Maison >interface Web >js tutoriel >Utilisation de la fonction dll de Webpack
Utilisation de la fonction dll de Webpack
- 不言original
- 2018-06-30 09:54:231505parcourir
Cet article présente principalement l'utilisation de la fonction dll de Webpack. Le contenu est plutôt bon, je vais le partager avec vous maintenant et le donner comme référence.
J'ai récemment rencontré un écueil lors de l'utilisation de Webpack.
Lorsque nous construisons des projets front-end, nous espérons souvent que les bibliothèques tierces (fournisseurs) et notre propre code pourront être empaquetés séparément, car les bibliothèques tierces n'ont souvent pas besoin d'être empaquetées et mises à jour fréquemment. La documentation de Webpack recommande d'utiliser CommonsChunkPlugin pour empaqueter séparément les bibliothèques tierces.
entry: {
vendor: ["jquery", "other-lib"],
app: "./entry"
}
new CommonsChunkPlugin({
name: "vendor",
// filename: "vendor.js"
// (Give the chunk a different name)
minChunks: Infinity,
// (with more entries, this ensures that no other module
// goes into the vendor chunk)
})
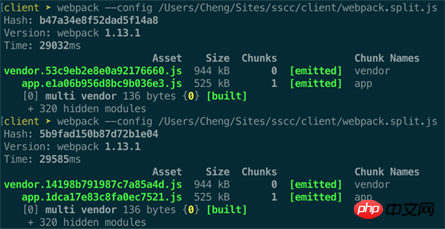
Habituellement, afin de lutter contre la mise en cache, nous ajoutons un suffixe de hachage au nom du fichier vendu - mais - nous avons modifié la partie application après en reconditionnant le code, j'ai découvert que le hachage du fournisseur avait également changé !

Cela signifie qu'à chaque fois qu'une version est publiée, le code fournisseur doit être actualisé, même si je n'ai pas modifié le code. Cela n'est pas conforme à notre intention initiale d'emballer séparément.
Avec des questions, j'ai parcouru les discussions sur Github et j'ai trouvé un artefact : dll.
Dll est une fonctionnalité récemment ajoutée à Webpack. Je n'ai trouvé aucune introduction en chinois sur Internet, je vais donc la présenter brièvement ici.
Le concept de Dll doit être emprunté à la DLL du système Windows. Un package dll est une bibliothèque purement dépendante. Il ne peut pas s’exécuter seul et est utilisé pour le référencer dans votre application.
Lors de l'empaquetage d'une dll, Webpack créera un index de toutes les bibliothèques incluses et les écrira dans un fichier manifeste. Lors de l'empaquetage, le code qui fait référence à la dll (utilisateur de la dll) n'a besoin que de lire ce fichier manifeste. c'est ça.
Cela présente plusieurs avantages :
La DLL existe indépendamment après avoir été empaquetée. Tant que les bibliothèques qu'elle contient ne sont pas augmentées, diminuées ou mises à niveau, le hachage ne sera pas. change. , de sorte que le code dll en ligne n’a pas besoin d’être mis à jour fréquemment avec les versions.
