Maison >Applet WeChat >Développement de mini-programmes >Introduction à l'utilisation du composant de progrès du mini-programme WeChat
Introduction à l'utilisation du composant de progrès du mini-programme WeChat
- 不言original
- 2018-06-27 11:35:292089parcourir
Cet article présente principalement en détail l'utilisation du composant de progression du mini programme WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage le composant de progression du mini programme WeChat. pour tout le monde. La façon d'utiliser le composant est pour votre référence. Le contenu spécifique est le suivant
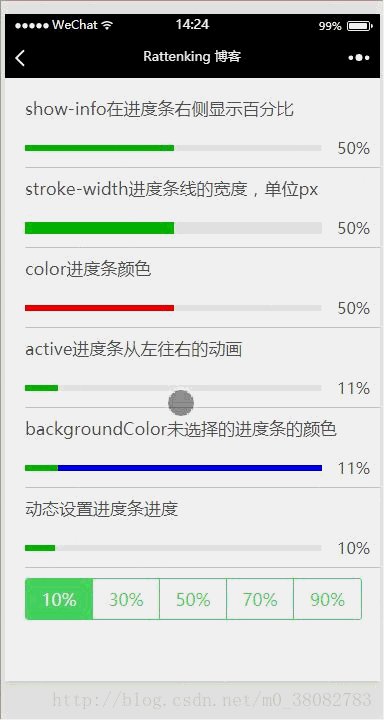
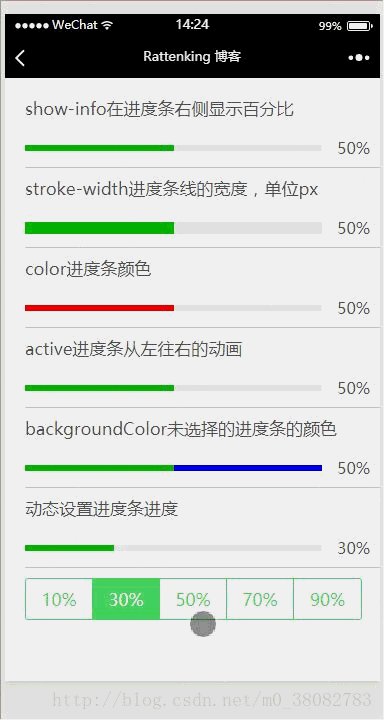
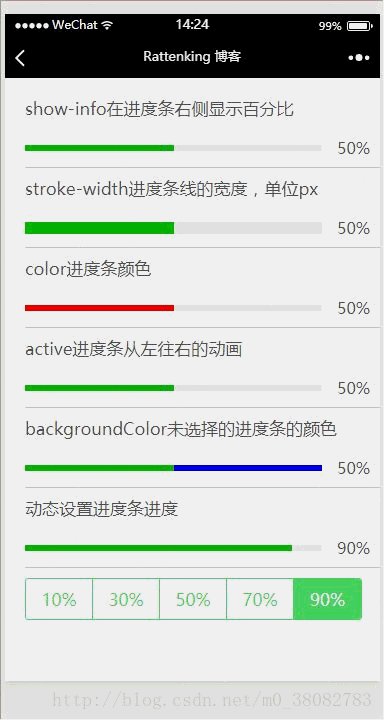
Rendu

WXML
<view class="tui-content">
<view class="tui-menu-list">
<text>show-info在进度条右侧显示百分比</text>
<progress percent="50" show-info />
</view>
<view class="tui-menu-list">
<text>stroke-width进度条线的宽度,单位px</text>
<progress percent="50" stroke-width="12" show-info/>
</view>
<view class="tui-menu-list">
<text>color进度条颜色</text>
<progress percent="50" color="red" show-info/>
</view>
<view class="tui-menu-list">
<text>active进度条从左往右的动画</text>
<progress percent="50" active show-info/>
</view>
<view class="tui-menu-list">
<text>backgroundColor未选择的进度条的颜色</text>
<progress percent="50" backgroundColor="blue" active show-info/>
</view>
<view class="tui-menu-list">
<text>动态设置进度条进度</text>
<progress percent="{{index}}" show-info/>
</view>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
<text data-id="10" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 10 ? 'tui-active' : ''}}">10%</text>
<text data-id="30" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 30 ? 'tui-active' : ''}}">30%</text>
<text data-id="50" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 50 ? 'tui-active' : ''}}">50%</text>
<text data-id="70" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 70 ? 'tui-active' : ''}}">70%</text>
<text data-id="90" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 90 ? 'tui-active' : ''}}">90%</text>
</view>
</view>
</view>JS
Page({
data: {
index: 10
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})
attribut de progression
pourcentage : le pourcentage d'initialisationshow-info : s'il faut afficher le pourcentage de la barre de progression sur le côté droit de la barre de progression
Stroke-width : largeur de la barre de progression, unité px, la valeur par défaut est 6
color : progression bar color
activeColor : couleur de la barre de progression sélectionnée
backgroundColor : la couleur de la barre de progression non sélectionnée
active : animation de la barre de progression de gauche à droite
active-mode : vers l'arrière : l'animation démarre à partir du début ; avant : l'animation continue à partir du dernier point final
Introduction à l'utilisation du nouveau composant glisser-vue mobile dans le mini-programme WeChat
WeChat mini programme Utilisation simple du composant sélecteur dans le programme
Introduction à l'utilisation du composant bouton de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

