Maison >Applet WeChat >Développement de mini-programmes >À propos du transfert de paramètres dynamiques dans le mini-programme WeChat
À propos du transfert de paramètres dynamiques dans le mini-programme WeChat
- 不言original
- 2018-06-27 14:31:372584parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée des exemples de transmission de paramètres dynamiques des mini-programmes WeChat. Les amis dans le besoin peuvent se référer à
Explication détaillée des exemples de transmission de paramètres dynamiques des mini-programmes WeChat<.>
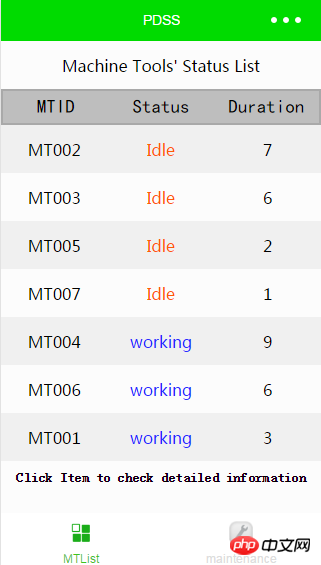
Le passage dynamique de paramètres est souvent utilisé dans le processus de développement de mini-programmes WeChat, comme le chargement de différentes nouvelles pages en fonction de différents paramètres transmis sur une certaine page. Ensuite, nous présenterons comment y parvenir. Le blog précédent a expliqué comment utiliser la boucle wx: for pour afficher un tableau. Généralement, la fonction que nous souhaitons implémenter est de cliquer sur différents éléments pour accéder à différentes pages, comme charger un élément sur une autre page. Détails. Sauter ici utilise le saut du navigateur, ajouter des paramètres au lien du saut du navigateur :index.wxml (passer les paramètres en fonction de la page cliquée)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>id a été écrit dans les données locales. Veuillez vous référer au blog précédent. Il correspond également à d'autres informations détaillées sur chaque élément de données. On peut en déduire qu'il suffit d'interroger les données locales en fonction de l'identifiant du paramètre transmis sur la page de niveau suivant, puis d'afficher les résultats de la requête pour réaliser la fonction de chargement d'informations détaillées. logs.js (accepte les paramètres passés par index.wxml et les traite)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})searchmtdata Cette méthode a été expliquée dans le blog précédent , Il s'agit d'interroger en fonction de la valeur de id et de renvoyer un objet spécifique dans la liste, c'est-à-dire les informations détaillées d'un certain élément. onLoad:functionCette fonction sera exécutée une fois lorsque la page sera chargée. Les options sont les paramètres transmis depuis index.wxml reçus. Interrogez l'objet de liste spécifique en fonction de l'ID, puis attribuez la valeur. À ce stade, les données dans data_** sont les informations détaillées d'un certain élément.
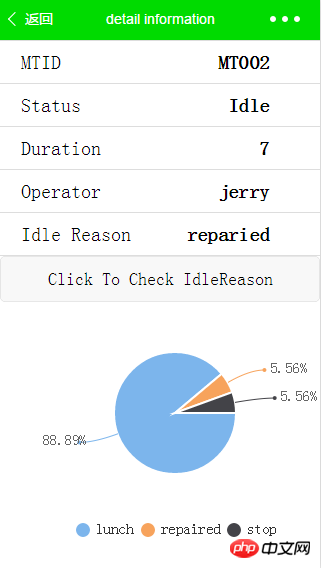
logs.wxml (afficher les informations détaillées de l'élément)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
</view> Capture d'écran de l'effet :



Comment obtenir l'état du réseau de téléphonie mobile via l'applet WeChat [code source ci-joint]
Applet WeChat Méthodes de mise en œuvre pour définir dynamiquement le texte d'invite d'espace réservé et le statut de sélection/annulation des boutons
Introduction à la fonction de requête express du développement d'applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

