Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet d'une carte de couleurs
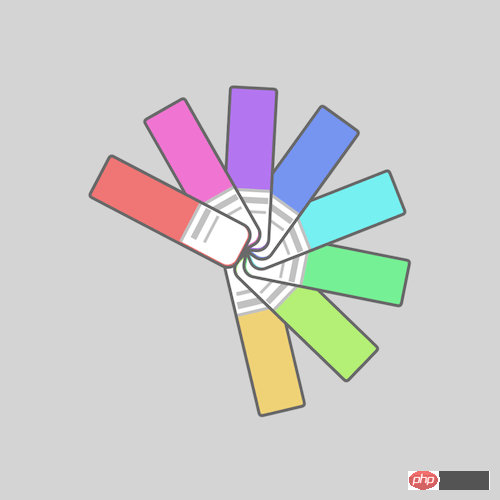
Comment utiliser du CSS pur pour obtenir l'effet d'une carte de couleurs
- 不言original
- 2018-07-10 17:12:362756parcourir
Cet article présente principalement comment utiliser du CSS pur pour obtenir l'effet d'une carte de couleur. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
. 
Téléchargement du code source
Veuillez télécharger tout le code source de la série pratique quotidienne du front-end depuis github :
https://github.com/comehope /front-end- daily-challenges
Interprétation du code
Définir dom, le conteneur contient 8 éléments :
<p> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightgray;
}
Redéfinir le modèle de la boîte :
.cards,
.cards > * {
box-sizing: border-box;
}
Définir les dimensions du conteneur :
.cards {
width: 20em;
height: 20em;
}
Dessiner la carte de couleur :
.cards span {
position: absolute;
width: 10em;
height: 3em;
background-color: lightgreen;
top: calc(50% - 3em / 2);
border: 0.2em solid dimgray;
border-radius: 0.3em 0.8em 0.8em 0.3em;
}
Dessiner l'étiquette de la carte de couleur avec un pseudo-élément :
.cards span::before {
content: '';
position: absolute;
width: 35%;
height: 100%;
background-color: white;
right: 0;
border-radius: 0 0.6em 0.6em 0;
border-left: 0.2em solid silver;
}
Utilisez des pseudo-éléments pour dessiner le texte sur l'étiquette de la carte de couleur :
.cards span::after {
content: '';
position: absolute;
width: 0.4em;
height: 2em;
background-color: silver;
left: 6.5em;
top: 0.1em;
box-shadow: 0.7em 0 0 -0.1em silver;
}
Définissez une variable pour la carte de couleur :
.cards span:nth-child(1) {
--n: 1;
}
.cards span:nth-child(2) {
--n: 2;
}
.cards span:nth-child(3) {
--n: 3;
}
.cards span:nth-child(4) {
--n: 4;
}
.cards span:nth-child(5) {
--n: 5;
}
.cards span:nth-child(6) {
--n: 6;
}
.cards span:nth-child(7) {
--n: 7;
}
.cards span:nth-child(8) {
--n: 8;
}
Utilisez Mode couleur HSL pour la couleur Colorer la carte :
.cards span {
background-color: hsl(calc(360 / 8 * var(--n)), 80%, 70%);
}
Définir l'effet d'animation :
.cards span {
transform-origin: right;
animation: rotating 3s linear infinite;
}
@keyframes rotating {
0%, 35% {
transform: rotate(0deg);
}
90%, 100% {
transform: rotate(360deg);
}
}
Enfin, définir le délai d'animation pour laisser la carte tourner en séquence :
.cards span {
animation-delay: calc((var(--n) - 8) * 0.15s);
}
Vous avez terminé !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser CSS pour obtenir un effet de glissement de texte de bouton
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- valeur CSS
- Introduction détaillée aux nouvelles fonctionnalités des sélecteurs d'attributs en CSS3
- Description de deux méthodes d'implémentation pour aligner les icônes et le texte CSS
- Introduction détaillée à l'arrière-plan et au texte de style CSS
- Exemple de code pour masquer et afficher le texte CSS sous forme d'ellipses après qu'il dépasse la largeur spécifiée

