Maison >Applet WeChat >Développement de mini-programmes >Implémentation d'une applet de lecture de roman dans l'applet WeChat
Implémentation d'une applet de lecture de roman dans l'applet WeChat
- 不言original
- 2018-06-26 17:20:4722327parcourir
Cet article présente principalement l'exemple d'applet de lecture d'applet WeChat (démo). Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Aujourd'hui, je discutais avec mes amis de mini programmes, puis j'ai lu un livre. Ensuite, nous avons fait une démo de mini lecture, et maintenant je vais la partager.
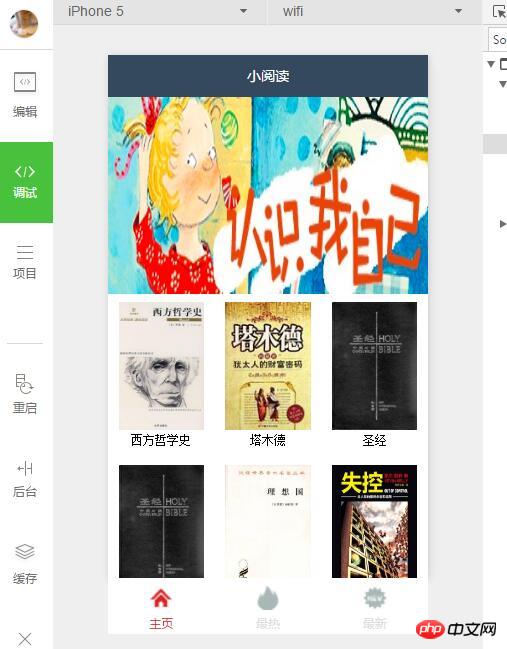
1. Tout d'abord, l'image ci-dessus :

2. Ensuite, voici la description détaillée
Tout d'abord, parlons de la tabBar ci-dessous. Le projet utilise la configuration des données au format json. Je dois dire que c'est une tendance maintenant, et la configuration du noyau .net est également de cette façon (révélant cela). Je suis dans le camp .net).
De nombreux étudiants ici constateront que de nombreuses configurations de couleurs ne fonctionnent pas. Oui, les couleurs disponibles sont désormais limitées. Vous pouvez consulter les documents officiels pour plus de détails. Combien de tabBars sont nécessaires, écrivez-les simplement dans la liste. Cet article en demandait trois, vous en avez donc vu trois. L'iconPath ci-dessus est l'icône de la tabBar. Cette taille est également limitée, 40 Ko. Ensuite, pagePath est le lien de page correspondant à cette tabBar. Le texte vise à limiter le contenu, je n’entrerai donc pas dans les détails ici.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},
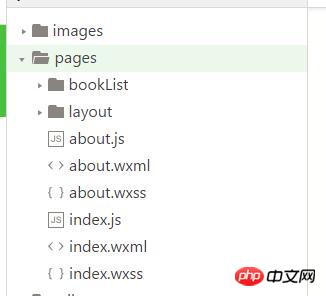
Ouvrez le répertoire du code du projet, comme suit :

Style, wxml et js se trouvent ici. Tous les fichiers ont le même nom. Il s'agit de la méthode d'écriture par défaut, les trois fichiers sont donc associés par défaut. Ceci est également appelé : la valeur par défaut est supérieure à la configuration.
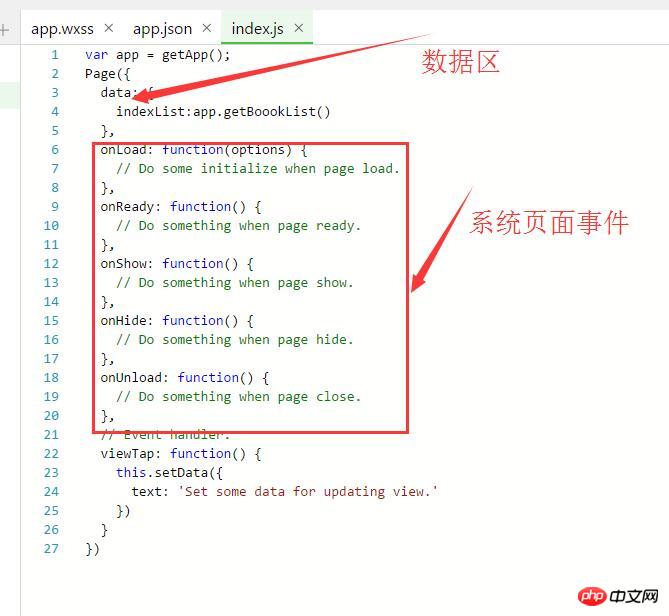
Nous ouvrons la page d'index d'accueil

