Maison >Applet WeChat >Développement de mini-programmes >À propos de la mise en œuvre de boîtes contextuelles et de boîtes modales dans les mini-programmes WeChat
À propos de la mise en œuvre de boîtes contextuelles et de boîtes modales dans les mini-programmes WeChat
- 不言original
- 2018-06-27 15:46:593003parcourir
Cet article présente principalement les informations pertinentes sur la boîte contextuelle et le code de mise en œuvre de la boîte modale du mini-programme WeChat. Les amis dans le besoin peuvent se référer à la boîte contextuelle et au modal du mini-programme WeChat. code d'implémentation de la boîte
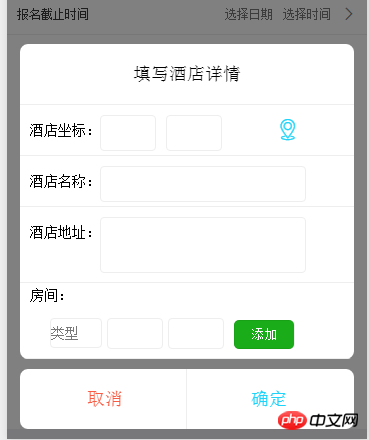
Rendu d'implémentation :
Code d'implémentation : 🎜>
<view class="wxapp-modal" style="{{modal_style}}">
<view class="content">
</view>
<view class="mask" bindtap="closeModal"></view>
</view>Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées : /*模态框*/
.wxapp-modal{
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
z-index:999;
}
.wxapp-modal .content{
width: 100%;
bottom: 10px;
text-align: center;
position: absolute;
}
.wxapp-modal .content .header{
margin: auto;
width: 93%;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #FFFFFF;
position: relative;
z-index:9999;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-bottom: 1px #eee solid;
}
.wxapp-modal .content .body{
margin: auto;
width: 93%;
background-color: #FFFFFF;
position: relative;
z-index:9999;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
overflow: hidden;
}
.wxapp-modal .content .footer{
margin: auto;
width: 93%;
height: 60px;
line-height: 60px;
background-color: #FFFFFF;
position: relative;
z-index: 9999;
border-radius: 8px;
margin-top: 10px;
text-align: center;
}
.wxapp-modal .content .footer button{
display: inline-block;
width: 49%;
height: 60px;
line-height: 60px;
background-color: #FFFFFF;
margin-left: 0px;
}
.wxapp-modal .content .footer button:active{
background-color: #eee;
}
.wxapp-modal .content .footer button::after{
content:none;
}
.wxapp-modal .content .footer .cancel{
color: #fa5b43;
border-right: 1px #eee solid;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
.wxapp-modal .content .footer .confirm{
color: #1ed3fa;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
.wxapp-modal .mask{
width: 100%;
height: 100%;
position: fixed;
top: 0px;
background-color:rgba(0,0,0,0.5);
}L'applet WeChat implémente l'effet de zone de saisie du numéro MUI
Exemple d'utilisation du classeur d'erreur de composant d'image d'applet WeChat Analyse de la différence entre une erreur dans js
L'effet de l'applet WeChat pour obtenir un compte à rebours pour l'acquisition du code de vérification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

