Maison >interface Web >tutoriel CSS >Introduction à l'utilisation des propriétés d'animation Transition et Animation en CSS3
Introduction à l'utilisation des propriétés d'animation Transition et Animation en CSS3
- 不言original
- 2018-06-28 10:29:013364parcourir
Cet article présente principalement les points clés de l'utilisation des propriétés d'animation Transition et Animation dans CSS3. Transition et Animation peuvent être utilisées pour créer des effets dynamiques d'image de page de base. Bien sûr, un contrôle supplémentaire nécessite toujours l'aide de JavaScript. référez-vous à lui. Sous
Transition (over)
Transition permet aux valeurs des propriétés CSS d'effectuer une transition en douceur dans un certain intervalle de temps. Cet effet peut être déclenché par des clics de souris, le focus, des clics ou toute modification apportée à l'élément, et modifie en douceur les valeurs des propriétés CSS avec des effets d'animation. Sa syntaxe est la suivante :
transition: property duration timing-function delay; /* property:执行过渡的属性 duration:执行过渡的持续时间 timing-function:执行过渡的速率模式 delay:延时多久执行 */
. transition-property
Valeurs possibles :
aucun
Aucune propriété n'obtiendra l'effet de transition.
tous
Tous les attributs recevront l'effet de transition.
property
définit une liste de noms de propriétés CSS séparés par des virgules qui appliquent des effets de transition.
p{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}durée-transition
Le paramètre est le temps, l'unité est s (secondes) ou ms (millisecondes), la valeur par défaut est 0, rappel s'il n'y a que la attribut transform, n'est-ce pas ? La transformation s'est terminée en beauté.
p{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}fonction de synchronisation de transition
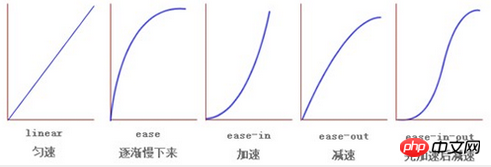
Puisqu'il s'agit d'une animation, il y a un rythme de fonctionnement de l'animation, et différentes vitesses produiront des résultats différents. Voici les valeurs possibles.
facilité : (ralentit progressivement) valeur par défaut, la fonction d'aisance est équivalente à la courbe de Bézier (0,25, 0,1, 0,25, 1,0
linéaire : (vitesse constante), la fonction linéaire est équivalente). à la courbe de Bézier Courbe (0.0, 0.0, 1.0, 1.0).
ease-in : (accélération), la fonction d'aisance-in est équivalente à la courbe de Bézier (0.42, 0, 1.0, 1.0).
easy-out : (décélérer), la fonction d'easy-out est équivalente à la courbe de Bézier (0, 0, 0.58, 1.0
ease-in-out : (accélérer puis décélérer), l'easy-in-. La fonction out est équivalente à la courbe de Bézier (0,42, 0, 0,58, 1,0)
délai de transition
Le paramètre est le temps, l'unité est s (secondes) ou ms (millisecondes), la valeur par défaut est 0, ce qui signifie une exécution immédiate s'il y a une séquence directe dans plusieurs animations, alors cela sera utile.
Animation (animation)
Keyframe Keyframe
Implémenter une animation personnalisée via la définition d'images clés, c'est-à-dire stipuler le style d'animation sur des nœuds spécifiques entre le point de départ (0%) et le point final (100%). C'est comme se lever seul, ouvrir les yeux (0%), se lever (10%), enfiler une chemise (40%), enfiler un pantalon (80%) et trier son visage (100%). , chaque nœud est connecté.
Parlons d'animation
Animation, la clé est de déplacer les mots, donc pour les éléments de la page, ce qui peut changer c'est son attribut de style, comme la personnalisation avec des dispositions d'animation Animation, le contenu est que la taille de la police passe de 18px à 28px. Il s'agit d'une animation avec ses propres attributs (elle peut spécifier la durée de l'animation, la forme du mouvement, etc.), elle peut présenter un effet dynamique, pas seulement un moment de changement. .
Habituellement, l'animation de transition doit être déclenchée par la pseudo-classe de survol, sinon elle aura fini de bouger au chargement de la page et restera dans l'état final de mouvement, ce qui n'est pas ce que nous souhaitons. L'animation est différente, elle a plus d'expressions, ce qui donne l'impression qu'elle est née et peut se déplacer naturellement.
Syntaxe
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}Exemples et abréviations
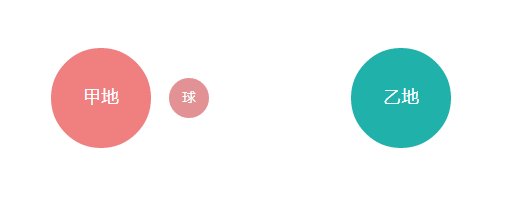
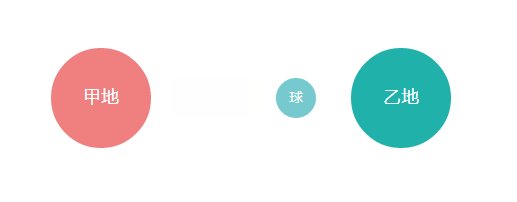
Ce qu'il faut noter, c'est le dernier attribut, la direction, auquel nous pouvons penser. de cette façon, A Il s'agit d'une animation de A à B. Lorsqu'elle est réglée sur normale, elle recommencera depuis le début la deuxième fois qu'elle sera jouée, ce qui semble très abrupt. À ce stade, vous devez utiliser alternative à. donner l'impression que A fait des allers-retours entre A et B. , le code est le suivant :
/*
甲地和乙地这两个球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我给这个小球球增加了一个名为demo1的动画
//你看,它就自己动起来了,回想一下,使用transform的时候,是不是还得用hover去触发
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定义动画部分
//我只写了-webkit,真实中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}
alternatif méthode, après l'avoir joué, lisez-le à l'envers 
La méthode normale est de recommencer après avoir tout remis en place
Ce qui précède est tout le contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
La rotation de la bordure lorsque la souris est survolée à l'aide de CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

