Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat
L'applet WeChat balise les données entrantes
- 不言original
- 2018-06-27 09:49:034029parcourir
Cet article présente principalement les informations pertinentes sur les données entrantes du mini-programme WeChat718137ecd0896f921b876dfd20260138. Les amis qui en ont besoin peuvent se référer au
Mini-programme WeChat718137ecd0896f921b876dfd20260138
est implémenté lors de l'utilisation d'une boucle for pour transmettre plusieurs paires de données différentes dans 718137ecd0896f921b876dfd20260138.
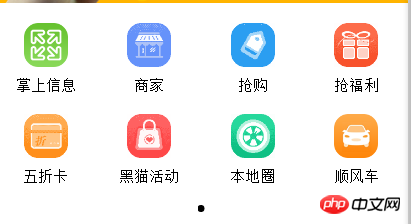
Regardez le rendu :

Méthode d'implémentation de la traversée : wxss omis :
Code en wxml :
<!--导航部分轮播图-->
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
<swiper-item>
<block wx:for="{{navs}}">
<view class="navbox">
<image class="navimg" src="{{item.navimg}}"></image>
<text class="navtext">{{item.navtext}}</text>
</view>
</block>
</swiper-item>
</swiper>
Code correspondant en js :
var app = getApp()
Page({
data: {
navs:[
{ navimg:'/images/i01.png', navtext:'掌上信息'},
{ navimg:'/images/i02.png', navtext:'商家'},
{ navimg:'/images/i03.png', navtext:'抢购'},
{ navimg:'/images/i04.png', navtext:'抢福利'},
{ navimg:'/images/i05.png', navtext:'五折卡'},
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
{ navimg:'/images/i07.png', navtext:'本地圈'},
{ navimg:'/images/i08.png', navtext:'顺风车'},
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
}
})
Ce qui précède est l'intégralité du contenu de cet article, J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser le programme WeChat Mini setData
Analyse du modèle de programme WeChat Mini
Présentation du plug-in de graphique d'applet WeChat (wx-charts)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

