Maison >interface Web >js tutoriel >SpringBoot et Vue.js implémentent la fonction de téléchargement de fichiers qui sépare le front-end et le back-end
SpringBoot et Vue.js implémentent la fonction de téléchargement de fichiers qui sépare le front-end et le back-end
- 不言original
- 2018-06-30 09:47:337040parcourir
Cet article présente principalement SpringBoot+Vue.js pour réaliser la fonction de téléchargement de fichiers de séparation front-end et back-end. Les amis qui en ont besoin peuvent s'y référer
Cet article nécessite certaines connaissances de Vue et. SpringBoot et est divisé en deux projets, l'un est le projet Vue frontal et l'autre est le projet SpringBoot back-end.
Construction de projet back-end
J'utilise SpringBoot1.5.10+JDK8+IDEA pour créer un nouveau projet SpringBoot et le conserver. en cliquant sur suivant. Mais
Une fois le projet créé avec succès, la configuration de maven pom est la suivante
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <!--加入web模块--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.39</version> </dependency> </dependencies>
Ensuite, écrivez le téléchargement. Interface API
@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadController {
@Value("${prop.upload-folder}")
private String UPLOAD_FOLDER;
private Logger logger = LoggerFactory.getLogger(UploadController.class);
@PostMapping("/singlefile")
public Object singleFileUpload(MultipartFile file) {
logger.debug("传入的文件参数:{}", JSON.toJSONString(file, true));
if (Objects.isNull(file) || file.isEmpty()) {
logger.error("文件为空");
return "文件为空,请重新上传";
}
try {
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOAD_FOLDER + file.getOriginalFilename());
//如果没有files文件夹,则创建
if (!Files.isWritable(path)) {
Files.createDirectories(Paths.get(UPLOAD_FOLDER));
}
//文件写入指定路径
Files.write(path, bytes);
logger.debug("文件写入成功...");
return "文件上传成功";
} catch (IOException e) {
e.printStackTrace();
return "后端异常...";
}
}
}
Annotation CrossOrigin : résolvez les problèmes inter-domaines, car le front-end et le back-end sont complètement séparés, les problèmes inter-domaines sont inévitables. cette annotation permettra au contrôleur de prendre en charge plusieurs domaines. Si elle est supprimée. Avec cette annotation, les requêtes Ajax frontales ne seront pas transmises au back-end. Il s'agit simplement d'une solution interdomaine, il existe d'autres solutions que cet article ne couvrira pas.
MultipartFile : objet multipartFile de SpringMVC, utilisé pour recevoir les FormData transmis par la requête frontale.
PostMapping est une nouvelle annotation introduite après Spring 4.3 pour simplifier le mappage des méthodes HTTP. Elle est équivalente à notre @RequestMapping(value = "/xx", method = RequestMethod.POST) couramment utilisée.
Le backend est terminé jusqu'à présent, c'est très simple.
Construction du projet front-end
J'utilise Node8+Webpack3+Vue2
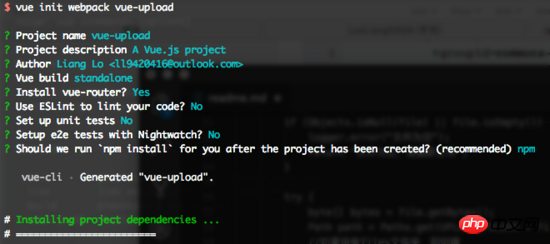
L'environnement de nœud doit être installé localement, et l'installation de Vue-cli, utilisez Vue-cli pour générer un projet Vue.

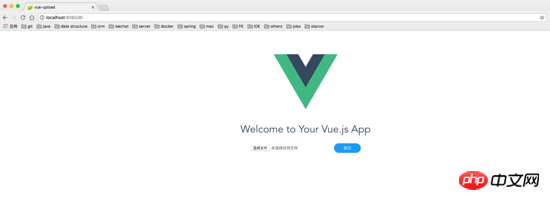
Une fois le projet créé avec succès, ouvrez-le avec WebStorm et vous pourrez écrire un exemple de téléchargement simple. Le code principal est le suivant :
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="file" @change="getFile($event)">
<button class="button button-primary button-pill button-small" @click="submit($event)">提交</button>
</form>
</p>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
file: ''
}
},
methods: {
getFile: function (event) {
this.file = event.target.files[0];
console.log(this.file);
},
submit: function (event) {
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
formData.append("file", this.file);
axios.post('http://localhost:8082/upload/singlefile', formData)
.then(function (response) {
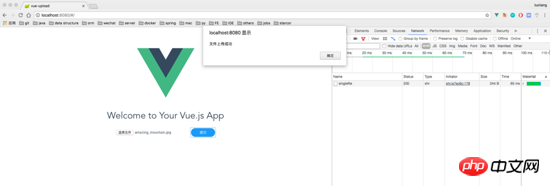
alert(response.data);
console.log(response);
window.location.reload();
})
.catch(function (error) {
alert("上传失败");
console.log(error);
window.location.reload();
});
}
}
}
</script>Utilisez Axios pour envoyer des requêtes Ajax au backend et utilisez l'objet FormData de H5 pour encapsuler les données d'image
Test
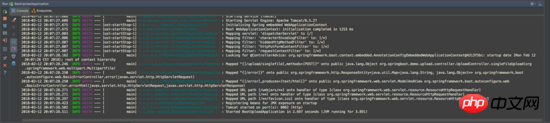
Démarrez le serveur, exécutez directement la méthode principale de la classe BootApplication, port 8082 
npm install npm run devAprès un démarrage réussi, visitez localhost:8080



Résumé
à Ici, une démo de téléchargement qui sépare le front et le back end est terminée. Cet article est une démo simple qui ne peut gérer que le téléchargement de petits fichiers. j'écrirai un article sur SpringBoot+Vue pour implémenter le téléchargement de fichiers volumineux en morceaux, alors restez à l'écoute. Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Introduction à la façon dont les projets construits sur la base de Vue-cli interagissent avec le backend
À propos de vue. js Opération d'interaction de données front-end et back-end pour la soumission de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

