Maison >Applet WeChat >Développement de mini-programmes >Implémentation de la fonction de panier d'achat dans le mini-programme WeChat
Implémentation de la fonction de panier d'achat dans le mini-programme WeChat
- 不言original
- 2018-06-27 10:42:597220parcourir
Cet article présente principalement en détail les informations pertinentes sur la fonction de panier d'achat de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Avant-propos
.Dans le passé, les paniers d'achat étaient essentiellement mis en œuvre via un grand nombre d'opérations DOM. L'applet WeChat est en fait très similaire à l'utilisation de vue.js. Voyons ensuite comment l'applet peut implémenter la fonction de panier d'achat.
Exigences

Déterminez d'abord les besoins du panier.
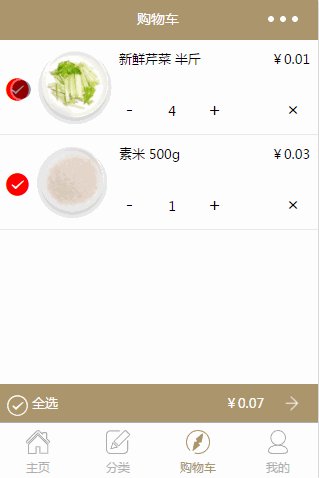
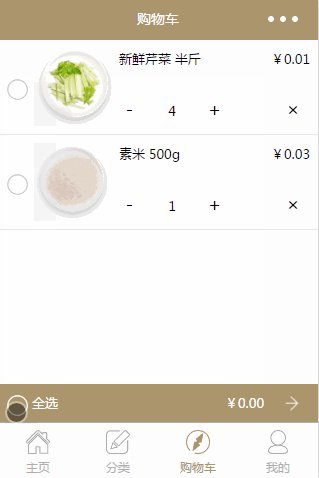
Sélection unique, toutes sélections et annulations, et le prix total sera calculé en fonction des produits sélectionnés
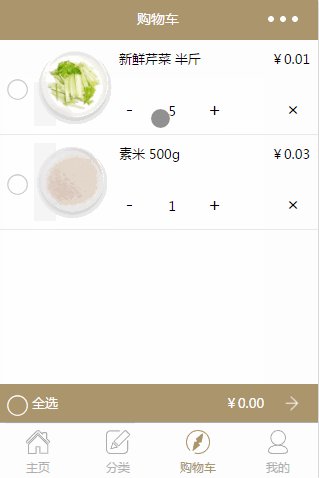
La quantité d'achat d'un seul le produit augmente et réduit
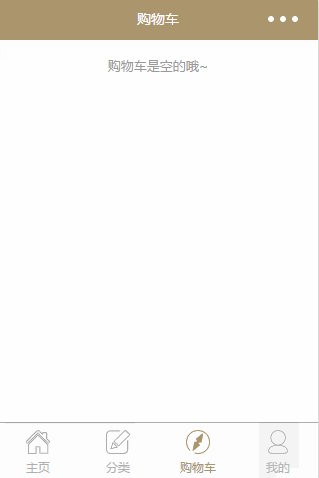
Supprimer des articles. Lorsque le panier est vide, la page passe à la disposition du panier vide
Selon le dessin de conception, nous pouvons d'abord implémenter une page statique. Voyons ensuite de quel type de données un panier d’achat a besoin.
Tout d'abord, une liste de produits (chariots). Les éléments de la liste nécessitent : l'image du produit (image), le nom du produit (titre), le prix unitaire (prix), la quantité (num). , Qu'il soit sélectionné (sélectionné), identifiant du produit (id)
puis sélectionnez tout dans le coin inférieur gauche, un champ (selectAllStatus) est nécessaire pour indiquer si tous sont sélectionnés
-
Le prix total dans le coin inférieur droit (totalPrice)
Enfin, vous devez savoir si le panier est vide (hasList)
Savoir Afin d'avoir besoin de ces données, nous les définissons d'abord lors de l'initialisation de la page.
Mise en œuvre du code
Initialisation
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})
Nous obtenons généralement les données de la liste des paniers en demandant au serveur, nous les mettons donc dans la fonction de cycle de vie pour attribuer des valeurs aux paniers. J'ai pensé à obtenir le dernier statut du panier à chaque fois que j'entre dans le panier, et onLoad et onReady ne sont exécutés qu'une seule fois lors de l'initialisation, je dois donc mettre la demande dans la fonction onShow. (Faisons semblant d'être de fausses données ici)
Layout wxml
Corrigez la page statique écrite auparavant et liez les données.
<view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>
Calculer le prix total
Prix total = du produit sélectionné 1 Prix * Quantité + Prix du produit sélectionné 2 * Quantité + ...
Selon la formule, vous pouvez obtenir
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}
D'autres opérations sur le page Cette méthode doit être appelée si le prix total change.
Événement de sélection
Il est sélectionné lorsque vous cliquez dessus, et devient désélectionné lorsque vous cliquez à nouveau. En fait, il modifie le champ sélectionné. Passez data-index="{{index}}" pour transmettre l'index du produit actuel dans le tableau de liste à l'événement.
selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
Sélectionner tous les événements
Sélectionner tout consiste à sélectionner AllStatus en fonction du statut tout sélectionné Pour modifier la sélection de chaque produit
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
augmenter ou diminuer la quantité
cliquez sur le signe +, ajoutez 1 à num, cliquez sur le signe -, si num > 1, soustrayez 1
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}
Supprimer le produit
Cliquez sur le bouton Supprimer pour supprimer l'élément actuel de la liste du panier. Si le panier est vide après la suppression, remplacez l'indicateur de panier vide hasList par false.
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}
Résumé
Bien que la fonction du panier soit relativement simple, il existe encore pas mal de Points de connaissances impliqués dans l'applet WeChat, qui convient aux novices Pratique à maîtriser.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Outils requis pour le développement du système de centre commercial du mini-programme WeChat
Panier dans le mini-programme WeChat Simple exemple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

