Maison >Applet WeChat >Développement de mini-programmes >Analyse de l'interface API de localisation de l'applet WeChat
Analyse de l'interface API de localisation de l'applet WeChat
- 不言original
- 2018-06-27 11:47:222131parcourir
Cet article présente principalement les informations pertinentes de l'interface de l'API de localisation de l'applet WeChat. Voici une introduction détaillée à l'interface de l'API de localisation et un exemple de code simple. Les amis dans le besoin peuvent se référer à l'emplacement de l'applet
WeChat. Interface API :
Maintenant que les mini-programmes WeChat sont très populaires, j'ai utilisé mes vacances pour apprendre les bases des mini-programmes WeChat, hehe !
Ce qui suit est un enregistrement de l'apprentissage de l'interface API de localisation de l'applet WeChat, et un petit exemple est écrit pour l'enregistrer. Veuillez me corriger s'il y a des erreurs.
L'applet WeChat a deux interfaces de localisation :
1 wx.getLocation(OBJECT) obtient la position géographique et la vitesse actuelles.
2. wx.openLocation(OBJECT) Utilisez la carte intégrée de WeChat pour afficher l'emplacement
Ensuite, selon la description du paramètre de l'objet, combinée à la modularisation du module, les deux suivants les interfaces sont réécrites et exposées. Les références rendent la gestion de projet plus flexible. Le code spécifique est le suivant :
location.js::
/**
* 获取当前的地理位置、速度。
* 1、fType: 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 选填
* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填
* 3、cbFailFun: 接口调用失败的回调函数 选填
* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信内置地图查看位置
* 1、latitude: 纬度,范围为-90~90,负数表示南纬 必填
* 2、longitude: 经度,范围为-180~180,负数表示西经 必填
* 3、scale: 缩放比例,范围1~28,默认为28 选填
* 4、name: 位置名 选填
* 5、address: 地址的详细说明 选填
* 6、cbSuccessFun: 接口调用成功的回调函数 选填
* 7、cbFailFun: 接口调用失败的回调函数 选填
* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}
demo.js::
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"厦门观音山",
"厦门观音山匹克大厦",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
})
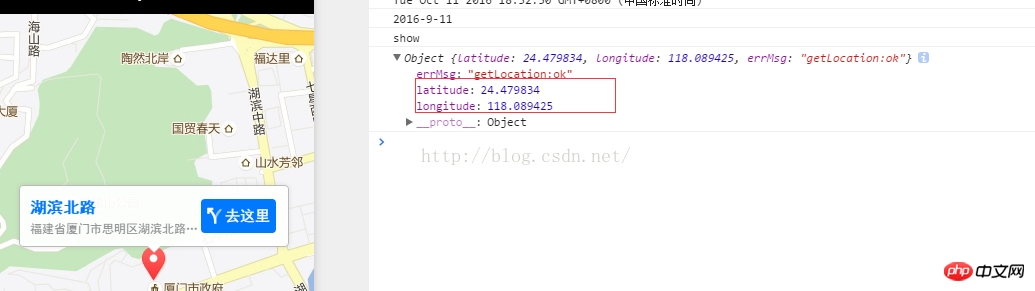
Après débogage, il a été constaté que le type de l'interface getLocation, qu'elle soit passée wgs84 ou gcj02, renvoie uniquement la latitude et la longitude, et n'inclut pas la vitesse et la position mentionnées dans le document. Deux paramètres de précision

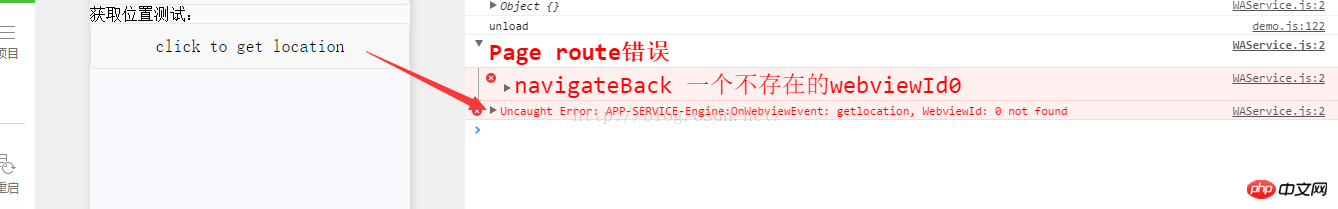
Puis après avoir cliqué sur "Aller ici" pour accéder à la page, j'ai cliqué sur "Aller ici". J'ai découvert qu'à chaque fois qu'on me disait que le positionnement échouait, je ne sais pas si c'était à cause des outils de développement Web. Et il semble y avoir un écart de longitude et de latitude, ce qui ne correspond pas à ma distance réelle. J'ai également défini deux paramètres, le nom et l'adresse, mais aucun changement n'a été trouvé. Le dernier problème, le plus grave, est qu'après avoir cliqué sur Retour, une erreur de routage de page s'est produite. Lorsque j'ai cliqué à nouveau sur le bouton, une erreur s'est produite et n'a pas pu. être cliqué. Vous ne savez pas pourquoi ? Comment le résoudre !

C'est à ce moment-là que nous avons pris connaissance de cette interface. Nous mettrons à jour s'il y a d'autres découvertes ou solutions dans le futur.
============================================ == ================================================= ==
Aujourd'hui, WeChat a publié une nouvelle version [la dernière version 0.10.101100], et il y a d'autres mises à jour de l'interface de localisation
Lors de l'ouverture de l'interface cartographique, la page. L'erreur d'itinéraire ne sera pas demandée lors du retour
2. Après avoir transmis les paramètres de nom et d'adresse personnalisés via l'interface wx.openLocation, ils peuvent être affichés dans la zone de description de la carte, mais la longitude et la latitude ne sont toujours pas exactes. assez. Cliquer sur "Aller ici" ne parvient toujours pas à se positionner.

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au chinois PHP. site web!
Recommandations associées :
Analyse de l'API vidéo dans le programme WeChat Mini
À propos du sélecteur (heure) de WeChat Mini Analyse du programme, date, région)
L'applet WeChat affiche les données json à l'applet via l'interface API
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

