Maison >interface Web >tutoriel CSS >À propos de l'impact de la sélection des attributs CSS sur les performances de l'animation
À propos de l'impact de la sélection des attributs CSS sur les performances de l'animation
- 不言original
- 2018-06-25 09:42:322177parcourir
L'article suivant vous apporte une compréhension approfondie de l'impact de la sélection des attributs CSS sur les performances de l'animation. Le contenu est assez bon, j'aimerais le partager avec vous maintenant et le donner comme référence.
De nos jours, la proportion de téléphones mobiles est de plus en plus élevée, et toutes sortes de pages sympas émergent les unes après les autres. Ces effets spéciaux sont indissociables de l'animation CSS. Lorsqu'il s'agit d'animation CSS, les situations dominantes ne sont rien d'autre que ces deux catégories : déplacement et déformation. Lorsque nous écrivons un effet spécial d’animation, comment pouvons-nous améliorer ses performances ? Bien sûr, nous devons d’abord comprendre les concepts de base, tels que le principe de fonctionnement du rendu du navigateur, etc. J’en ai une certaine compréhension après avoir lu des articles pertinents rédigés par plusieurs experts. Je n’entrerai pas dans les détails ici. allez le découvrir. Pour le dire simplement et grossièrement, le but de cet article est en fait de savoir quelles propriétés CSS nous devrions utiliser pour dessiner des animations, ce qui peut améliorer efficacement les performances du navigateur dans le processus de rendu et de dessin.
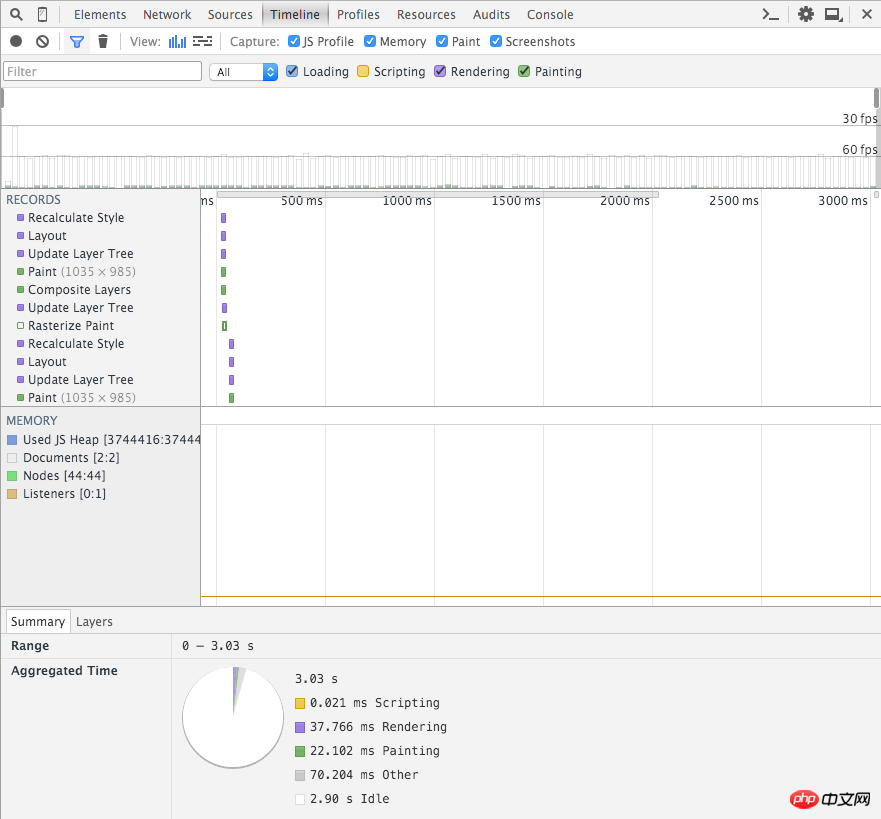
utilisé respectivement gauche et transformation pour traduire 500 pixels vers la droite en 2 secondes. Le code est le suivant :
<style>
.box-ps,.box-tf{position:absolute;top:0;left:0;width:100px;height:100px;background-color:red;}
.box-ps{-webkit-animation:box-ps 2s linear;}
.box-tf{-webkit-animation:box-tf 2s linear;}
@-webkit-keyframes box-ps{
0%{
left:0;
}100%{
left:500px;
}
}
@-webkit-keyframes box-tf{
0%{
-webkit-transform:translate(0,0);
}100%{
-webkit-transform:translate(500px,0);
}
}
</style>
<body>
<p class="box-ps"></p>
<p class="box-tf"></p>
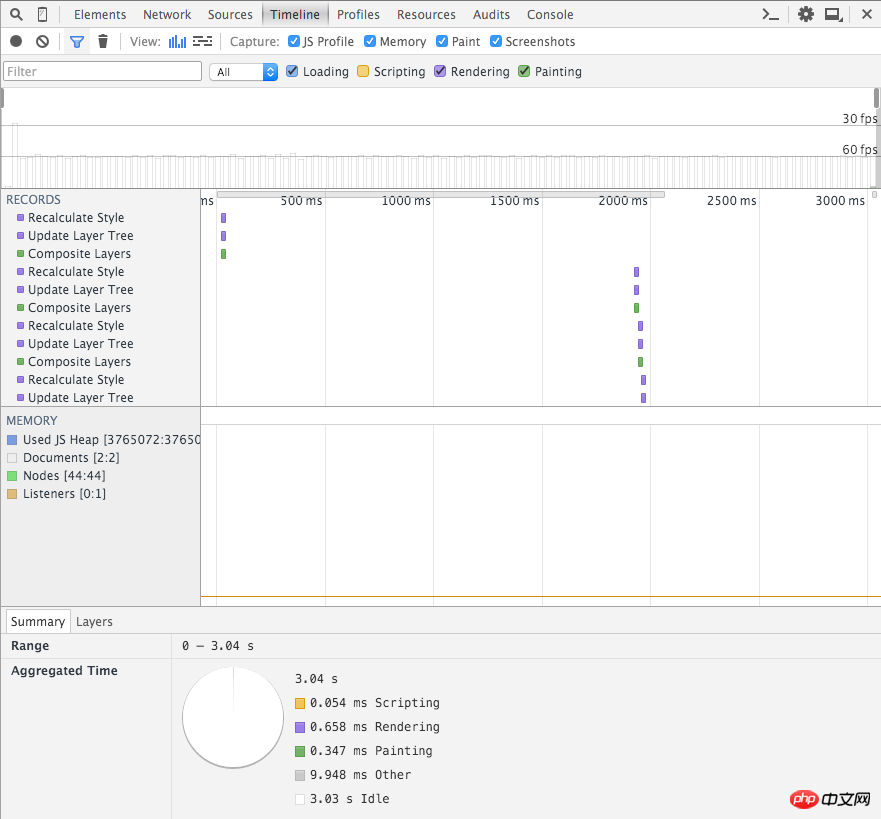
</body>Ensuite, j'ai obtenu les résultats suivants sous chrome Le premier est une capture d'écran utilisant left, et le second est une capture d'écran utilisant transform :

