Maison >interface Web >tutoriel CSS >Utilisez SVG et CSS3 pour réaliser des animations de bordure sympas
Utilisez SVG et CSS3 pour réaliser des animations de bordure sympas
- 不言original
- 2018-06-26 11:16:092758parcourir
Cet article présente principalement l'utilisation de SVG et CSS3 pour réaliser une animation de bordure sympa. Ne pas utiliser JavaScript rend le processus d'écriture beaucoup plus facile. Les amis dans le besoin peuvent s'y référer
Aujourd'hui, nous allons l'explorer A. effet d'animation subtil et intéressant sur le site de Carl Philipe Brenner. Lorsque la souris passe sur l'élément de grille, une animation subtile se produit : l'élément de grille devient transparent et chaque bord a une animation dans le sens des aiguilles d'une montre, créant un très bel effet. Cet effet consiste à animer la largeur ou la hauteur de la balise span via JS. Nous le ferons plus tard en utilisant les dégradés SVG et CSS. A noter que cette technologie est encore expérimentale.
Tout d’abord, examinons les concepts de base, puis nous y travaillerons.
Veuillez noter que nous utiliserons des transitions CSS sur SVG, qui peuvent ne pas être prises en charge par tous les navigateurs.
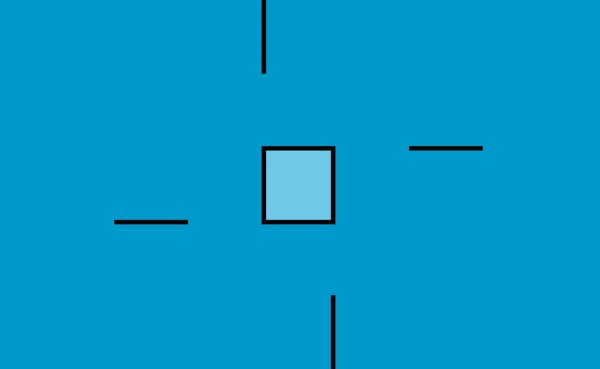
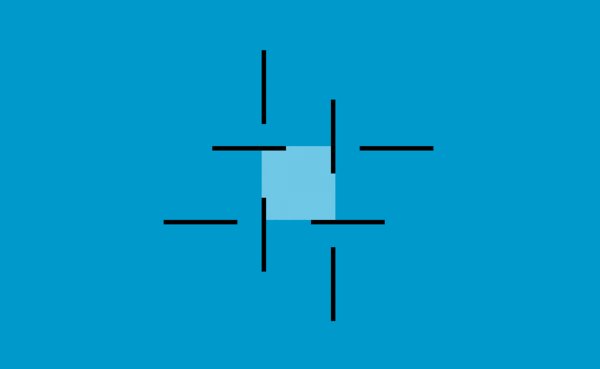
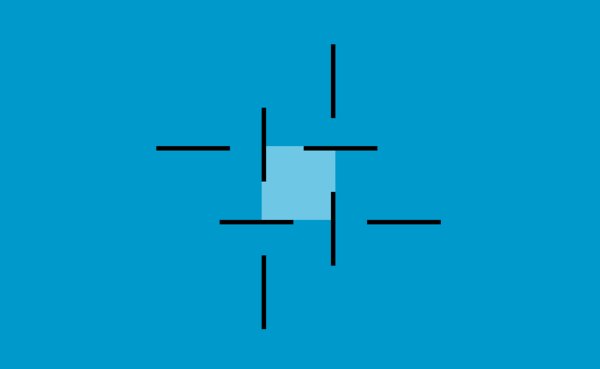
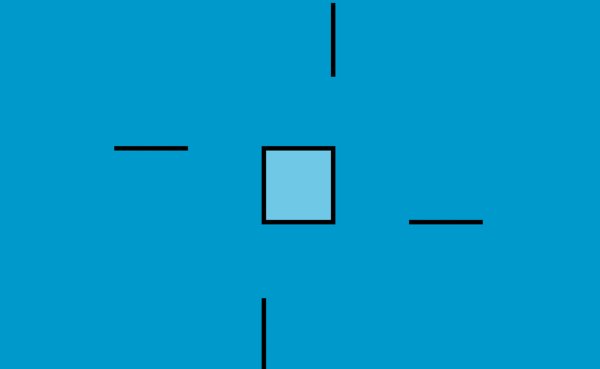
À première vue, vous ne comprendrez peut-être pas comment cet effet est obtenu. Si nous regardons de plus près le bord supérieur, nous constaterons que la largeur du bord blanc continue de s'étendre de droite à gauche et qu'un bord légèrement retardé se rapproche. Cela se fait de tous côtés. Il semblera que le bord supérieur ait dépassé le coin vers la gauche, et ainsi de suite.
Vous pouvez obtenir cet effet sans utiliser SVG, ou même simplement en utilisant des pseudo-éléments. Mais nous voulions explorer comment contrôler SVG en utilisant CSS au lieu de JavaScript.