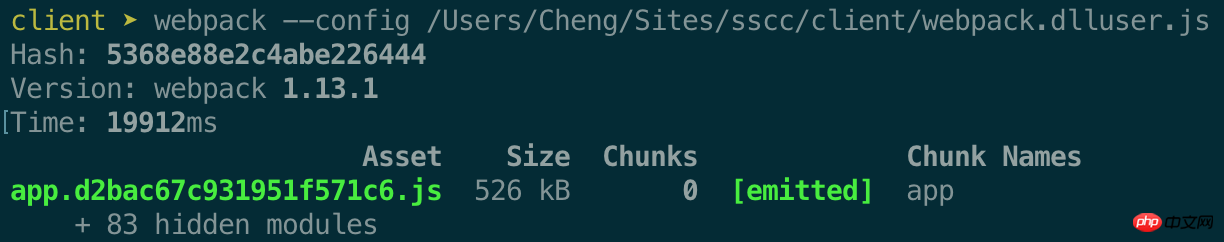
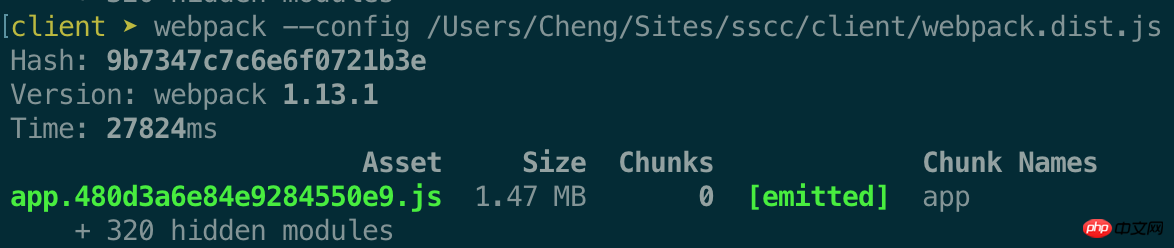
Une fois le code de la partie App modifié, il vous suffit de compiler le code de la partie App et la partie DLL tant que les bibliothèques incluses ne sont pas augmentées, diminuées ou mises à niveau. il n'est pas nécessaire de reconditionner. Cela améliore également considérablement la vitesse de chaque compilation.
Supposons que vous ayez plusieurs projets qui utilisent les mêmes bibliothèques dépendantes, ils peuvent partager une DLL.
Comment l'utiliser ?
Créez d'abord un fichier de configuration dll, entry ne contient que des bibliothèques tierces :
const webpack = require('webpack');
const vendors = [
'antd',
'isomorphic-fetch',
'react',
'react-dom',
'react-redux',
'react-router',
'redux',
'redux-promise-middleware',
'redux-thunk',
'superagent',
];
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
library: '[name]_[chunkhash]',
},
entry: {
vendor: vendors,
},
plugins: [
new webpack.DllPlugin({
path: 'manifest.json',
name: '[name]_[chunkhash]',
context: __dirname,
}),
],
};
webpack.DllPlugin Parmi les options , path est le chemin de sortie du fichier manifeste ; name est le nom de l'objet exposé par la dll, qui doit être cohérent avec output.library est le contexte d'analyse du chemin du package, qui doit être cohérent ; avec l'utilisateur dll configuré ensuite cohérent. context
{
"name": "vendor_ac51ba426d4f259b8b18",
"content": {
"./node_modules/antd/dist/antd.js": 1,
"./node_modules/react/react.js": 2,
"./node_modules/react/lib/React.js": 3,
"./node_modules/react/node_modules/object-assign/index.js": 4,
"./node_modules/react/lib/ReactChildren.js": 5,
"./node_modules/react/lib/PooledClass.js": 6,
"./node_modules/react/lib/reactProdInvariant.js": 7,
"./node_modules/fbjs/lib/invariant.js": 8,
"./node_modules/react/lib/ReactElement.js": 9,
............Webpack indexe chaque bibliothèque par numéro, et les utilisateurs de DLL suivants peuvent lire ce fichier et le référencer directement par ID. Configuration utilisateur Dll : Dans les options de
const webpack = require('webpack');
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
},
entry: {
app: './src/index.js',
},
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./manifest.json'),
}),
],
};
, DllReferencePlugin doit être cohérent avec celui d'avant. est utilisé pour guider Webpack afin qu'il corresponde au chemin de la bibliothèque dans le manifeste ; context est utilisé pour importer le fichier manifeste qui vient d'être généré. manifest


SpringBoot et Vue.js réalisent la fonction de téléchargement de fichiers de séparation front-end et back-end
Comment installer le tutoriel du framework angulaire6.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

