Maison >Applet WeChat >Développement de mini-programmes >Introduction à l'utilisation du composant de chargement d'applet WeChat pour afficher l'animation de chargement
Introduction à l'utilisation du composant de chargement d'applet WeChat pour afficher l'animation de chargement
- 不言original
- 2018-06-26 16:53:583756parcourir
Cet article présente principalement l'utilisation du composant de chargement d'applet WeChat pour afficher l'animation de chargement, et analyse les opérations d'événement pertinentes et les compétences de définition d'attributs du composant de chargement pour afficher l'animation de chargement sous forme d'exemples. Il est également livré avec du code source pour les lecteurs. pour télécharger et s'y référer. Les amis peuvent se référer à
Cet article explique comment utiliser le composant de chargement de l'applet WeChat pour afficher l'animation de chargement. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
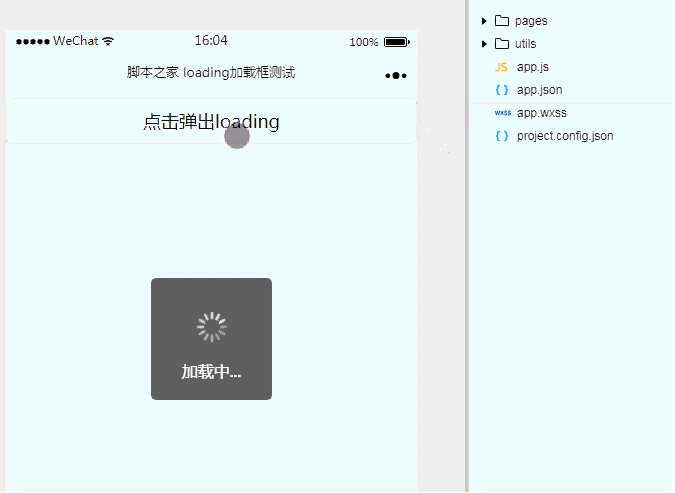
1. Affichage des effets

2. Code clé
① index.wxml<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>② index .js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez payer. attention au site PHP chinois ! Recommandations associées :
Introduction à l'utilisation des composants de boutons dans les mini-programmes WeChat
Introduction aux composants vidéo dans WeChat mini-programmes
L'applet WeChat utilise une case à cocher pour afficher la fonction de boîte de sélection multiple [code source joint]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

