Maison >interface Web >tutoriel CSS >CSS obtient l'effet d'enroulement du texte autour des images
CSS obtient l'effet d'enroulement du texte autour des images
- 不言original
- 2018-06-26 10:19:447596parcourir
Cet article présente principalement en détail les problèmes et les solutions rencontrés par l'habillage de texte CSS. Les amis intéressés peuvent se référer à
Effet d'image d'habillage de texte CSS
Enroulez le texte autour de l'image Dans Word, faites un clic droit et ajustez les propriétés. Mais il n'y a pas d'attributs directs dans les documents HTML. Nous pouvons donc utiliser CSS pour obtenir cet effet.
Nous définissons d'abord le paramètre float. Si l'image doit être alignée à gauche, réglez-la à gauche, si elle doit être alignée à droite, réglez-la à : right. De plus, nous pouvons également définir l'espace entre les images et le texte selon nos besoins, et le remplissage CSS s'applique également. Exemple :<img style="float:left;padding:20px 20px 20px 20px;" src="/Upic.jpg">Insérez cette déclaration d'identification d'image au milieu du texte sur la page, et c'est OK !
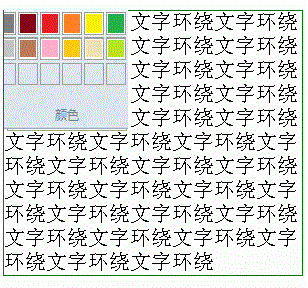
(1) Exemple d'image d'habillage de texte
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendu :

(2) Problèmes et solutions rencontrés lors de l'habillage du texte CSS autour des images :
Préface
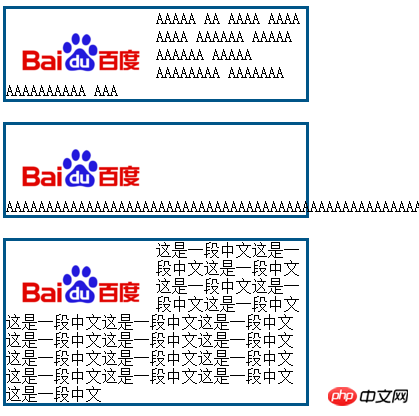
J'ai besoin d'obtenir l'effet d'un texte entourant une image, je pensais que ce serait si simple. 1) Partie de code<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <p> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinoise388a4556c0f65e1904146cc1a846bee< ;/p> 


3. Solution
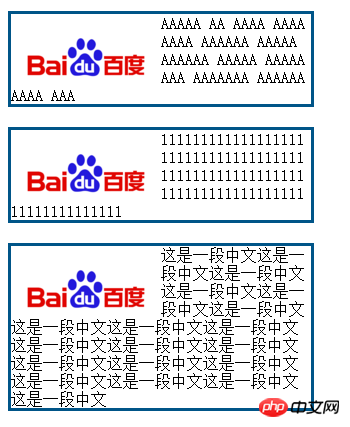
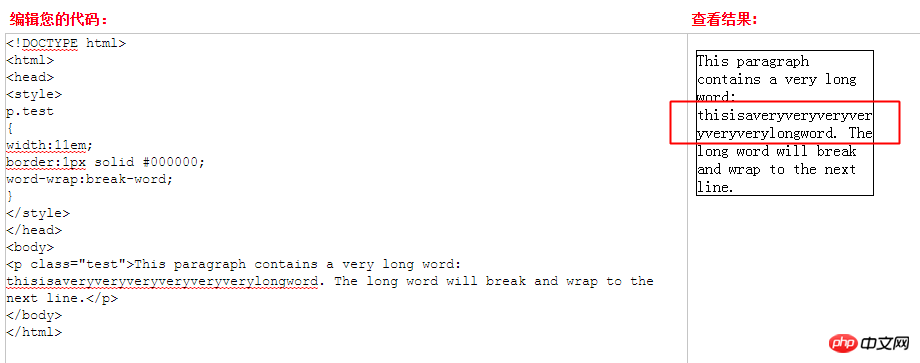
Réflexion : existe-t-il des attributs pertinents en CSS ? le texte peut-il être forcé à se retourner à la ligne ? Bien sûr, il existe une réponse : word-break : break-all ;Cela résoudra le problème.
4. Post-scriptum : retour à la ligne, saut de mot
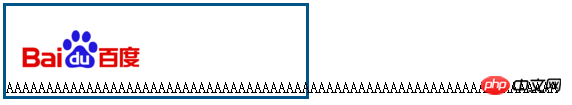
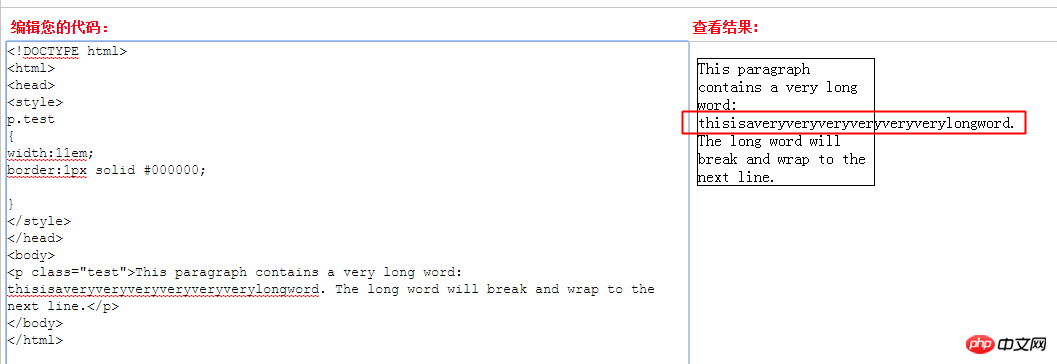
Recherche d'informations Lorsque j'ai vérifié, j'ai découvert qu'il y avait un autre attribut : word-wrap: break-word ; Pourquoi y a-t-il des attributs en double ? En fait, ce n'est pas le cas. J'ai cherché à nouveau des informations et j'ai découvert qu'il y avait toujours une différence entre les deux : 1) retour à la ligne : break-word ;--les mots longs sont autorisés. Passer à la ligne suivante. Lorsque la longueur d'un mot dépasse la largeur de p, il ne sera pas renvoyé à la ligne par défaut : comme indiqué ci-dessous

Utiliser CSS3 pour obtenir un effet Material Design
Comment utiliser RGBa pour ajuster la transparence dans CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

