Maison >interface Web >tutoriel CSS >Comment dessiner des cercles concentriques en utilisant CSS3
Comment dessiner des cercles concentriques en utilisant CSS3
- 不言original
- 2018-06-26 13:56:592456parcourir
Cet article vous présente principalement les informations pertinentes sur la façon de dessiner des cercles concentriques à l'aide de CSS3. L'article fournit un exemple de code détaillé et une méthode d'analyse détaillée du code que tout le monde peut comprendre et apprendre. à la valeur d'apprentissage. Les amis qui en ont besoin peuvent jeter un œil ci-dessous.
Idée de base
Vous devez d'abord dessiner trois cercles. Ensuite, comment les trois cercles se chevauchent-ils ? Cela doit être contrôlé par -margin.
<p id="tongxin">
<p id='t1'></p>
<p id="t2"></p>
<p id="t3"></p>
</p>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
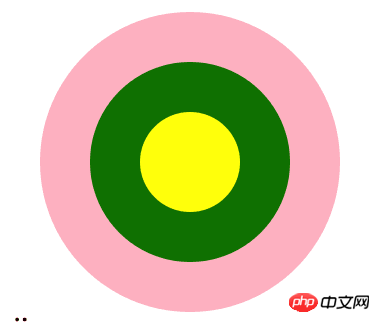
résultats

Analyse du code
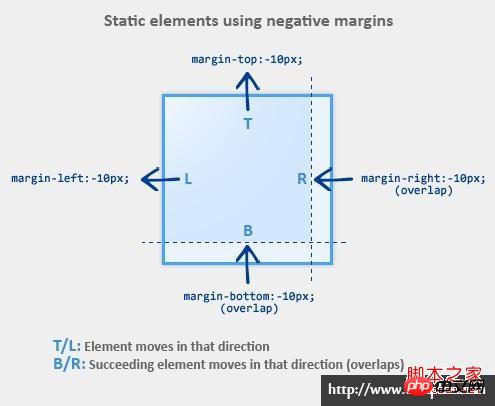
Comment comprendre le code ci-dessus ? Par exemple, margin-left:-125px dans t2. margin-top:25px; Regardez l'image ci-dessous
-125 signifie un déplacement de 125 px vers la gauche, et 25 signifie un déplacement de 25 px vers le bas. Pourquoi est-il déplacé de 125 px vers la gauche ? Cela dépend de la qualité de vos études en mathématiques au collège ? La distance entre les centres de deux cercles. Le rayon du grand cercle est de 75 px et celui du cercle du milieu est de 50 px. En d’autres termes, la distance entre les centres du grand cercle et du petit cercle est de 125 px.
Le mouvement vertical de 25px est dû au fait que l'entraxe vertical du cercle est de 25px.

Résumé
Comprendre la direction de déplacement représentée par la valeur de marge, c'est fait !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de la méthode d'affichage centré réactif de l'image de la bannière CSS
Comment utiliser les valeurs de marge négatives en CSS pour ajuster la position centrale
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

