Maison >interface Web >tutoriel CSS >Code pour implémenter le script de test de couverture CSS
Code pour implémenter le script de test de couverture CSS
- 不言original
- 2018-06-28 11:11:531545parcourir
Cet article présente principalement le code d'implémentation des scripts de test de couverture CSS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Ici, nous demandons uniquement les règles CSS. Couverture, alors accédez simplement à querySelectorAll().length. En triant, vous pouvez voir l'utilisation de chaque CSS.
document.styleSheets stocke une collection de toutes les règles CSS sur la page actuelle. Grâce à lui, vous pouvez parcourir tous les sélecteurs définis dans la pagec9ccee2e6ea535a969eb3f532ad9fe89 et accéder à l'attribut selectorText pour obtenir les règles de correspondance du sélecteur. Transmettez ensuite la règle à document.querySelectorAll pour obtenir une liste des éléments de la page qui correspondent à cette règle.
Ici, nous recherchons uniquement la couverture des règles CSS, il suffit donc d'accéder à querySelectorAll().length. En triant, vous pouvez voir l'utilisation de chaque CSS.
Le code est très simple.
var usage = [];
var sheets = document.styleSheets;
for(var i = sheets.length - 1; i != -1; i--) {
var rules = sheets[i].rules;
for(var j = rules.length - 1; j != -1; j--) {
var rule = rules[j];
var text = rule.selectorText;
usage.push({name: text, count: document.querySelectorAll(text).length});
}
}
usage.sort(function(a, b){return a.count - b.count});
for(var i = usage.length - 1; i != -1; i--) {
console.log("选择器:" + usage[i].name + "\n\t匹配数:" + usage[i].count);
}Appelez F12, collez le code dans la console et appuyez sur Entrée.
Bien sûr, en raison de problèmes d'autorisation, les CSS importés en externe ne sont pas accessibles de toute façon, nous n'en prendrons donc pas compte pour l'instant. En ce qui concerne l’IE cassé qui ne prend pas en charge les feuilles de style, vous pouvez envisager d’utiliser expression ou behavior.htc et l’essayer un autre jour.
C'est tout pour l'implémentation JS pure. À l'avenir, nous coopérerons avec des programmes locaux pour réaliser l'analyse des CSS externes.
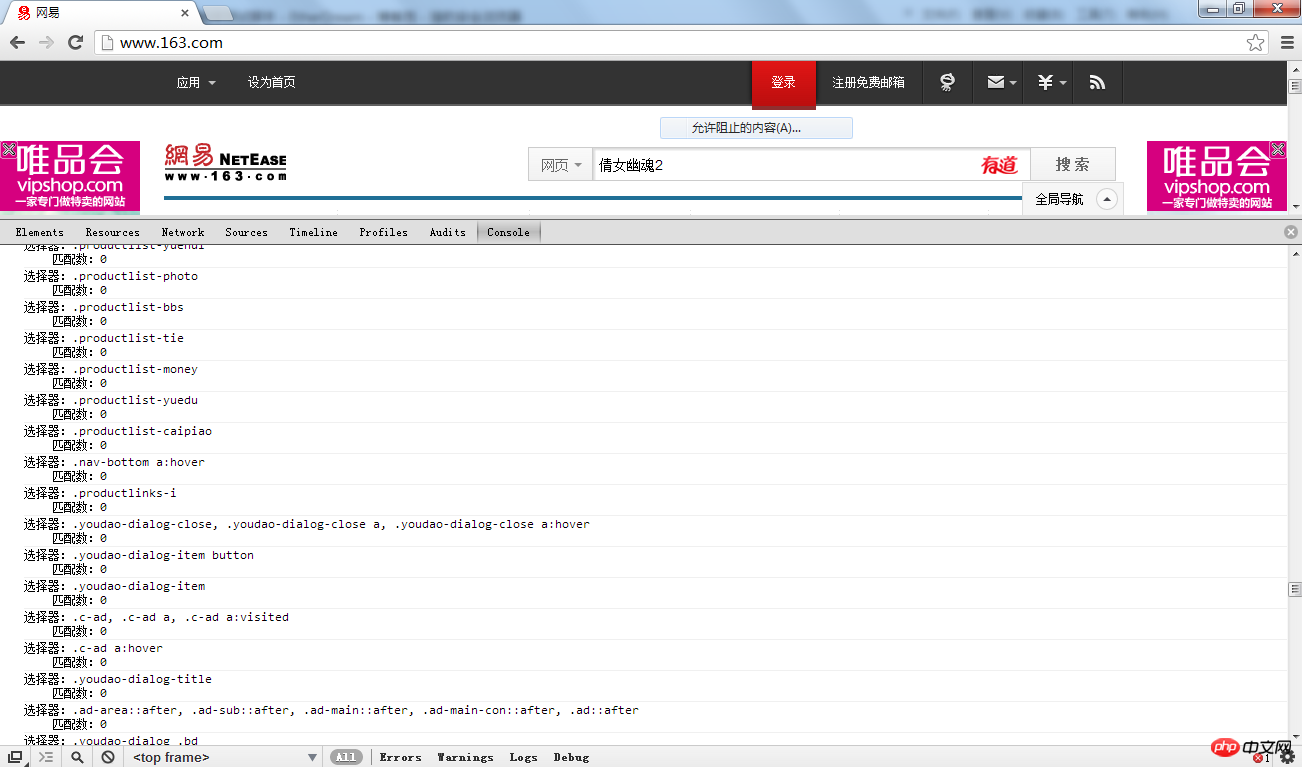
Au fait, postez les résultats du test :

Il est clair quel CSS n'est pas utilisé :

Bien sûr, 0 match ne veut pas dire que c'est inutile. L'exemple le plus typique est : hover, qui ne correspondra que lorsque la souris est déplacée vers le haut. Il existe également des contrôles via className, [attr=], #dynamic ID, éléments dynamiques. . . . Les styles de etc. ne sont pas faciles à assortir.
Le code ci-dessus n'a donc pas beaucoup de sens, et actuellement les navigateurs grand public ont une fonction de profils intégrée et peuvent suivre le nombre d'éléments correspondants par le sélecteur en temps réel, il est donc logique de créer une version IE. :)
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment écrire du JS et du CSS dans le même fichier
À propos de la programmation CSS Introduction à OOCSS et Modèles de conception SMACSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

