Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente la surveillance des événements tactiles d'image par glisser-déposer
L'applet WeChat implémente la surveillance des événements tactiles d'image par glisser-déposer
- 不言original
- 2018-06-27 17:26:192688parcourir
Cet article présente principalement des informations pertinentes sur des exemples d'applets WeChat implémentant la surveillance des événements tactiles par glisser-déposer. Voici un exemple simple de toucher et de surveillance d'images. Les amis dans le besoin peuvent s'y référer
. Exemple d'applet WeChat implémentant la surveillance des événements tactiles par glisser-déposer
Vous devez faire flotter un bouton sur la vue défilante
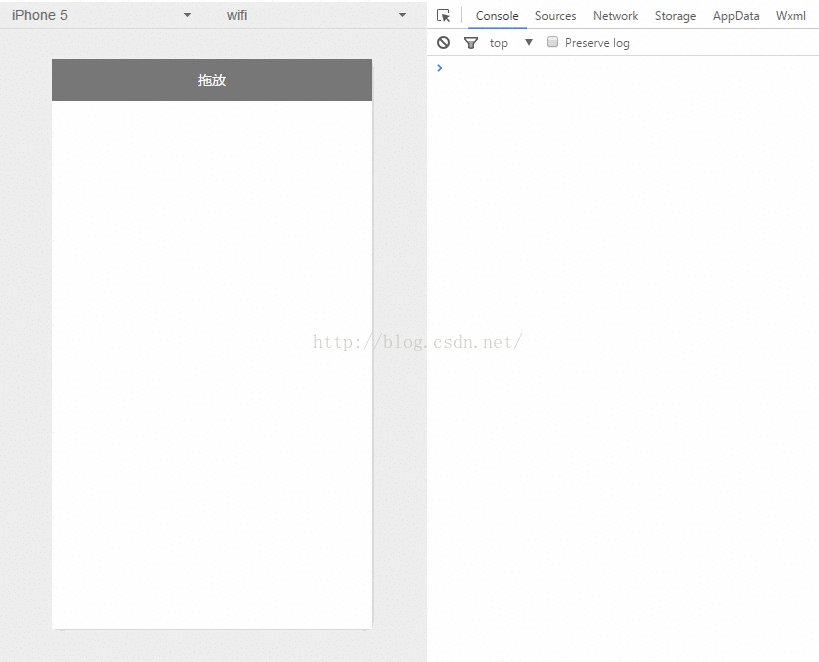
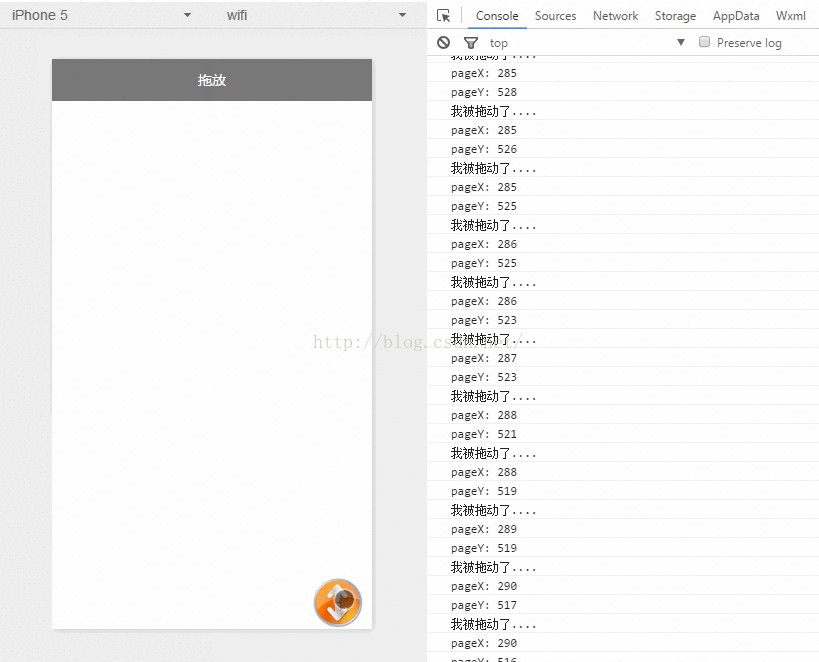
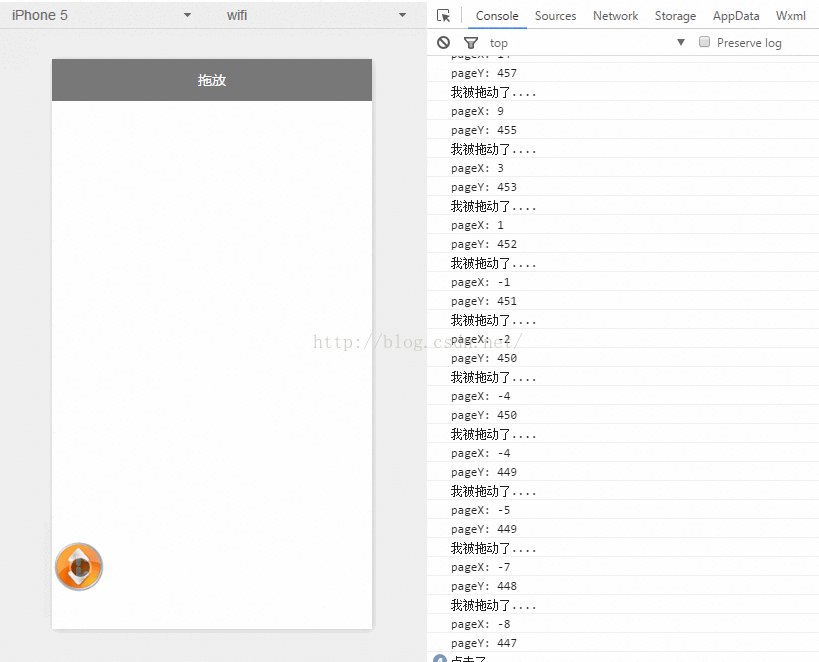
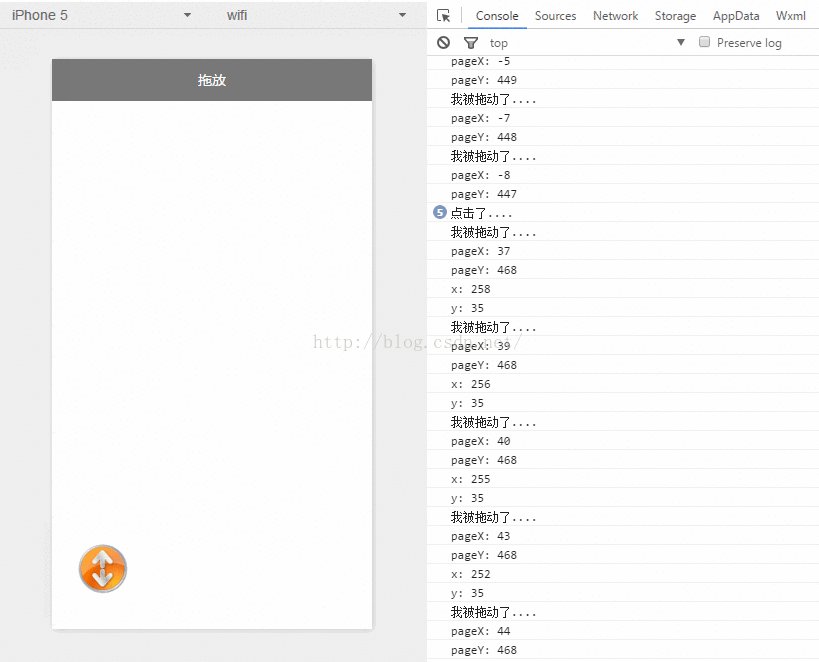
Rendus de réalisation :

Android aura également des opérations similaires au déplacement des contrôles. L'idée est similaire. Obtenez les variables X Y du déplacement et définissez les coordonnées du contrôle
1.index.wxml
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>Définissez simplement une image et ajoutez un écouteur d'événement tactile et cliquez sur un écouteur d'événement. Obtenez le déplacement X Y en fonction de l'événement tactile et réglez-le sur la position de l'image
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})
3.index.wxss
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :
À propos de l'analyse des paramètres et des objets de saut dans les programmes WeChat Mini
Programme WeChat Mini Encapsulation simple des requêtes réseau
Introduction à l'encapsulation de l'interface de requête de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

