Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente l'effet de boîte de saisie numérique MUI
L'applet WeChat implémente l'effet de boîte de saisie numérique MUI
- 不言original
- 2018-06-27 14:50:045479parcourir
Cet article présente principalement l'applet WeChat pour implémenter en détail l'effet de boîte de saisie numérique MUI. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple de cet article est partagé avec tout le monde sur WeChat. . Le code spécifique du mini programme pour implémenter la zone de saisie du numéro MUI est pour votre référence. Le contenu spécifique est le suivant
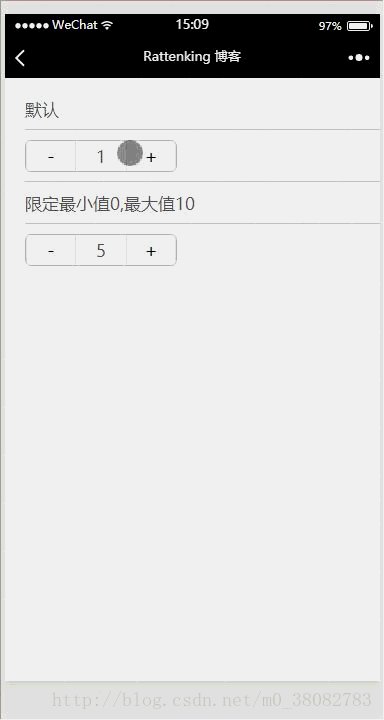
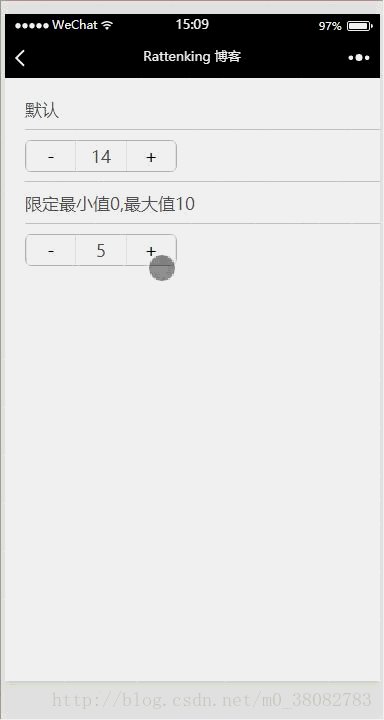
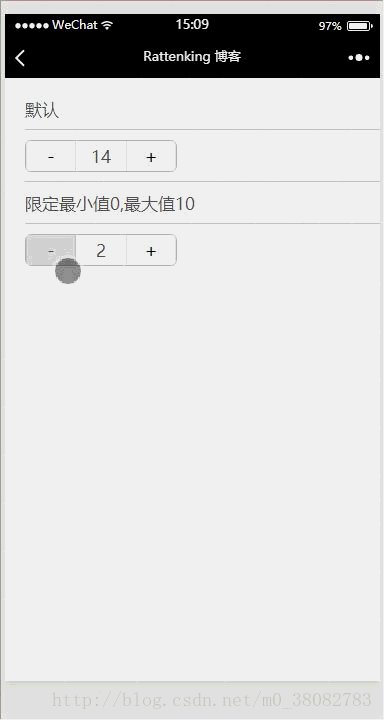
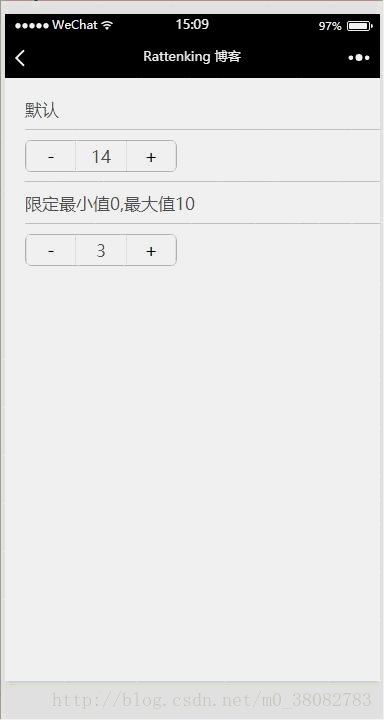
Rendu

WXML<.>
<view class="tui-content">
<view class="tui-gallery-list">默认</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum">-</button>
<input class="tui-number-cell" type="number" value='{{number}}'></input>
<button class="tui-number-cell" bindtap="prevNum">+</button>
</view>
</view>
<view class="tui-gallery-list">限定最小值0,最大值10</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum1" disabled='{{disabled1}}'>-</button>
<input class="tui-number-cell" type="number" value='{{number1}}'></input>
<button class="tui-number-cell" bindtap="prevNum1" disabled='{{disabled2}}'>+</button>
</view>
</view>
</view>WXSS
.tui-number-group{
display: table;
table-layout: fixed;
width: 300rpx;
text-align: center;
border-radius: 6px;
border: 1px solid #bbb;
overflow: hidden;
}
.tui-number-cell{
display: table-cell;
line-height: 1.7;
border-radius: 0;
}
button::after{
border-bottom: none;
border-top: none;
border-radius: 0;
}JS
Page({
data: {
number: 1,
number1: 5,
disabled1: false,
disabled2: false
},
prevNum(){
this.setData({ number: this.data.number + 1 });
},
nextNum(){
this.setData({ number: this.data.number - 1 });
},
prevNum1() {
this.setData({
number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
},
nextNum1() {
this.setData({
number1: this.data.number1 <= 0 ? 0 : this.data.number1 - 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
}
})
Remarque
La bordure et les coins arrondis du composant bouton sont définis dans bouton :: après et doivent être réinitialisés.Comment implémenter l'affichage adaptatif du rapport de largeur des images des composants d'image dans le mini-programme WeChat
WeChat mini programme L'utilisation de formulaires de saisie, de redio et de listes déroulantes dans le programme
Introduction aux fonctions de lecture vidéo et de barrage de vidao dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

