Maison >Applet WeChat >Développement de mini-programmes >La vue de défilement implémente le glissement d'ancre dans l'applet WeChat
La vue de défilement implémente le glissement d'ancre dans l'applet WeChat
- 不言original
- 2018-06-27 17:52:374649parcourir
Cet article présente principalement l'exemple d'implémentation du glissement d'ancre dans la vue de défilement de l'applet WeChat. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Avant-propos
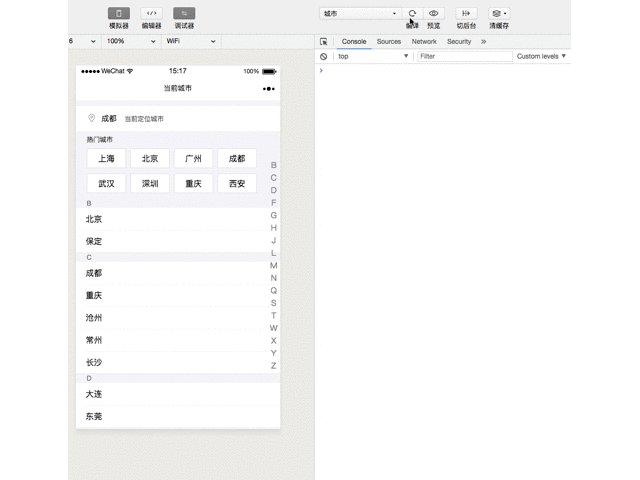
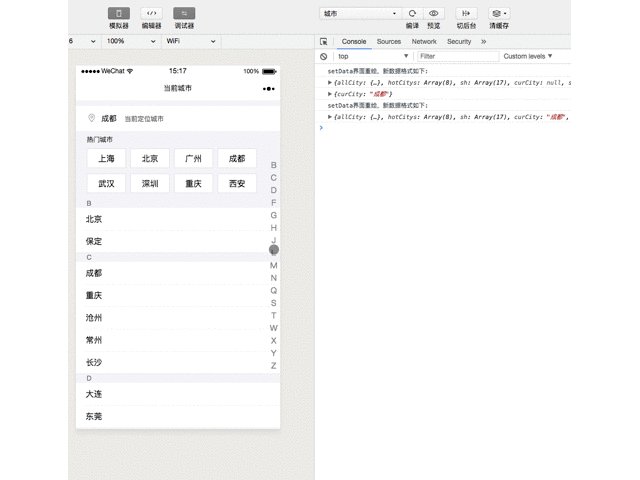
J'ai récemment commencé à créer des petits programmes. Il n'est pas difficile de lire la documentation et de démarrer, mais je dois dire qu'il y a encore quelques pièges. dans les petits programmes. Parlons de la façon de mettre en œuvre le saut d'ancre de page. L'effet d'une liste de villes est le suivant :

Parce que dans l'environnement de l'applet WeChat, vous ne pouvez pas penser à. dans le navigateur Lors de la définition des balises dans l'application ou du défilement dans le dom, l'approche traditionnelle ne fonctionnera pas. Tout doit être fait conformément à la documentation du mini programme.
Ce que nous avons fait au début était d'utiliser la méthodeboundingClientRect() pour obtenir les coordonnées de chaque point d'ancrage, puis d'utiliser la méthode wx.pageScrollTo() pour glisser dessus. Il s'avère que l'effet n'est pas très bon, car les coordonnées de chaque point renvoyées par la méthodeboundingClientRect changeront à mesure que l'écran glisse, ce qui peut également provoquer un tremblement de la page. En fin de compte, la vue de défilement (zone de vue défilante). ) a été choisi pour obtenir l'effet de point d'ancrage.
