Maison >Applet WeChat >Développement de mini-programmes >Comment transposer un tableau bidimensionnel horizontalement et verticalement en JS
Comment transposer un tableau bidimensionnel horizontalement et verticalement en JS
- 不言original
- 2018-06-27 15:55:442733parcourir
Ce qui suit partagera avec vous une méthode JS pour transposer les colonnes horizontales et verticales d'un tableau bidimensionnel. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Jetons un coup d'oeil ensemble
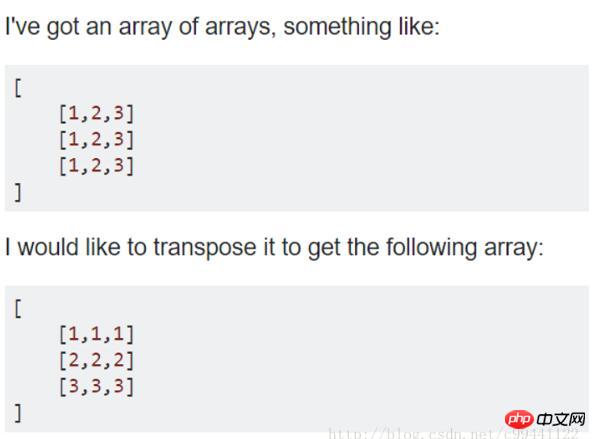
Je souhaite faire pivoter un tableau bidimensionnel horizontalement et verticalement. Je ne pense pas être le seul à avoir ce besoin, mais je cherche sur Baidu depuis longtemps et. recherché partout dans le monde...
Plus tard, il s'est avéré que Google est toujours facile à utiliser comme l'a dit le maître~ Le premier est de mépriser Baidu
Ceci est enregistré pour que d'autres taoïstes puissent le vérifier (j'ai vraiment envie de dire "Fellow Immortals" ", les séquelles d'un empoisonnement récent par un drame ~~~)

var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
})
});
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment obtenir des données en javascript dans l'applet WeChat
À propos de js passant les paramètres de tableau en arrière-plan Méthode du contrôleur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

