Maison >Applet WeChat >Développement de mini-programmes >Comment développer une applet WeChat à l'aide de TypeScript
Comment développer une applet WeChat à l'aide de TypeScript
- 不言original
- 2018-06-27 15:15:122527parcourir
TypeScript est un autre chef-d'œuvre d'Anders Hejlsberg, le père du C#. De nombreux amis qui aiment la syntaxe C# ne peuvent pas le lâcher. Aujourd'hui, je vais vous présenter comment développer des applets WeChat avec TypeScript. regardez
Introduction à TypeScript :
TypeScript est un langage de programmation gratuit et open source développé par Microsoft. Il s'agit d'un sur-ensemble de JavaScript qui ajoute essentiellement au langage un typage statique facultatif et une programmation orientée objet basée sur les classes. Anders Helsberg, architecte en chef de C#, a travaillé sur le développement de TypeScript.
TypeScript étend la syntaxe de JavaScript, de sorte que tout programme JavaScript existant peut fonctionner sous TypeScript sans modification. TypeScript est conçu pour le développement d'applications à grande échelle et génère du JavaScript une fois compilé pour garantir la compatibilité.
TypeScript prend en charge les fichiers d'en-tête qui ajoutent des informations de type aux bibliothèques JavaScript existantes, étendant ainsi ses avantages aux bibliothèques populaires telles que jQuery, MongoDB, Node.js et D3.js.
Le mini-programme WeChat est là ! Bien que cette chose qui prétend tuer les applications traditionnelles soit actuellement en phase bêta interne, la documentation officielle du compte d'application a publié un émulateur qui peut être utilisé sans compte bêta interne.
Pour les outils et la documentation, veuillez vous référer à la documentation officielle : https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1477926804193
TypeScript :
TypeScript est un autre chef-d'œuvre d'Anders Hejlsberg, le père du C#. Je crois que les amis qui aiment la syntaxe C# adoreront aussi TypeScript.
Parlons brièvement de TypeScript
TS est un langage de développement JavaScript au niveau des applications.
TS est un surensemble de JavaScript et peut être compilé en JavaScript pur.
TS est multi-navigateur, multi-système d'exploitation, multi-hôte et open source.
TS commence par JS et se termine par JS. Suivre la syntaxe et la sémantique de JavaScript le rend pratique pour d'innombrables développeurs JavaScript.
TS peut réutiliser le code JavaScript existant et appeler des bibliothèques JavaScript populaires.
TS peut être compilé en code JavaScript simple et concis et exécuté sur n'importe quel navigateur, Node.js ou tout environnement compatible ES3.
TypeScript est plus efficace en développement que JavaScript, notamment : vérification de type statique, navigation basée sur les symboles, saisie semi-automatique des instructions, refactorisation du code, etc.
TS fournit des classes, des modules et des interfaces pour faciliter la création de composants.
À propos, bien que TypeScript ne se soucie que du contenu avant de générer du JavaScript (ce qui signifie qu'il ne se soucie pas de l'efficacité d'exécution du code JS généré), selon mon observation et ma comparaison, le code JavaScript généré par TypeScript est La qualité du code JavaScript écrit par la plupart des développeurs front-end eux-mêmes est au moins d'un ordre de grandeur supérieur ! !
Un autre avantage de TypeScript :
TypeScript a des invites intelligentes dans tous les principaux IDE et éditeurs !
Dites trois fois les choses importantes ! Il existe des astuces intelligentes pour écrire du TypeScript ! Il existe des astuces intelligentes pour écrire du TypeScript ! Il existe des astuces intelligentes pour écrire du TypeScript !
Utiliser TypeScript pour développer des mini-programmes WeChat
Je parle de TypeScript depuis longtemps, alors comment utiliser TypeScript pour développer des mini-programmes WeChat ?
