Maison >Applet WeChat >Développement de mini-programmes >À propos de l'applet WeChat, chargez-en davantage et cliquez pour afficher plus de code
À propos de l'applet WeChat, chargez-en davantage et cliquez pour afficher plus de code
- 不言original
- 2018-06-26 17:03:2512000parcourir
Cet article présente principalement l'applet WeChat en détail pour en charger plus, cliquez pour voir plus de fonctions et a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont pour tout le monde. le code pour implémenter le mini programme WeChat pour charger plus de fonctions est partagé pour votre référence. Le contenu spécifique est le suivant
Le mini programme WeChat pour charger plus consiste à utiliser concat pour fusionner les données précédentes et les données demandées après avoir cliqué. pour charger. Ensemble et exécuter setData, ce qui suit est une simple châtaigne :
le code index.wxml est le suivant
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>
Bouton Charger plusBindingsetLoading
Le code du fichier index.js est le suivant
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
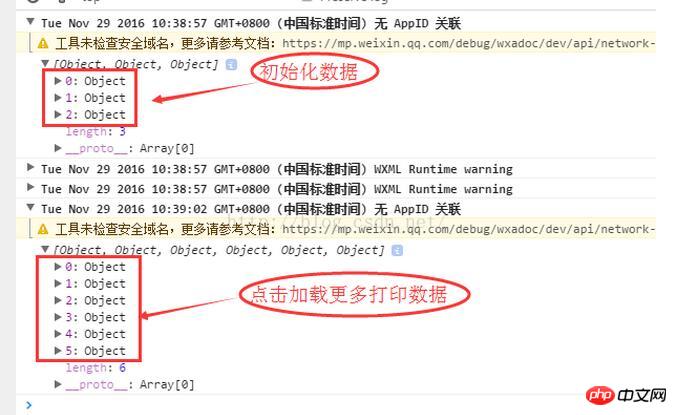
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
})
Les données d'impression lors de l'initialisation et du chargement supplémentaire sont les suivantes

( ce qui précède est de cliquer pour en voir plus. Vous pouvez également en charger davantage en fonction de la distance par rapport à la zone de vue. L'implémentation spécifique consiste à utiliser la balise 050e2adc6de973d5d8d682f9c1b9f656 événement déclencheur de pixel dans les paramètres donnés. Documentation spécifique : https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122)
Ce qui précède est tout le contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos du code de chargement de la pagination des mini-programmes WeChat
Onglet de mise en œuvre du développement du mini-programme WeChat Page commutation
À propos de la mise en œuvre de la barre de navigation supérieure dans le mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

