Maison >Applet WeChat >Développement de mini-programmes >Implémentation de la notification de message défilant dans l'applet WeChat
Implémentation de la notification de message défilant dans l'applet WeChat
- 不言original
- 2018-06-23 17:15:345266parcourir
Cet article présente principalement l'exemple de code de notification de message défilant par applet WeChat. Le contenu est assez bon. Je vais le partager avec vous maintenant et le donner comme référence.
Écrit devant :
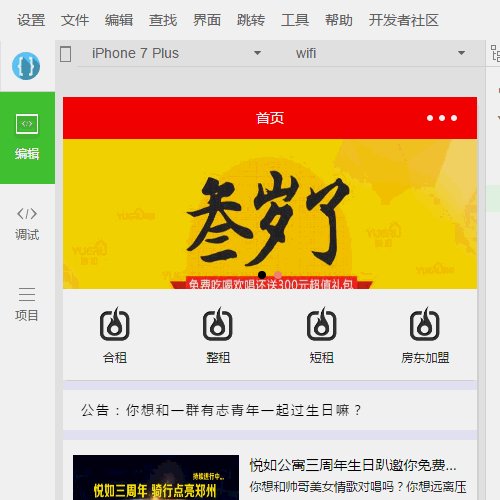
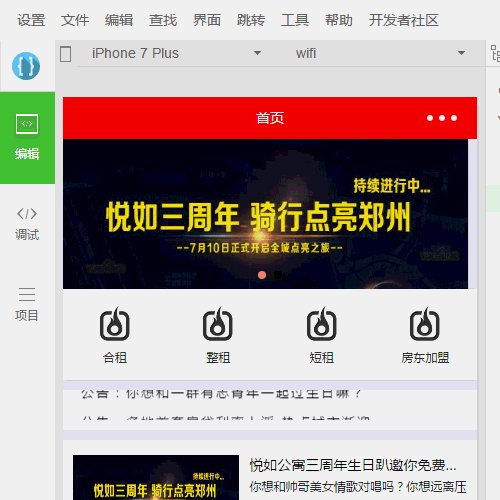
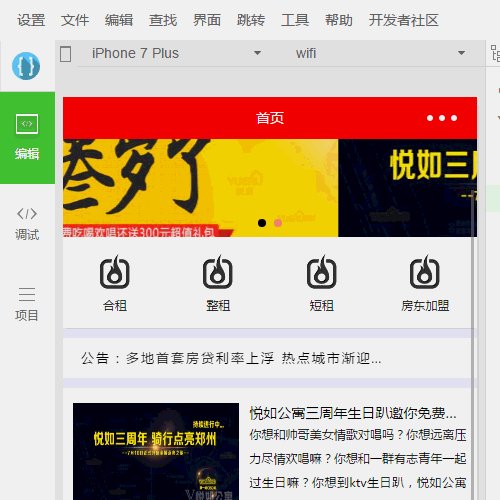
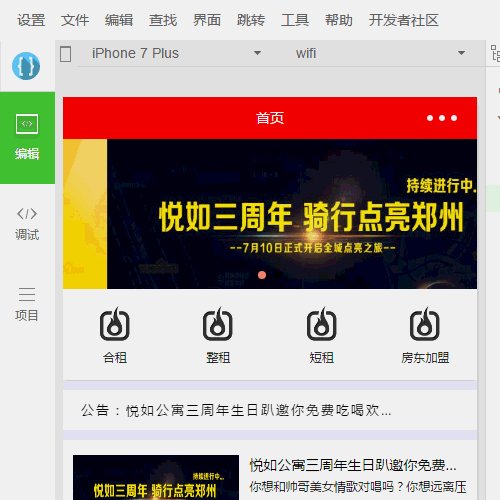
Cette fois, je souhaite principalement résumer la mise en œuvre des rappels de messages défilants de haut en bas dans l'applet WeChat, qui est principalement implémentée en utilisant le Composant swiper Le composant swiper est utilisé dans l'applet. Le programme est un conteneur de vue coulissante.
Nous définissons l'attribut vertical (la valeur par défaut est false, pour obtenir un défilement vers la gauche et la droite par défaut) sur true pour obtenir un défilement vers le haut et vers le bas.
(Il convient de noter que tant que votre swiper a un attribut vertical, peu importe que vous donniez la valeur vrai ou faux ou que vous ne définissiez pas de valeur de paramètre, il défilera de haut en bas)
De retour de Shenzhen pour ce faire, j'ai lancé un petit projet de mini programme WeChat. Ce qui est gratifiant, c'est que j'ai récupéré le loyer de deux jours à Shenzhen très rapidement après mon retour, haha...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss .swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Jsvar app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) Les données sont placées dans la fonction setData La fonction principale de la fonction setData est d'envoyer des données à partir de la logique. couche à la couche de vue, mais il doit éviter de définir de grandes quantités de données à la fois. Effet

L'effet de l'applet WeChat affichant dynamiquement le compte à rebours du projet
Carrousel des demandes de réseau de l'applet WeChat Image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

