Maison >Applet WeChat >Développement de mini-programmes >Introduction au cycle de vie de la page de l'applet WeChat, ainsi qu'à la lecture et à la surveillance audio
Introduction au cycle de vie de la page de l'applet WeChat, ainsi qu'à la lecture et à la surveillance audio
- 不言original
- 2018-06-27 10:53:462482parcourir
Cet article présente principalement le cycle de vie de la page de l'applet WeChat et des informations détaillées sur des exemples de lecture audio et de surveillance. Les amis dans le besoin peuvent s'y référer
1. 🎜 >
/**
* 监听页面加载,
* 页面加载中
*/
onLoad:function(){
var _this = this
console.log('index---------onload()')
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}),
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}),
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}
2 par exemple : utilisez la méthode système pour lire de la musique
wx.playBackgroundAudio()Lorsque vous devez appeler les opérations associées de surveillance de la musique, vous devez le faire dans onLoad (dans le premier titre)
function playAudio(){
wx.playBackgroundAudio({
dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3',
title:'Blue Night',
coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg',
success: function(res){
// success
console.log("ok")
},
fail: function(res) {
// fail
console.log("fail")
},
complete: function(res) {
// complete
console.log("ok")
}
})
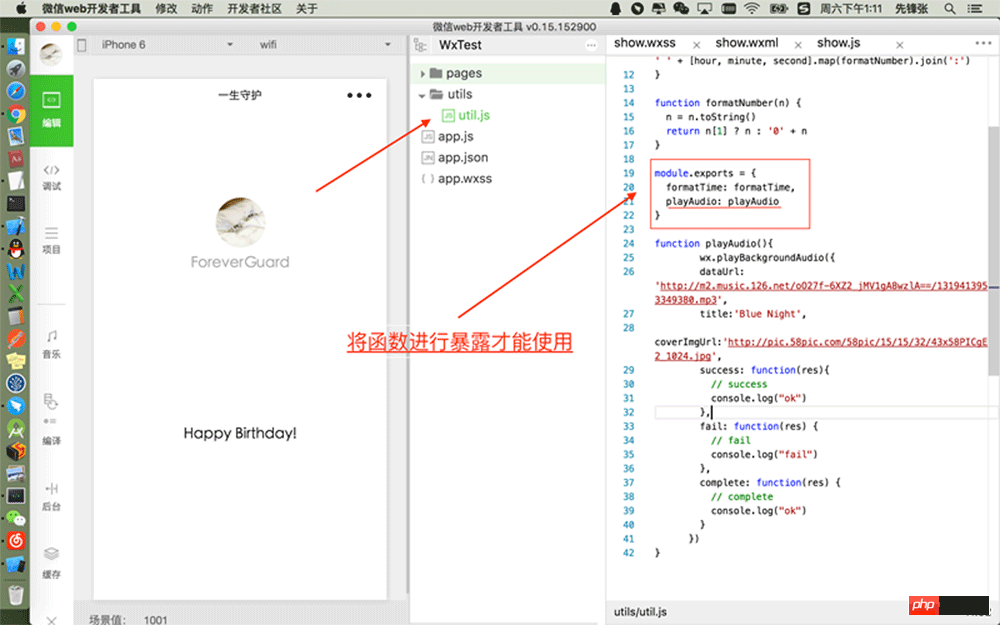
} 3. Extra : La fonction globale est déclarée à l'aide de la méthode
util.playAudio() est dans le fichier util.js, et ce fichier contient la fonction globale !

Introduction à la fonction Page() du mini-programme WeChat
Page de saut dans le mini-programme WeChat Deux méthodes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

