Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente le mode nuit pour le skin
L'applet WeChat implémente le mode nuit pour le skin
- 不言original
- 2018-06-27 11:12:233656parcourir
Cet article vous présente principalement les informations pertinentes sur l'utilisation de l'applet WeChat pour réaliser la fonction skin, c'est-à-dire pour réaliser le mode nuit. L'article le présente en détail à travers un exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis. qui en a besoin Jetons un coup d’œil ensemble ci-dessous.
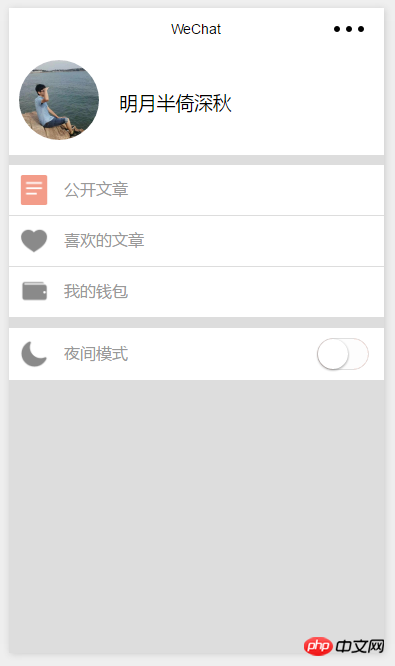
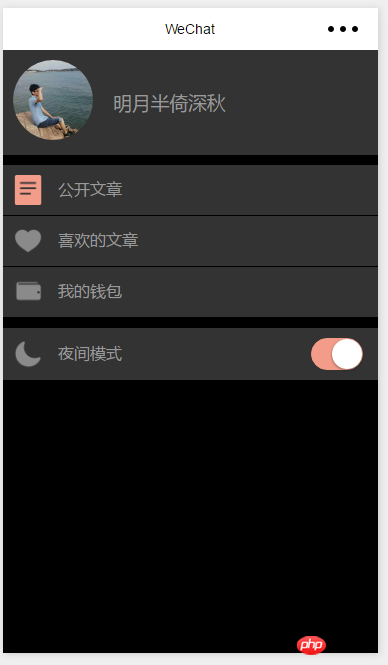
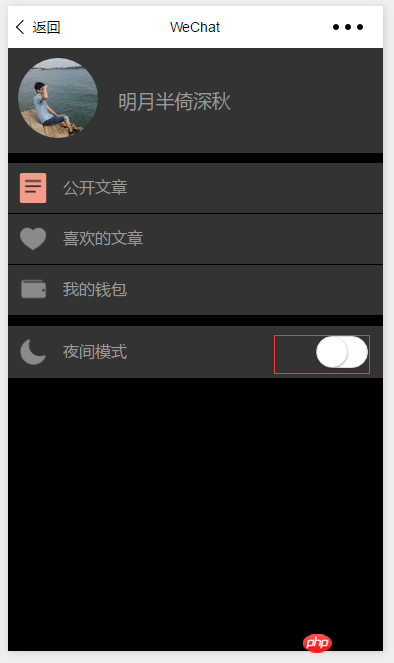
Ancienne règle, afficher d'abord les rendus


J'ai personnellement un faible pour la fonctionnalité mode nuit
En regardant mon téléphone dans le noir la nuit, même si la luminosité de l'écran est réglée au minimum, il est toujours très éblouissant
J'utilise donc un certain navigateur car il a un mode nuit
Plus près de chez nous, c'est toujours le point de fonction d'analyse
1. Cliquez sur le bouton pour changer un ensemble de CSS (cette fonction est très simple)
2. Enregistrez les paramètres du skin dans des variables globales, cela peut également être efficace lors de la visite d'autres pages
3. Enregistrez les paramètres localement et lorsque vous quittez l'application et revenez, le skin que vous avez défini la dernière fois sera toujours chargé
Commençons par switch, le switch est rarement utilisé, donc je ferais mieux de le poster
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})La fonction du bouton est OK, écrivons maintenant le style /*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/Tout le monde a trouvé que mes noms de styles ont tous une boîte noire<view class="my-box {{skinStyle}}-box">Bien sûr, vous pouvez également écrire un style de peau, jaune, rouge, bleu. . . @import "../../skin/dark.wxss";La prochaine étape est simple. .
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})Accédez maintenant aux autres Lors de la création d'une page, la peau foncée sera également transférée dans var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})Tu as fini ? Pas vraiment. .
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}Maintenant, nous définissons la peau noire, puis sortons, elle n'est pas noire après être entrée Parce que nous ne l'avons pas définie lors du chargement de la page
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}Jetons un coup d'oeil maintenant

Introduction aux fonctions de lecture vidéo et de barrage de vidao dans le mini-programme WeChat
Mini-programme WeChat Développer menu circulaire (imitation du menu circulaire CCB)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