et nous pouvons voir le cycle de vie de la page ci-dessus, et nous pouvons écrire les événements que nous voulons gérer dans l'événement .
La méthode getApp(); obtient l'instance globale.
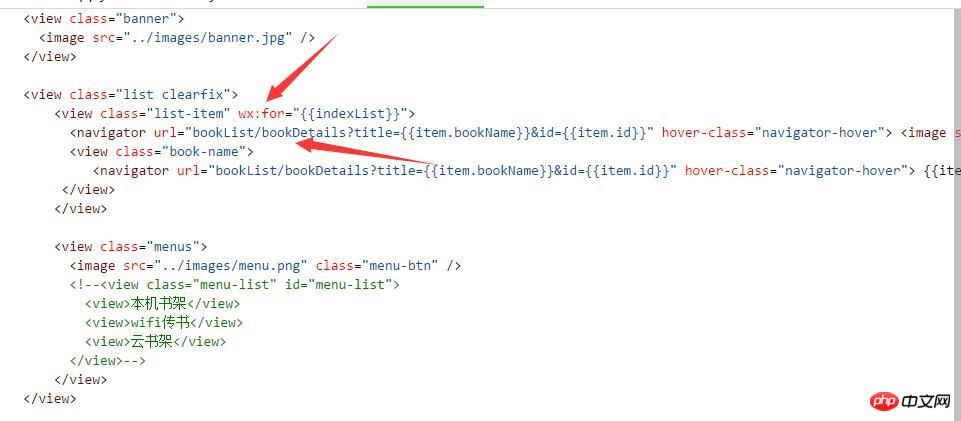
On ouvre la page de visualisation

Ici vous voyez le wx pointé par la flèche : for="", c'est une méthode en boucle pour sortir un objet de tableau ou de liste, et l'élément est l'élément de liste unique par défaut (encore une fois par défaut). Vous pouvez également donner un alias si vous souhaitez utiliser l'élément ou non.
navigator est la balise de navigation. Ici, elle est similaire à la balise 3499910bf9dac5ae3c52d5ede7383485 en HTML, je n'en parlerai donc pas ici. Cliquez sur la page de contenu du navigateur pour accéder à la page correspondante et les données sont également transférées via l'URL.

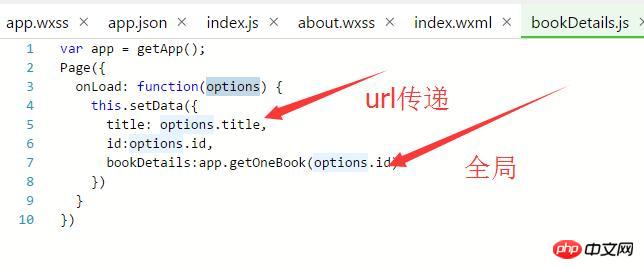
On peut voir le code en arrière-plan :

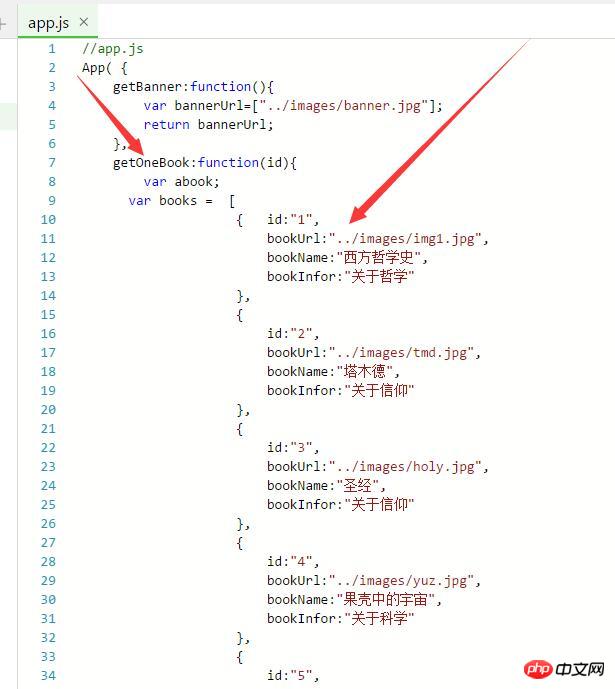
Les données peuvent être transmises via l'url, et la page cible passe Le paramètre (objet) dans la méthode onLoad est obtenu. Vous pouvez également voir ici que les détails du livre consistent à obtenir l'instance globale et les données via global getApp. Ces données se trouvent dans le app.js global, comme indiqué ci-dessous :

Code spécifique :
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})
Il n'y a pas grand chose. Si vous êtes intéressé, vous pouvez télécharger le code source et le consulter. L'adresse du code source est ci-dessous.
3. Enfin
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois !
Recommandations associées :
Introduction aux livres Xiaodouban du mini-programme WeChat
Créez vos propres widgets pour le mini-programme WeChat
À propos des étapes de paiement WeChat à l'aide du mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

