Maison >Applet WeChat >Développement de mini-programmes >Introduction à l'utilisation du nouveau composant glisser vue mobile dans l'applet WeChat
Introduction à l'utilisation du nouveau composant glisser vue mobile dans l'applet WeChat
- 不言original
- 2018-06-26 16:02:335480parcourir
Cet article vous présente principalement le didacticiel d'utilisation simple de la vue mobile, le composant glisser récemment ajouté à l'applet WeChat. L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin. suivez-le. Jetons un coup d’oeil.
Avant-propos
A la veille des vacances 520, le mini programme a de nouveau agité les programmeurs et a mis à jour certaines fonctions très attractives, comme le contenu L'API de transfert, l'API iBeacon, l'API de vibration, l'API de réglage de la luminosité de l'écran, etc., améliorent également les fonctions du composant cartographique.
Dans cette mise à jour, un nouveau composant d'interface utilisateur est également ajouté, à savoir le composant de vue mobile-view, qui doit être utilisé avec la zone mobile. En termes simples, il s'agit d'un conteneur qui prend en charge le déplacement de contenu dans une zone spécifiée.
Regardons un exemple simple :
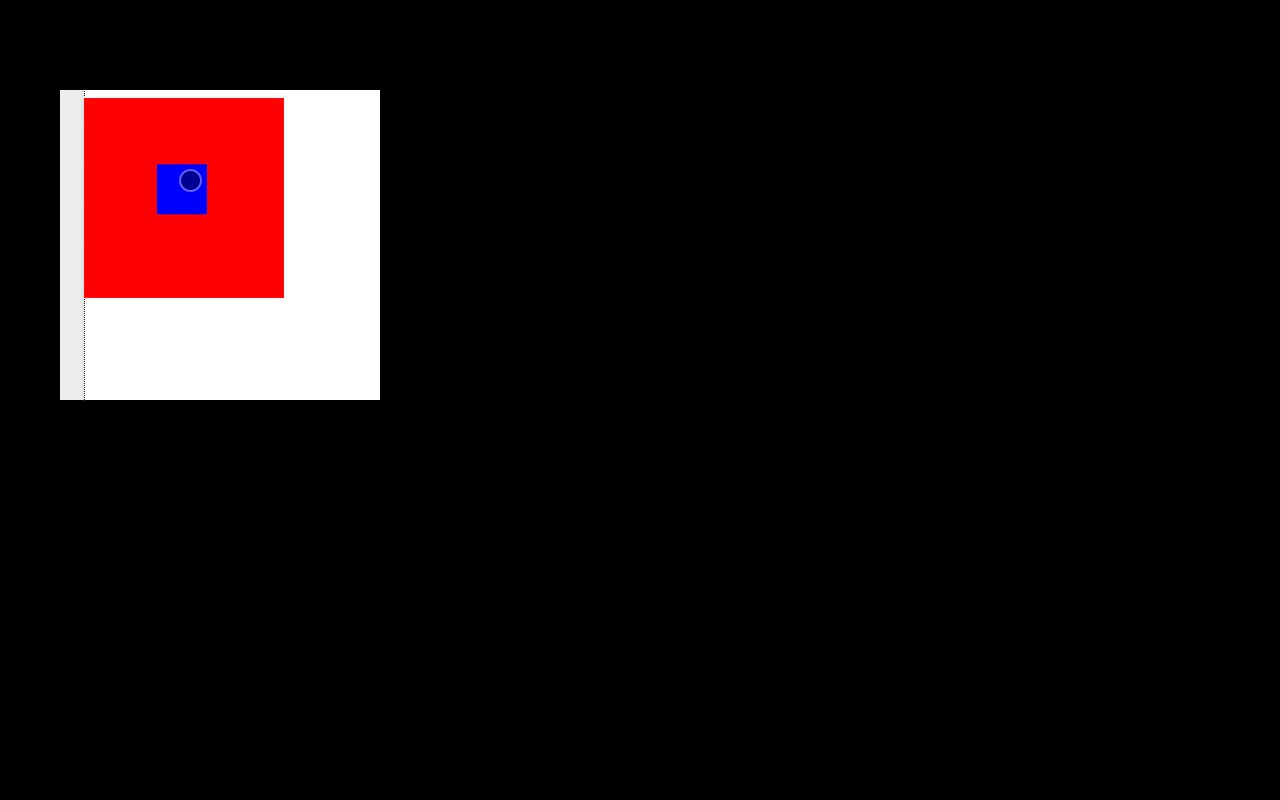
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

Interface
Nous avons utilisé la zone mobile pour définir une zone déplaçable de 200 x 200 (rouge), puis avons placé une zone mobile de 50 x 50 dans cette zone. Faites glisser le contenu de la vue mobile (bleu), le la direction de ce contenu déplaçable est définie sur all, ce qui signifie qu'il peut être déplacé dans n'importe quelle direction.

Démonstration de glisser
Dans une balise de zone mobile, vous pouvez en fait placer plusieurs vues mobiles. Elle prend en charge le placement de plusieurs vues mobiles. à l'exemple suivant :
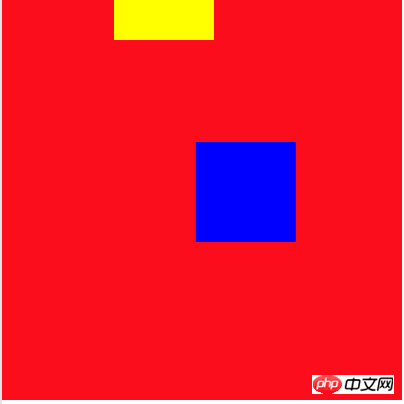
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

Interface 2

Drag Demo 2
La propriété direction de la vue mobile prend en charge les quatre valeurs suivantes :
all - Faites glisser dans n'importe quelle direction
vertical - Faites glisser verticalement
horizontal - Faites glisser horizontalement
aucun - Impossible de faire glisser
Les trois premières valeurssont faciles à comprendre. Si la direction est définie sur aucun, vous ne pouvez la positionner que dans la zone mobile en définissant les valeurs d'attribut x et y :
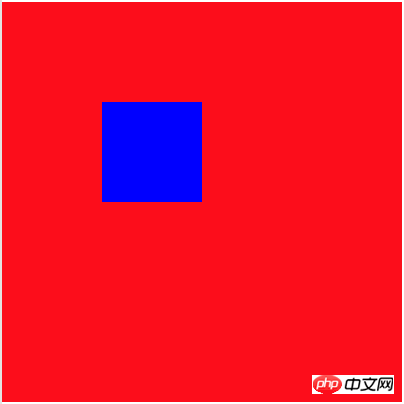
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>
As dès que ce code est exécuté, la vue mobile bleue s'affiche à la position de (50,50) :

Ce qui précède est le contenu complet de l'article, J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
L'applet WeChat affiche les données json à l'applet via l'interface API
Ville de l'applet WeChat Mise en œuvre de positionnement
Introduction à l'utilisation du composant bouton de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

