Maison >interface Web >tutoriel CSS >Code pour les petits triangles et les boutons ronds réalisé avec CSS
Code pour les petits triangles et les boutons ronds réalisé avec CSS
- 不言original
- 2018-06-25 17:09:032133parcourir
Cet article présente principalement une vague d'exemples de petits boutons triangulaires et ronds réalisés avec CSS, qui adoptent tous le design commun de style bouton gris. Les amis dans le besoin peuvent s'y référer
Tmall et Wechat L'approche. des sites Web tels que Bo sont implémentés avec du HTML et du CSS purs, et l'effet est toujours bon.
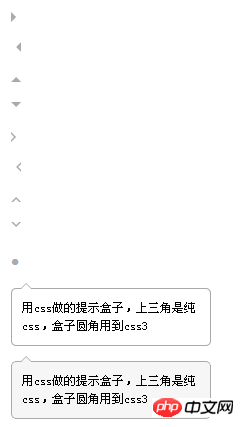
Voici les résultats, compatibles avec les navigateurs grand public, y compris ie6. 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<title></title>
</head>
<style type="text/css">
*{margin:0; padding:0; list-style:none; font:normal 12px/150% 宋体; }
body{ padding:20px; }
.arrow{ margin-bottom:20px; }
/* css三角形 */
.arrow,.arrow s { position:relative; display:block; font-size: 0; line- height: 0; width: 0; height: 0; border-color:transparent; border-style:dashed; border-width:5px; }
.arrowR,.arrowR s{ border-left-color:#aaa; border-left-style:solid; }
.arrowR s{ border-left-color:#fff; position:absolute; left:-7px; top:-5px; }
.arrowR:hover{ border-left-color:#f60; }
.arrowL,.arrowL s{ border-right-color:#aaa; border-right-style:solid; }
.arrowL s{ border-right-color:#fff; position:absolute; rightright:-7px; top:-5px; }
.arrowL:hover{ border-right-color:#f60; }
.arrowT,.arrowT s{ border-bottom-color:#aaa; border-bottom-style:solid; }
.arrowT s{ border-bottom-color:#fff; position:absolute; left:-5px; top:-3px; }
.arrowT:hover{ border-bottom-color:#f60; }
.arrowB,.arrowB s{ border-top-color:#aaa; border-top-style:solid; }
.arrowB s{ border-top-color:#fff; position:absolute; left:-5px; bottombottom:-3px; }
.arrowB:hover{ border-top-color:#f60; }
/* css圆形 */
.circle{ line-height:100%; overflow:hidden; font- family:Tahoma,Helvetica; font-size:18px; color:#aaa; }
.circle:hover{ color:#f60; }
/* 提示盒子 */
.tipBox{ width:200px; margin-top:10px; }
.tipBox .hd{ height:5px; position:relative; }
.tipBox .hd .arrow{ position:absolute; top:-5px; left:10px; }
.tipBox .hd .arrow s{ top:-4px; }
.tipBox .bd{ border:1px solid #aaa; padding:10px; -webkit-border- radius:5px; -moz-border-radius:5px; border-radius:5px; }
.tipBoxA .arrow s{ border-bottom-color:#f6f6f6; }
.tipBoxA .bd{ background:#f6f6f6; }
</style>
<body>
<a class="arrow arrowR"></a>
<a class="arrow arrowL"></a>
<a class="arrow arrowT"></a>
<a class="arrow arrowB"></a>
<a class="arrow arrowR"><s></s></a>
<a class="arrow arrowL"><s></s></a>
<a class="arrow arrowT"><s></s></a>
<a class="arrow arrowB"><s></s></a>
<a class="circle">?</a>
<p class="tipBox">
<p class="hd">
<s class="arrow arrowT"><s></s></s>
</p>
<p class="bd">
用css做的提示盒子,上三角是纯css,盒子圆角用到css3
</p>
</p>
<p class="tipBox tipBoxA">
<p class="hd">
<s class="arrow arrowT"><s></s></s>
</p>
<p class="bd">
用css做的提示盒子,上三角是纯css,盒子圆角用到css3
</p>
</p>
</body>
</html>Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment implémenter le centrage des fenêtres contextuelles CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