Maintenant, réfléchissons à la manière de créer un tel effet. Nous pouvons modifier le décalage du trait du rectangle ou tracer la ligne directement. Essayons une solution sans JavaScript. Nous avons constaté que les valeursdes transitions CSS Stroke-dashoffset et Stroke-dasharray peuvent déclencher de nombreux bugs. Nous allons donc essayer une solution différente, utilisant des lignes et leur animation, facile à comprendre et à implémenter en CSS. Cela nous donne également plus de possibilités d'explorer différents effets d'animation.
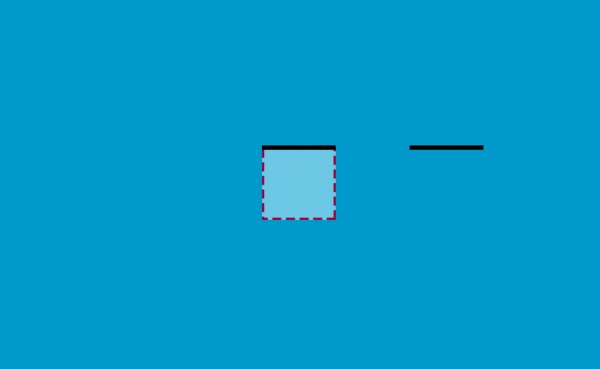
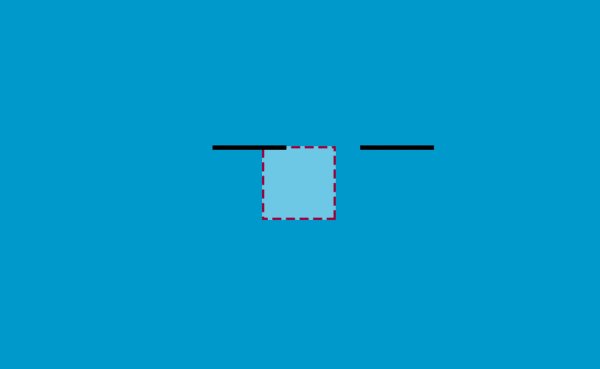
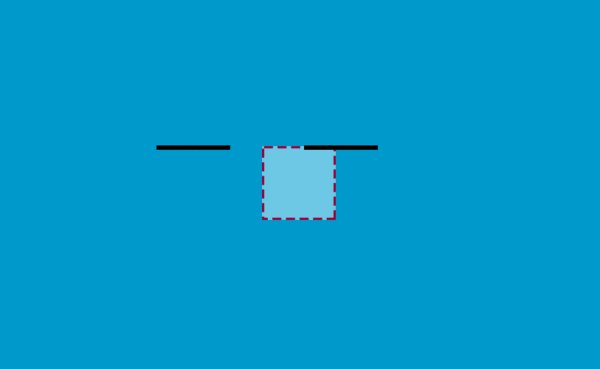
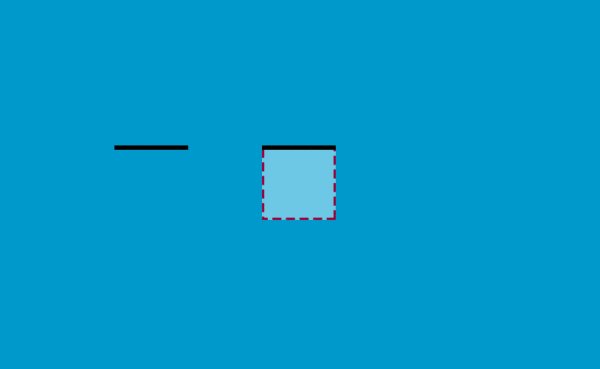
La particularité des lignes que nous allons utiliser est qu'elles auront trois états dans cette animation. Ils mesurent trois fois la longueur des côtés de la boîte carrée et la section médiane est un espace égal à la longueur des côtés. Nous définirons la valeur de Stroke-dashoffset pour qu'elle soit de la même longueur que les côtés de la boîte. Maintenant, la clé pour réaliser cette animation réside dans la conversion de position de la ligne : 
Le SVG a la même taille que la boîte carrée, vous ne verrez donc pas la partie au-delà des pointillés doubler.
Complétons d'abord la première ligne :
<p>
<svg width="200" height="200">
<line x1="0" y1="0" x2="600" y2="0" />
</svg>
</p>Ce p mesure 20 px de long et de large, comme SVG. Définissez la position SVG sur absolue, la largeur de ligne sur 10 et le trait-dasharray sur 200.
p {
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
background: #ddd;
}
svg {
position: absolute;
top: 0;
left: 0;
}
svg line {
stroke-width: 10;
stroke: #000;
fill: none;
stroke-dasharray: 200;
-webkit-transition: -webkit-transform .6s ease-out;
transition: transform .6s ease-out;
}
p:hover svg line {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}Lorsque la souris survole p, la ligne présente également une transition. Nous allons déplacer la ligne des deux tiers, elle sera donc de -400 px sur l'axe des X, et vous pourrez voir l'effet. Étant donné que la traduction ne peut pas utiliser le pourcentage comme unité ici, px est utilisé.
