Maison >interface Web >tutoriel CSS >À propos des contrôles CSS3 pour embellir les formulaires
À propos des contrôles CSS3 pour embellir les formulaires
- 不言original
- 2018-06-28 09:41:432665parcourir
Cet article présente principalement en détail les techniques d'embellissement des contrôles de formulaire avec CSS3, d'embellissement des contrôles déroulants, des boutons radio et des cases à cocher. Les amis intéressés peuvent se référer aux
contrôles par défaut du formulaire. les styles sont différents selon les navigateurs et l’expérience utilisateur est médiocre. CSS3 peut être utilisé pour embellir les contrôles de formulaire et offrir une meilleure expérience utilisateur. L'inconvénient réside dans les problèmes de compatibilité du navigateur.
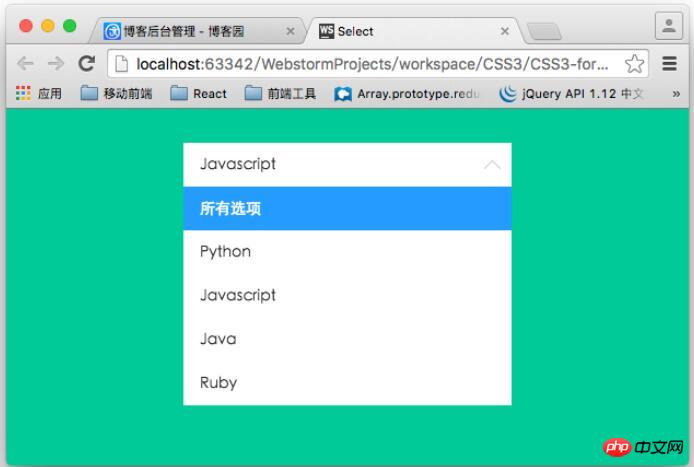
1. Contrôle déroulant
Rendu :

Structure de présentation du contrôle déroulant :
<p class="container">
<p class="select">
<p>所有选项</p>
<ul>
<li class="selected" data-value="所有选项">所有选项</li>
<li data-value="Python">Python</li>
<li data-value="Javascript">Javascript</li>
<li data-value="Java">Java</li>
<li data-value="Ruby">Ruby</li>
</ul>
</p>
</p>ul est utilisé pour simuler une liste déroulante Lors de l'utilisation réelle, elle peut être générée dynamiquement en fonction des données renvoyées par l'arrière-plan. L'élément p est utilisé pour restituer l'option sélectionnée.
Style de base :
.container .select{
width: 300px;
height: 40px;
font-size: 14px;
background-color:#fff;
margin-left: auto;
margin-right: auto;
position: relative;
}
/*下拉箭头的样式*/
.container .select:after{
content: "";
display: block;
width: 10px;
height: 10px;
position: absolute;
top: 11px;
rightright: 12px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transition: transform .2s ease-in, top .2s ease-in;
transition: transform .2s ease-in, top .2s ease-in;
}
/*
被选中的列表项显示的区域
*/
.container .select p{
padding: 0 15px;
line-height: 40px;
cursor: pointer;
}
/*
下拉列表的样式
默认高度为0
*/
.container .select ul{
list-style: none;
background-color: #fff;
width: 100%;
overflow-y: auto;
position: absolute;
top: 40px;
left: 0;
max-height:0;
-webkit-transition: max-height .3s ease-in;
transition: max-height .3s ease-in;
}
.container .select ul li{
padding: 0 15px;
line-height: 40px;
cursor: pointer;
}
.container .select ul li:hover{
background-color: #e0e0e0;
}
.container .select ul li.selected{
background-color: #39f;
color: #fff;
}
/*下拉控件动画*/
@-webkit-keyframes slide-down{
0%{
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
25%{
-webkit-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
50%{
-webkit-transform: scale(1, .85);
transform: scale(1, .85);
}
75%{
-webkit-transform: scale(1, 1.05);
transform: scale(1, 1.05);
}
100%{
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
}
@keyframes slide-down{
0%{
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
25%{
-webkit-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
50%{
-webkit-transform: scale(1, .85);
transform: scale(1, .85);
}
75%{
-webkit-transform: scale(1, 1.05);
transform: scale(1, 1.05);
}
100%{
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
}
.container .select.on ul{
/*
默认情况下,ul的高度为0,当点击控控件的时候,
设置下拉列表的高度。
*/
max-height: 300px;
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-animation: slide-down .5s ease-in;
animation: slide-down .5s ease-in;
}
/*下拉选项被选中后控制箭头的方向*/
.container .select.on:after{
-webkit-transform: rotate(-225deg);
transform: rotate(-225deg);
top: 18px;
}Ceci est juste un style statique. Si vous souhaitez implémenter le processus de « sélection », vous devez utiliser JavaScript pour l'implémenter. .
$(function(){
var selected = $('.select > p');
//控制列表显隐
selected.on('click', function(event){
$(this).parent('.select').toggleClass('on');
event.stopPropagation();
});
//点击列表项,将列表项的值添加到p标签中
$('.select li').on('click', function(event){
var self = $(this);
selected.text(self.data('value'));
});
//点击文档其他区域隐藏列表
$(document).on('click', function(){
$('.select').removeClass('on');
});
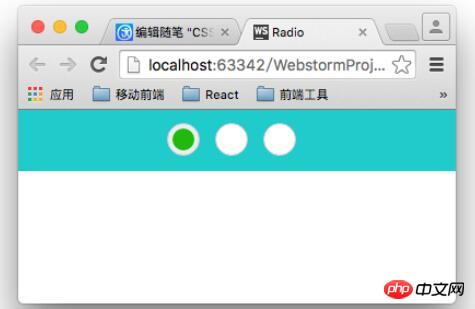
});2. Embellissez le bouton radio
La balise lable peut être liée au bouton radio via l'attribut for. Nous utilisons cette fonctionnalité pour embellir le bouton radio, ce qui est aussi le principe. N'oubliez pas non plus de masquer le vrai bouton radio (type="radio").
/*用过label标签来模拟radio 的样式*/
.radio-block label{
display: inline-block;
position: relative;
width: 28px;
height: 28px;
border: 1px solid #cccccc;
background-color: #fff;
border-radius: 28px;
cursor: pointer;
margin-right:10px;
}
input[type="radio"]{
display: none;
}
.radio-block label:after{
content: '';
display: block;
position: absolute;
width: 20px;
height: 20px;
left: 4px;
top: 4px;
background-color: #28bd12;
border-radius: 20px;
/*通过scale属性来控制中心点*/
-webkit-transform: scale(0);
transform: scale(0);
}
/*选中样式*/
input[type="radio"]:checked + label{
background-color :#eee;
-webkit-transition: background-color .3s ease-in;
transition: background-color .3s ease-in;
}
/*选中之后的样式*/
input[type="radio"]:checked + label:after{
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: transform .2s ease-in;
transition: transform .2s ease-in;
}Effet final :