Capture d'écran de la transformation

Évidemment, en mode frame, on peut voir que le nombre d'images gauches est inférieur à celui de la transformation, et en termes de temps de rendu et de dessin, la gauche est bien supérieure à la transformation. Après avoir vu cela, je pense que tout le monde est déjà parvenu à une conclusion.
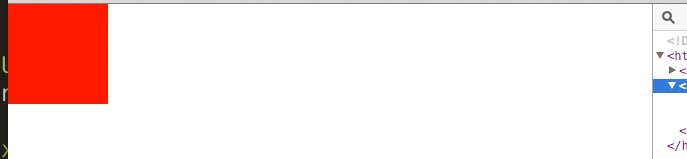
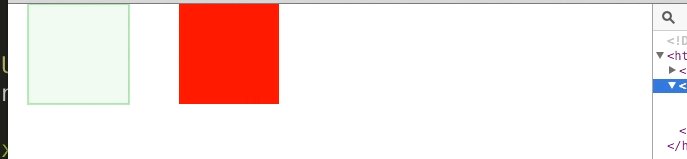
Utilisons les rectangles de peinture de Chrome pour observer la différence entre les zones de rendu et de dessin pendant le processus d'animation. Le premier est une capture d'écran utilisant la gauche, et le second est une capture d'écran utilisant la transformation :
<.>
Capture d'écran de la transformation

Les attributs qui ne seront pas restructurés incluent : la transformation (traduire, faire pivoter, mettre à l'échelle entre eux), la couleur, l'arrière-plan, etc.
Instructions sur l'utilisation de l'effet d'animation CSS3 animé et introduction à la compatibilité du navigateur
À propos de l'utilisation du CSS de l'attribut background-attachment
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