C'est très simple, pas très différent de la méthode de développement JavaScript officielle de WeChat, il s'agit toujours de 4 fichiers de base
Application : code l'objet abstrait de l'ensemble de l'application et peut définir des méthodes globales et variables
Page : Objet abstrait de page, porteur de la logique métier de la page
WXML : La structure de la page, équivalente au html
JSON : Fichier de configuration
WXSS : Le style de page est équivalent à css
Étant donné que Tencent ne dispose actuellement pas de version TypeScript de l'API du mini programme, l'équipe OneCode cible tous les mini programmes JavaScript API actuellement publiées par Tencent Une version TypeScript du fichier de définition de type API wxAPI.d.ts
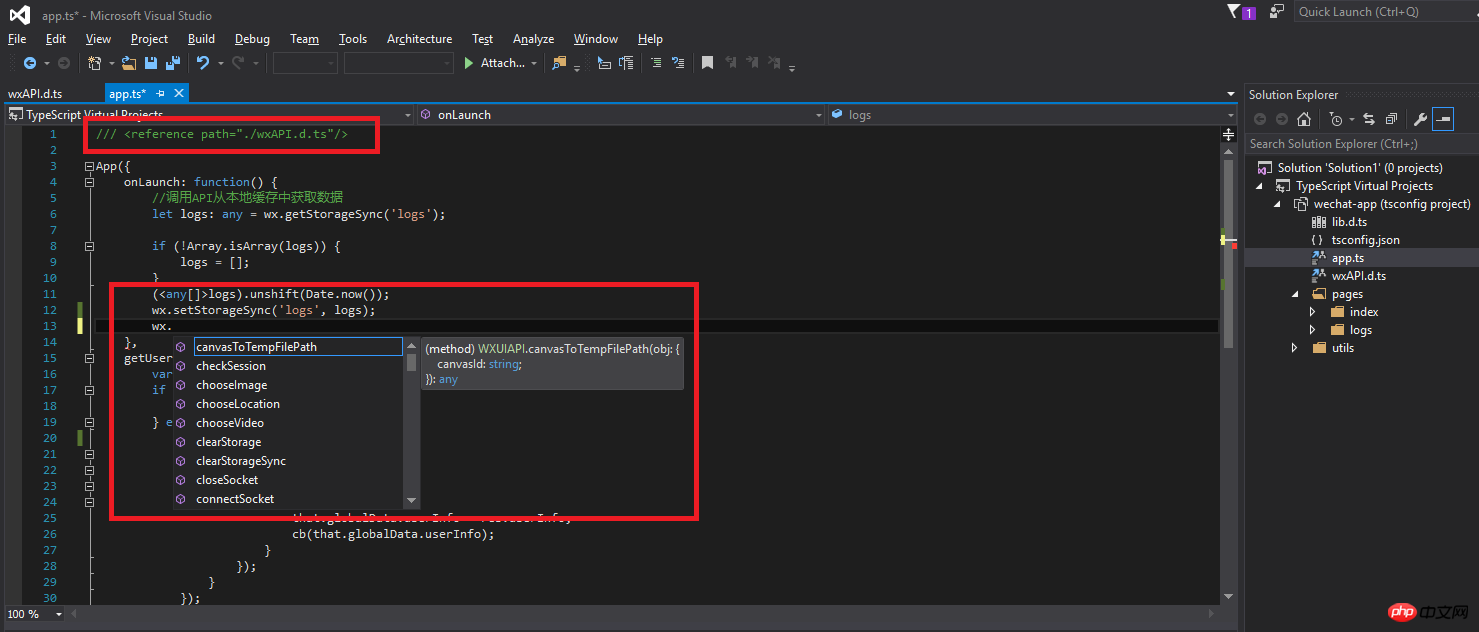
est développée. Il vous suffit de référencer le fichier dans votre programme. Si vous utilisez Visual Studio pour développer, vous l'aurez. invites de code.

Ce qui suit est un exemple de code d'une application de démonstration développée avec TypeScript :
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});Les amis intéressés peuvent accéder à https://code.msdn .microsoft.com/How-to-develop-WeChat-1105555e Téléchargez l'exemple de code complet et le fichier de définition de l'API TypeScript de l'applet WeChat très critique ci-dessus !
Pour plus d'exemples de script, visitez la bibliothèque d'exemples Microsoft One Code : http://aka.ms/onescriptsamples Pour plus d'exemples de code, visitez la bibliothèque d'exemples Microsoft One Script : http://aka.ms /onecodesamples
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à la création d'un serveur d'interface node.js pour l'accès à l'applet WeChat
Réseau dans l'applet WeChat Encapsulation simple des requêtes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

