Maison >interface Web >js tutoriel >Quatre effets de bouton de lecture en dégradé dessinés à l'aide de javascript et HTML5 Canvas
Quatre effets de bouton de lecture en dégradé dessinés à l'aide de javascript et HTML5 Canvas
- 不言original
- 2018-07-03 11:19:401925parcourir
Cet article présente principalement l'effet de bouton de lecture à quatre dégradés dessiné en utilisant javascript et HTML5 Canvas. Les amis dans le besoin peuvent s'y référer
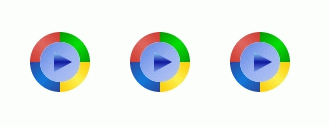
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b en html5 , comme tous les objets DOM, il a ses propres propriétés, méthodes et événements, y compris la méthode de dessin, qui peut être appelée par js pour dessiner. Cet article utilise la balise canvas et Javascript pour dessiner un effet de bouton de lecture dégradé à quatre couleurs. , rendu : 
Code d'implémentation :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>画按钮</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400">您的浏览器不支持Canvas,请升级浏览器!</canvas>
<script type = "text/javascript" >
var canvas = document.getElementById('myCanvas');/*获取定义的画布*/
var ctx = canvas.getContext('2d');/*利用2维环境中进行绘画*/
drawPlayButton(ctx,200,200);
drawPlayButton(ctx,400,200);
drawPlayButton(ctx,300,200);
function drawPlayButton(_context,x,y){
var nRadius=30;//半径
_context.save();
_context.translate(x,y);
//构造线变
var yellowGrad=_context.createLinearGradient(30,0,0,30);
yellowGrad.addColorStop(0, '#fccb02');
yellowGrad.addColorStop(0.5, '#fbf14d');
yellowGrad.addColorStop(1, '#ffcb02');
var blueGrad=_context.createLinearGradient(30,0,0,30);
blueGrad.addColorStop(0, '#2a459c');
blueGrad.addColorStop(0.5, '#0e7adc');
blueGrad.addColorStop(1, '#2a459e');
var redGrad=_context.createLinearGradient(30,0,0,30);//通过rotate来旋转
redGrad.addColorStop(0, '#d0372f');
redGrad.addColorStop(0.5, '#e0675e');
redGrad.addColorStop(1, '#ce392d');
var greenGrad=_context.createLinearGradient(30,0,0,30);//通过rotate来旋转
greenGrad.addColorStop(0, '#059700');
greenGrad.addColorStop(0.5, '#02e003');
greenGrad.addColorStop(1, '#019a02');
//绘制两弧夹角内容
drawCake(_context,0,yellowGrad,nRadius);
drawCake(_context,Math.PI/2,blueGrad,nRadius);
drawCake(_context,Math.PI,redGrad,nRadius);
drawCake(_context,3*Math.PI/2,greenGrad,nRadius);
//内圆颜色
var lingrad =_context.createLinearGradient(-30,-30,30,30);
lingrad.addColorStop(0, '#4672df');
lingrad.addColorStop(0.2, '#6188e5');
lingrad.addColorStop(0.5, '#98b1ef');
lingrad.addColorStop(0.8, '#b1c3f2');
lingrad.addColorStop(1, '#eaedfc');
_context.save();
_context.beginPath();//内圆
_context.fillStyle=lingrad;
_context.arc(0,0,nRadius-10,0,Math.PI*2,true);
_context.fill();
_context.closePath();
_context.restore();
//绘制三角
var trianglerad=_context.createLinearGradient(-6,-10,-6,10);
trianglerad.addColorStop(0, '#99d4ea');
trianglerad.addColorStop(0.2, '#5e8fdd');
trianglerad.addColorStop(0.5, '#0f17a1');
trianglerad.addColorStop(0.8, '#4c65cc');
trianglerad.addColorStop(1, '#7299e5');
_context.beginPath();
_context.fillStyle=trianglerad;
_context.moveTo(12,0);
_context.lineTo(-6,10);
_context.lineTo(-6,-10);
_context.fill();
_context.restore();
}
//绘画一个扇形
function drawCake(_context,_nRotateAngle,_fillColor,_nRadius){
_context.save();
_context.beginPath();
_context.fillStyle=_fillColor;
_context.rotate(_nRotateAngle);
_context.moveTo(_nRadius-10,0);
_context.lineTo(_nRadius,0);//向右画一根线
_context.arc(0,0,_nRadius,0,Math.PI/2,false);
_context.lineTo(0,_nRadius-10);//向上画一个
_context.arc(0,0,_nRadius-10,Math.PI/2,0,true); //逆时针画内弧
_context.fill();
_context.closePath();
_context.restore();
}
</script>
</body>
</html>Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez. faites attention au réseau chinois PHP !
Recommandations associées :
Introduction à l'effet des méchants de dessin sur toile JavaScript+html5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