Ajoutez ensuite les trois lignes restantes, effet gif : 
Nous devons obtenir l'effet suivant : après que la première partie de la ligne quitte le boîte carrée, la dernière partie de la ligne à côté d'elle Une partie entre, ce qui donnera l'illusion que la ligne droite tourne au coin
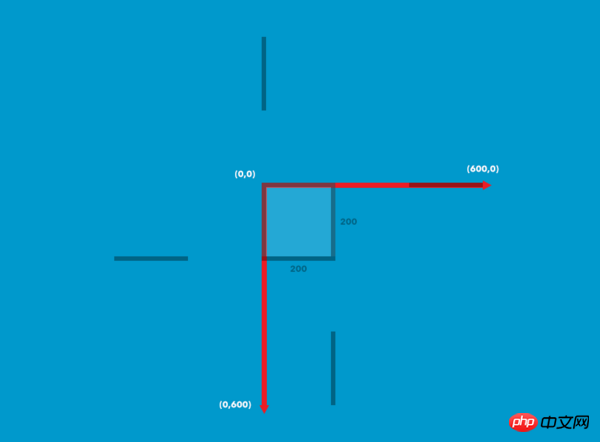
Jetons un coup d'œil à la définition du système de coordonnées : 
Les coordonnées de la ligne de gauche sont ( 0,200) à (0,-400), celle du bas est (200 200) à (-400 200), celle de droite est ( 200,0) à (200,600) :
Ajouter une valeur différente à chaque ligne L'effet de survol :
p:hover svg line.top {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}
p:hover svg line.bottombottom {
-webkit-transform: translateX(400px);
transform: translateX(400px);
}
p:hover svg line.left {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
p:hover svg line.rightright {
-webkit-transform: translateY(-400px);
transform: translateY(-400px);
}Regardez l'effet actuel.
Changez maintenant la taille de la boîte à 300 x 460 et ajoutez-y du contenu :
<p class="box">
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<line class="top" x1="0" y1="0" x2="900" y2="0"/>
<line class="left" x1="0" y1="460" x2="0" y2="-920"/>
<line class="bottom" x1="300" y1="460" x2="-600" y2="460"/>
<line class="right" x1="300" y1="0" x2="300" y2="1380"/>
</svg>
<h3>D</h3>
<span>2012</span>
<span>Broccoli, Asparagus, Curry</span>
</p>Pour obtenir l'effet sur le site Web de Carl Philipe Brenner, nous ajouterons également une transition de couleur effets, ombres de boîte, etc. :
.box {
width: 300px;
height: 460px;
position: relative;
background: rgba(255,255,255,1);
display: inline-block;
margin: 0 10px;
cursor: pointer;
color: #2c3e50;
box-shadow: inset 0 0 0 3px #2c3e50;
-webkit-transition: background 0.4s 0.5s;
transition: background 0.4s 0.5s;
}
.box:hover {
background: rgba(255,255,255,0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}Style texte :
.box h3 {
font-family: "Ruthie", cursive;
font-size: 180px;
line-height: 370px;
margin: 0;
font-weight: 400;
width: 100%;
}
.box span {
display: block;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 13px;
padding: 5px;
}
.box h3,
.box span {
-webkit-transition: color 0.4s 0.5s;
transition: color 0.4s 0.5s;
}
.box:hover h3,
.box:hover span {
color: #fff;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}Style SVG et lignes :
.box svg {
position: absolute;
top: 0;
left: 0;
}
.box svg line {
stroke-width: 3;
stroke: #ecf0f1;
fill: none;
-webkit-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
}Style lignes Transition plus délai :
.box:hover svg line {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}Le trait-dasharray que nous avons défini auparavant n'a qu'une seule valeur, mais il doit maintenant être modifié en raison des changements de taille
.box svg line.top,
.box svg line.bottombottom {
stroke-dasharray: 330 240;
}
.box svg line.left,
.box svg line.rightright {
stroke-dasharray: 490 400;
}Si vous essayez ces valeurs, vous pouvez voir les différents effets d'affichage de ces lignes.
Enfin, nous devons définir la valeur correspondante pour la transition en survol. Comme l'élément fait désormais 300 px de large, les lignes horizontales sont modifiées en 900 px et les lignes verticales sont modifiées de la même manière :
.box:hover svg line.top {
-webkit-transform: translateX(-600px);
transform: translateX(-600px);
}
.box:hover svg line.bottombottom {
-webkit-transform: translateX(600px);
transform: translateX(600px);
}
.box:hover svg line.left {
-webkit-transform: translateY(920px);
transform: translateY(920px);
}
.box:hover svg line.rightright {
-webkit-transform: translateY(-920px);
transform: translateY(-920px);
}Vous avez terminé. J'espère que ces effets pourront stimuler votre créativité et obtenir plus d'effets ~
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez payer. attention au site PHP chinois !
Recommandations associées :
CSS pour obtenir l'effet d'habillage du texte des images
À propos de HTML5 et CSS3 pour obtenir cet effet d'horloge
La bordure tourne lorsque la souris est survolée en utilisant CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