Implémentation spécifique
Je n'entrerai pas dans les détails de l'API spécifique. Vous pouvez lire la documentation officielle. Voici quelques points à retenir. to. Voici un code schématique du composant scroll-view, les attributs ci-dessus sont nécessaires :
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view : Ceci est lié à un attribut, sa valeur doit être l'identifiant du élément de page, définissez sa valeur. Vous pouvez accéder à l'élément correspondant à l'ID.
scroll-y : ajoutez cet attribut pour indiquer un glissement vertical, et le scroll-x correspondant indique un glissement horizontal. Lors d'un glissement vertical, scroll-view doit définir une hauteur fixe
bindscroll : surveillez le glissement, transmettez-lui un événement et exécutez l'événement lors du glissement
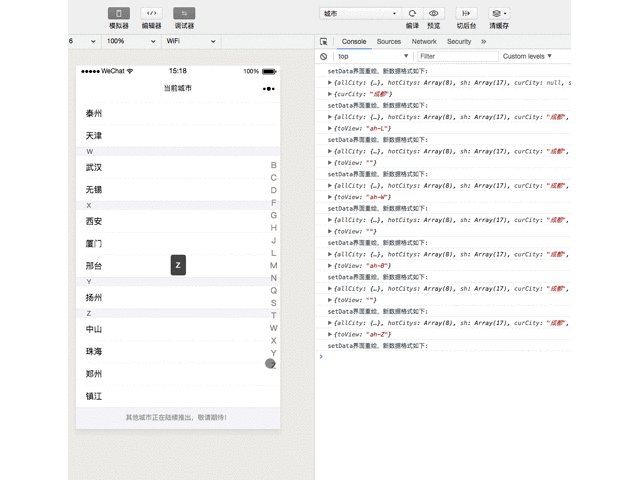
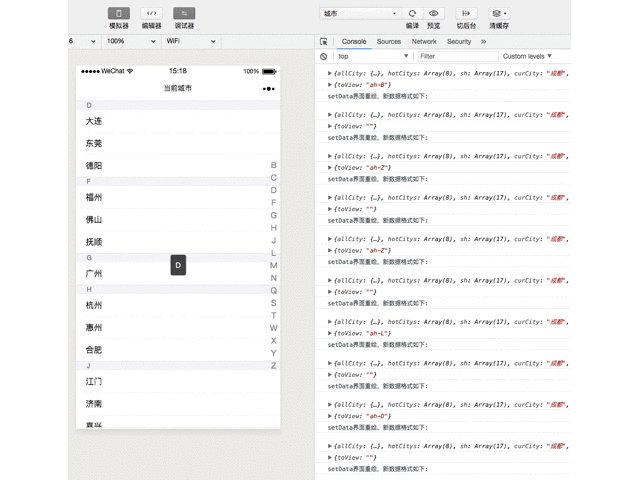
Il y a tellement d'attributs dans le document, pour le moment, seuls les quelques-uns ci-dessus sont nécessaires pour y parvenir ce que nous voulons effet. Le principe de mise en œuvre est également très simple. Dans la partie contenu, chaque abréviation anglaise de la vue est définie avec un identifiant, puis en cliquant sur la liste de navigation, la valeur de scroll-into-view est définie sur l'identifiant cliqué pour réaliser. le saut.
Parlons de la hauteur de défilement. Elle doit être une hauteur fixe adaptée, sinon l'effet d'affichage sera différent sur les téléphones mobiles avec des tailles d'écran différentes.
Quelques optimisations
Jusqu'à présent, les fonctions ont été essentiellement implémentées, mais certains problèmes ont été découverts plus tard : Si vous souhaitez masquer le défilement barre de défilement, vous devez définir le style CSS :::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
Vous pouvez également cliquer sur une ancre point pour sauter. À ce moment, vous faites défiler la page et cliquez sur le point d'ancrage sur lequel vous avez cliqué auparavant, la page ne sautera plus. À ce moment, vous devez écouter l'événement de défilement et effacer la valeur du défilement. attribut en vue lors du défilement. Ou après chaque saut de point d'ancrage, une opération asynchrone effacera la valeur de l'attribut scroll-into-view.
Ajout du 05/12/2017 :
la vue par défilement n'a pas d'animation coulissante par défaut. L'effet d'animation qui nécessite un défilement doit être défini sur le. composant : scroll -with-animation='true'
Concernant le réglage de la hauteur fixe, au début je pensais que cette hauteur était liée au nombre/hauteur des éléments de défilement. À ce stade, c'est très difficile à gérer. avec des listes changeant dynamiquement. Une méthode que j'ai vue plus tard sur Internet consiste à utiliser la méthode wx.getSystemInfo pour obtenir la hauteur de la fenêtre et à la définir sur la hauteur de la vue de défilement (unité : px).
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
L'applet WeChat es6-promise.js encapsule les requêtes et gère les processus asynchrones
Introduction à la demande de réseau d'applet WeChat wx.request
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

