Maison >interface Web >tutoriel CSS >À propos de la façon de dessiner des hexagones en CSS3
À propos de la façon de dessiner des hexagones en CSS3
- 不言original
- 2018-06-28 10:14:353722parcourir
Ce qui suit est une implémentation simple du dessin d'hexagones en CSS3. Le contenu est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence.
Parce que c'est très simple, résumons-le d'abord : utiliser CSS3 pour dessiner des hexagones utilise principalement les pseudo-classes : avant et :après pour dessiner avant et après l'élément source Deux éléments, et utilisez le style de bordure de CSS3 pour transformer ces deux éléments en triangles et les placer aux deux extrémités de l'élément source.
(Parce que j'ai déjà travaillé dans une entreprise biologique, j'ai l'impression que les hexagones sont plus proches des concepts de biomolécules, de gènes, etc., y compris lorsque nous recherchons des images de biomolécules, de gènes, etc. sur Internet , beaucoup d'entre eux ont également des styles hexagonaux, donc à ce moment-là, si vous effectuez une navigation fonctionnelle ou des balises sur la page, vous sentirez que l'hexagone est plus proche).
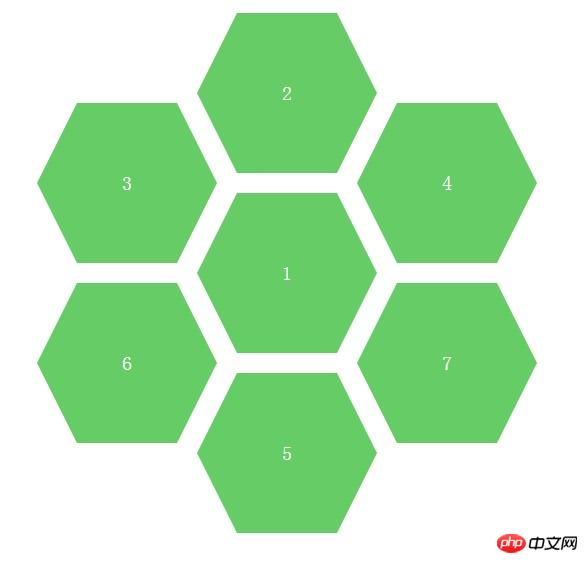
L'effet de page complète est comme indiqué ci-dessous : (En fait, plusieurs hexagones sont positionnés comme ceci. Bien sûr, vous pouvez également définir les couleurs des différents hexagones, afin de mieux distinguer les différentes fonctions du module).

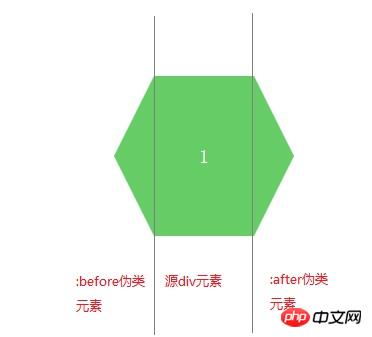
Nous pouvons proposer un hexagone distinct pour l'analyse, comme indiqué ci-dessous :

Après avoir connu l'idée d'analyse, nous Vous pouvez d'abord apprendre à dessiner des triangles. Il existe de nombreux exemples sur Internet, mais vous n'avez pas besoin de chercher des chaussures pour enfants inutilisées. Le code et les exemples sont également donnés ci-dessous, comme suit :
Rendu :

Code CSS :
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-style: solid;
border-width: 100px; //与padding、margin属性类似,顺序为上、右、下、左
border-color: red blue orange gray; //顺序为上、右、下、左}Code HTML :
<p class="arrow"></p>
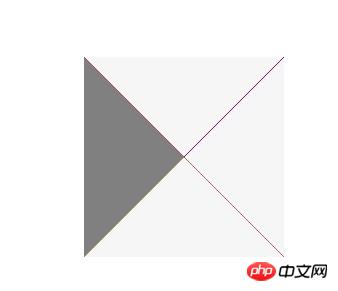
Comme le montre l'image ci-dessus, utilisez l'attribut border pour remplir la couleur que nous ne voulons pas avec une couleur transparente afin d'obtenir une certaine partie du triangle. Les effets de code et d'image sont les suivants.
Rendu : (Le triangle de gauche est ce dont nous avons besoin, les autres sont définis en couleur transparente)

Code CSS :
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-bottom: 100px solid transparent; //设置透明色
border-top: 100px solid transparent; //设置透明色
border-right: 100px solid transparent; //设置透明色
border-left: 100px solid gray;
}Code HTML :
<p class="arrow"></p>
D'accord. Maintenant que nous savons dessiner un triangle, nous pouvons utiliser les pseudo-classes CSS :before et :after pour compléter l'hexagone que nous voulons dessiner.
: avant consiste à insérer du contenu devant l'élément
: après consiste à insérer du contenu après l'élément
Si nous souhaitons insérer du contenu textuel, nous pouvons saisir le texte qui doit être affiché dans son attribut de contenu, tel que content : "HELLO WORLD", mais notre exemple n'a pas besoin d'afficher d'informations supplémentaires. Il suffit de transformer les deux pseudo-éléments avant et après en triangles et de les placer dans des positions fixes.
Le code complet est donné comme suit :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sharp:before{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-right:40px solid #6c6;
position:absolute;
left:-40px;
top:0px;
}
.sharp{
min-width:100px;
height:160px;
background:#6c6;
display: inline-block;
position: absolute;
line-height: 160px;
color:#FFFFFF;
font-size: 20px;
text-align: center;
}
.sharp:after{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-left-width:40px;
border-left-style: solid;
border-left-color:#6c6;
position:absolute;
right:-40px;
top:0px;
}
#sharpContainer{
width:100%;
height: 600px;
}
#sharpContainer .center{
top:200px;
left:300px;
}
#sharpContainer .top{
top:20px;
left:300px;
}
#sharpContainer .top-left{
top:110px;
left:140px;
}
#sharpContainer .top-right{
top:110px;
left:460px;
}
#sharpContainer .bottom{
top:380px;
left:300px;
}
#sharpContainer .bottom-left{
top:290px;
left:140px;
}
#sharpContainer .bottom-right{
top:290px;
left:460px;
}
</style>
</head>
<body>
<p id="sharpContainer">
<p class="sharp center">
</p>
<p class="sharp top">
</p>
<p class="sharp top-left">
</p>
<p class="sharp top-right">
</p>
<p class="sharp bottom">
</p>
<p class="sharp bottom-left">
</p>
<p class="sharp bottom-right">
</p>
</p>
</body>
</html>Le dessin d'hexagones est en fait un effet très simple, à condition de comprendre comment dessiner des triangles et de l'utiliser : before, :after le style pseudo-classe suffit. À l'avenir, nous pourrons ajouter des graphiques plus irréguliers au projet
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention. vers le site PHP chinois !
Recommandations associées :
Comment obtenir des effets d'animation simultanés d'inclinaison et de rotation dans CSS3
À l'aide de l'implémentation border-radius de CSS3 dessin de Tai Chi et de modèles d'amour
CSS3 implémente le survol de la souris pour afficher le contenu étendu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

