Maison >interface Web >tutoriel CSS >Deux fonctions courantes des coins arrondis et des dégradés CSS3
Deux fonctions courantes des coins arrondis et des dégradés CSS3
- 不言original
- 2018-06-25 17:22:582026parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée de deux fonctions couramment utilisées des coins arrondis et des dégradés CSS3. Les amis qui en ont besoin peuvent s'y référer
Explication des coins arrondis CSS3 : je pense que tout le monde le connaît. images et coins arrondis d'arrière-plan. Vous le connaissez,
Syntaxe des coins arrondis : border-radius : valeur du coin arrondi ;
Avantages des coins arrondis CSS3
Le schéma de génération de coins arrondis traditionnel doit utiliser plusieurs images comme arrière-plan. motifs. L'émergence de CSS3 fait qu'on ne perd plus de temps à créer ces images, et il y a bien d'autres avantages :
* Réduire la charge de travail de maintenance. Le travail de génération, de mise à jour des fichiers image et d’écriture du code de la page Web n’est plus nécessaire.
* Améliorer les performances des pages Web. Les pages Web se chargeront plus rapidement car il n’y aura plus de requêtes HTTP inutiles.
* Augmente la fiabilité visuelle. Dans certaines circonstances (congestion du réseau, erreur de serveur, vitesse lente du réseau, etc.), le téléchargement de l'image d'arrière-plan peut échouer, entraînant des effets visuels médiocres. Cela n'arrive pas avec CSS3.
Cette valeur peut être utilisée : em, ex, pt, px, pourcentage ;
Border-radius est similaire à margin, padding
Border-radius : lefttop, righttop, rightbottom, leftbottom.
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
Il devrait être très simple de comprendre les coins arrondis.
Pour les pourcentages : l'approche la plus sûre à l'heure actuelle consiste à définir le style et la largeur de chaque bordure arrondie sur la même valeur et à éviter d'utiliser des valeurs en pourcentage.
IE9 et versions antérieures ne prennent pas en charge cet attribut
Dégradé linéaire : background : gradient linéaire (définissez la forme du dégradé, le premier point de départ de la couleur, la position du point de couleur du milieu, la couleur du point final Linéaire : Type de dégradé (dégradé linéaire) ;
Forme du dégradé : Il existe deux façons de sélectionner les paramètres facultatifs - 1. Définissez l'angle de rotation, 0 degré signifie horizontalement de gauche à droite, 90 degrés signifie de haut en bas. , à partir de 0 degrés Commencez à transformer dans le sens inverse des aiguilles d'une montre.
2. Utilisez des mots-clés, gauche signifie de gauche à droite, haut signifie de haut en bas, de la même manière, droite signifie de droite à gauche, en haut à gauche - de la position assise jusqu'en bas à droite, de même en bas à gauche, en haut à droite, en bas à droite.
La couleur du milieu et la position de la couleur du milieu sont des paramètres facultatifs.
Mais nous devons prendre en compte la compatibilité des navigateurs, écrivons-le comme ceci :
-webkit-gradient(linear,0 0,0 100%,from(start color,to(end color))); Safari4+, Chrome 2+*/
-webkit-linear-gradient (couleur de début, couleur de fin) ; /*pour Safari 5.1+, Chrome 10+*/
-moz-linear-gradient (couleur de début, fin color) Color); /*pour Firefox*/
-o-linear-gradient (couleur de début, couleur de fin); /*Opera*/
linear-gradient (couleur de début, couleur de fin); Attributs*/
est une chose gênante pour IE, l'ancienne méthode
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='start color',endColorstr="end color"); */
-ms-linear-gradient (couleur de début, couleur de fin) ; /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}
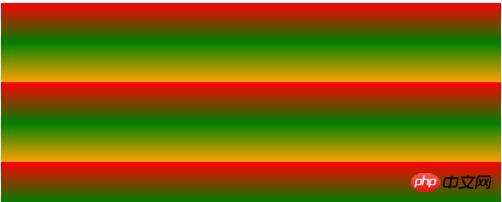
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
Dégradé radial : dégradé radial (définir le centre du dégradé, la forme du dégradé taille du dégradé, valeur de couleur de départ, valeur de couleur du milieu, position de la couleur du milieu, couleur de fin)
Centre du dégradé, paramètres facultatifs, tels que 30px 20px fait référence à 30px à partir de la gauche et 20px à partir du haut, qui peuvent être des pixels, il peut être un pourcentage ou un mot-clé, et la valeur par défaut est la position centrale.
La forme du dégradé, paramètre facultatif, peut prendre la valeur cercle ou éclipse [par défaut]
La taille du dégradé, paramètre bouclable, peut prendre la valeur
côté le plus proche :
Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus proche du centre
coin le plus proche :
Spécifiez la longueur du rayon du dégradé radial depuis le centre de le cercle jusqu'à l'angle le plus proche du centre
côté le plus éloigné :
Spécifiez la longueur du rayon du dégradé radial du centre du cercle au côté le plus éloigné du centre du cercle
coin le plus éloigné :
Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus éloigné du centre.
contient :
contient, spécifiant la longueur du rayon du dégradé radial depuis le centre du cercle. cercle jusqu'au point le plus proche du centre du cercle. Semblable à la
couverture du côté le plus proche :
couverture, spécifiant la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au point le plus éloigné du centre du cercle. Similaire au coin le plus éloigné
cercle dégradé circulaire au coin le plus éloigné, ellipse dégradé elliptique au coin le plus éloigné
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
Utilisation de CSS3 pour implémenter le défilement du texte vers le haut à intervalles réguliers
Implémentation d'un dégradé de couleurs linéaire en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