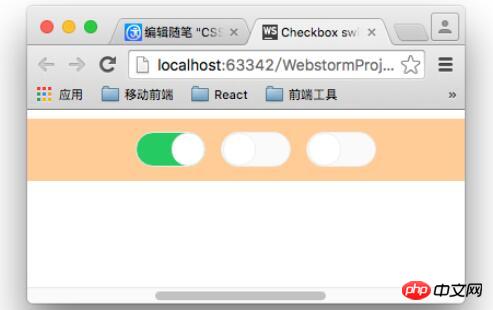
3. le principe de la box

est similaire à celui de la box à boutons radio. Lorsque cette case est cochée, la valeur gauche du cercle et l'arrière-plan de l'étiquette sont affichés.
.switch-block{
width: 980px;
padding: 3% 0;
margin: 0 auto;
text-align: center;
background-color: #fc9;
}
.switch-block label{
display: inline-block;
width: 62px;
height: 30px;
background-color:#fafafa;
border:1px solid #eee;
border-radius: 16px;
position: relative;
margin-right: 10px;
cursor: pointer;
-webkit-transition: background .2s ease-in;
transition :background .2s ease-in;
}
input[type="checkbox"]{
display: none;
}
.switch-block label:after{
content: '';
position: absolute;
width: 28px;
height: 28px;
border: 1px solid #eee;
border-radius: 14px;
left: 1px;
background-color:#fff;
-webkit-transition: left .2s ease-in;
transition: left .2s ease-in;
}
.switch-block input[type="checkbox"]:checked + label{
background-color:#3c6;
-webkit-transition: background .2s ease-in;
transition :background .2s ease-in;
}
.switch-block input[type="checkbox"]:checked + label:after{
left: 32px;
-webkit-transition: left .2s ease-in;
transition: left .2s ease-in;
}Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Trois façons de vérifier les styles de contrôle CSS via une comparaison des priorités
À propos de la réponse de l'image de bannière CSS Méthode de affichage centré
Comment utiliser des valeurs de marge négatives en CSS pour ajuster la position centrale
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

