Maison >interface Web >js tutoriel >Comment définir l'autorisation de connexion pour le routage dans vue
Comment définir l'autorisation de connexion pour le routage dans vue
- 不言original
- 2018-07-03 14:05:161849parcourir
Cet article présente principalement la méthode de définition de l'autorisation de connexion du routage dans Vue. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
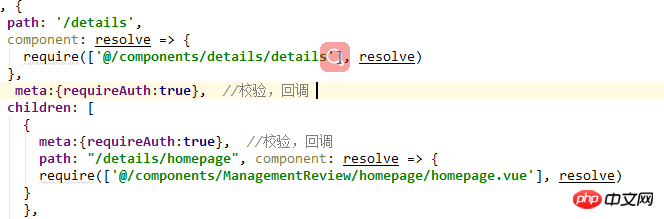
index.js
Définir des méta-attributs pour les itinéraires qui nécessitent des autorisations de connexion
meta:{requireAuth:true},
main .js
Écrivez la vérification de l'itinéraire directement dans main.jsrouter.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在
next();
}
else {
next({
path: '/manage',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});Ce qui précède est tout le contenu de cet article. J'espère qu'il vous sera utile. L'apprentissage de tout le monde est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :
Comment utiliser Vue pour personnaliser le composant du clavier numérique
À propos de la position de défilement de l'enregistrement de vue-scroller Introduction au code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quatre effets de bouton de lecture en dégradé dessinés à l'aide de javascript et HTML5 CanvasArticle suivant:Quatre effets de bouton de lecture en dégradé dessinés à l'aide de javascript et HTML5 Canvas
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

