Maison >interface Web >tutoriel CSS >Exemple de code pour masquer et afficher le texte CSS sous forme d'ellipses après qu'il dépasse la largeur spécifiée
Exemple de code pour masquer et afficher le texte CSS sous forme d'ellipses après qu'il dépasse la largeur spécifiée
- 高洛峰original
- 2017-03-10 09:12:311706parcourir
L'éditeur suivant vous apportera un exemple de code pour masquer et afficher le texte CSS sous forme de points de suspension une fois qu'il dépasse la largeur spécifiée. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
Troncation générale du texte (applicable à l'inline et au bloc) :
.text-overflow {
display:block;/*内联对象需加*/
width:25em;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}Pour la définition des tableaux. de débordement de texte :
Afficher les points de suspension pour le tableau hors plage
table{
width:25em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
Code :
<style type="text/css">
#p1{
padding: 10px;
width: 200px;
height:30px;
text-shadow: 3px 3px 3px #aaaaaa;
border: 1px solid #999999;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
white-space: nowrap;
}
</style>
<body>
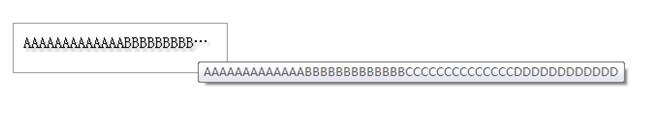
<p id="p1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD">
AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD
</p>
</body>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

