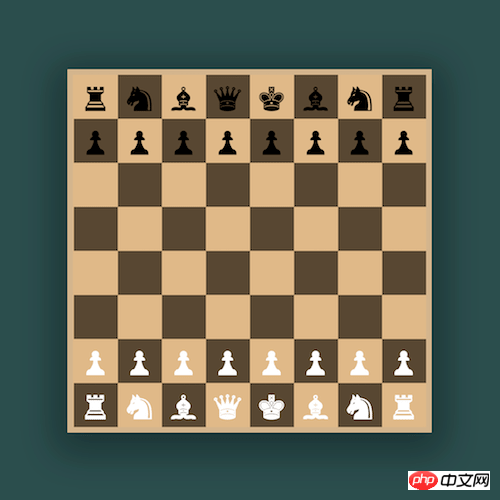
C'est fait !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser du CSS pur pour obtenir l'effet d'une carte de couleurs
Comment utiliser du CSS pur pour obtenir l'effet d'un perroquet de dessin animé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

