Maison >Applet WeChat >Développement de mini-programmes >Comment personnaliser l'implémentation de Toast dans l'applet WeChat
Comment personnaliser l'implémentation de Toast dans l'applet WeChat
- 不言original
- 2018-06-26 15:53:192933parcourir
Cet article présente principalement la méthode d'implémentation du toast personnalisé dans l'applet WeChat, décrit brièvement l'utilisation du toast fourni avec l'applet WeChat et analyse la définition et l'utilisation du toast personnalisé sous forme d'exemples auxquels les amis dans le besoin peuvent se référer. Ce qui suit
L'exemple dans cet article décrit la méthode d'implémentation du toast personnalisé dans l'applet WeChat. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
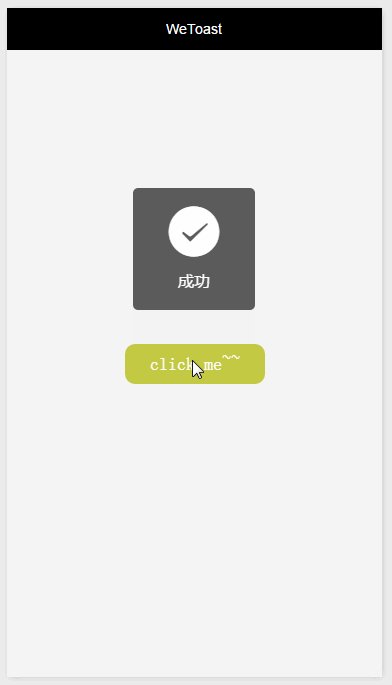
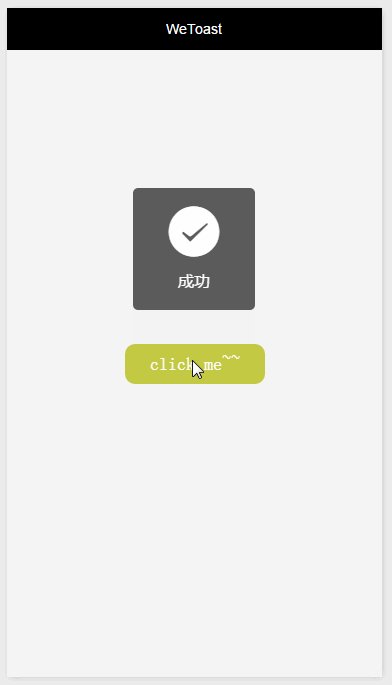
1. Le toast officiel par défaut de WeChat
le toast est le plus courant, presque toutes les applications l'ont Avec de tels effets spéciaux, jetez d'abord un œil à l'effet toast fourni avec le mini programme, et vous aurez immédiatement envie de mourir ~~
L'effet toast fourni avec WeChat :

fichier js :
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
est super simple à utiliser, mais l'applet officielle a plusieurs problèmes :
ne peut être affiché qu'il y a deux icônes pour le succès et le chargement
et l'icône ne peut pas être supprimée
La durée maximale est de 10 secondes
2. Toast personnalisé
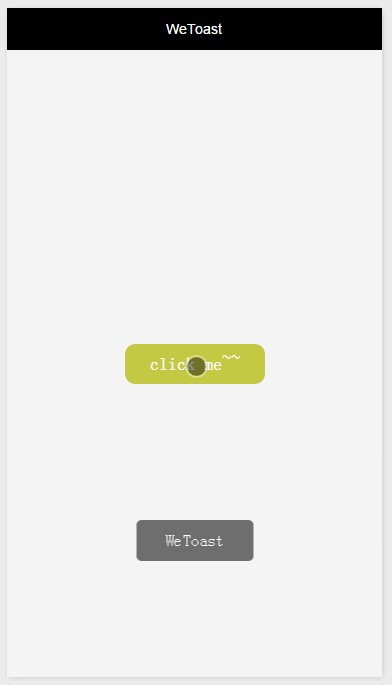
Notre toast le plus courant est vers le bas et la hauteur est relativement petite ~~
Regardez d'abord l'effet :

Cela semble simple, mais ce n'est pas simple à mettre en œuvre Comment mettre en œuvre :
1) Créez un fichier de modèle de toast public, car chaque page en a besoin. utiliser toast
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>
2) JS a principalement l'utilisation suivante
Code de base :
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
Ce paragraphe Le code est le noyau getCurrentPages().length - 1 signifie que la page de la page actuelle peut être obtenue. Ce n'est qu'en obtenant la page que les données de la page actuelle peuvent être liées. le toast à travers page.setData.
Code principal :
let animation = wx.createAnimation(); animation.opacity(1).step();
Ce code a un effet d'animation lent lorsque le toast disparaît.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à la requête GET du mini-programme WeChat
Analyse du modèle de mini-programme WeChat
Introduction à la navigation inférieure de la barre de tabulation dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

