Maison >interface Web >tutoriel CSS >Comment utiliser des valeurs de marge négatives pour ajuster la position centrale en CSS
Comment utiliser des valeurs de marge négatives pour ajuster la position centrale en CSS
- 不言original
- 2018-06-26 10:57:001916parcourir
Cet article présente principalement la méthode d'utilisation de valeurs de marge négatives pour ajuster la position centrale en CSS. L'article mentionne également certains aspects remarquables de cette méthode courante. Les amis dans le besoin peuvent se référer à
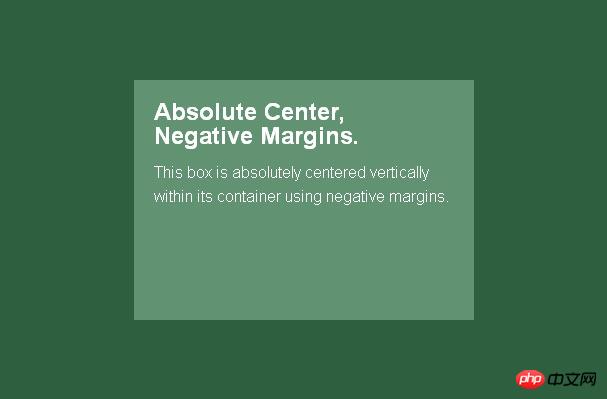
Ceci peut-être. la méthode de centrage la plus courante. Si vous connaissez la taille de chaque élément, définissez une valeur de marge négative égale à la moitié de la largeur et de la hauteur (si vous n'utilisez pas le style box-sizing: border-box, vous devez également ajouter une valeur de remplissage), puis faites correspondre top : 50 % ; gauche : 50 % ; le style centrera l'élément de bloc. 
Il est à noter que c'est la seule façon de travailler sous IE6-7 comme prévu.
.is-Negative {
width: 300px;
height: 200px;
padding: 20px;
position: absolute;
top: 50%; left: 50%;
margin-left: -170px; /* (width + padding)/2 */
margin-top: -120px; /* (height + padding)/2 */
} Avantages :
La compatibilité du navigateur est très bonne, prend même en charge IE6-7
Nécessite très peu de codage
Notez également :
Il s'agit d'une méthode non réactive. Vous ne pouvez pas utiliser de tailles en pourcentage, ni définir les valeurs maximales et minimales de min-/max-.
Le contenu peut dépasser le conteneur
Vous devez réserver de l'espace pour le remplissage, ou vous devez utiliser le style box-sizing: border-box.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser l'attribut position:fixed pour centrer un DIV
Comment centrer un CSS fenêtre contextuelle
Analyse du flotteur et de la position CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

