Maison >Applet WeChat >Développement de mini-programmes >Analyse des événements de clic de liaison de l'applet WeChat
Analyse des événements de clic de liaison de l'applet WeChat
- 不言original
- 2018-06-27 16:03:482380parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'instance d'événement de clic de liaison de l'applet WeChat. Les amis qui en ont besoin peuvent se référer à
L'explication détaillée de l'instance d'événement de clic de liaison de WeChat. applet
Le mini-programme WeChat est disponible depuis si longtemps, je vais donc l'étudier moi-même pendant que j'ai le temps de l'examiner à l'étape précédente, mais il n'est désormais pas autorisé à s'inscrire individuellement. particuliers, afin que les passionnés puissent l’étudier par eux-mêmes.
Tout d'abord, voyons comment ajouter la barre d'onglets inférieure : opérer dans app.json
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
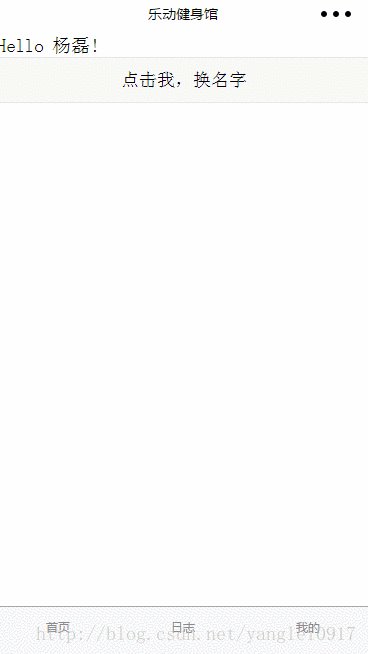
} Voyons ensuite comment modifier la liaison de données via les boutons :

C'est une opération très simple. Vous devez d'abord la définir dans home.wxml :
.
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view>
Puis configurez-le dans home.js :
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
}) Ici, nous avons fini de transmettre les données au bouton WeChat lié
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP !
Recommandations associées :
Introduction à l'encapsulation de l'interface de requête de l'applet WeChat
Modal personnalisé de l'applet WeChat Introduction à la fenêtre pop-up
Analyse de la liaison Redux de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

