Maison >Applet WeChat >Développement de mini-programmes >Introduction à la requête GET de l'applet WeChat
Introduction à la requête GET de l'applet WeChat
- 不言original
- 2018-06-23 16:55:075807parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'exemple de demande GET de l'applet WeChat. J'espère que cet article pourra aider tout le monde à comprendre comment utiliser la demande get. Les amis dans le besoin peuvent s'y référer
<.>Explication détaillée d'exemples de requêtes GET dans les mini-programmes WeChat
Les personnes qui apprennent le front-end devraient utiliser les données de requête d'obtention ajax, alors comment implémenter les requêtes d'obtention dans WeChat mini des programmes ? Maintenant, je vais vous montrer une simple demande d'obtention.
Entrez d'abord le code ://index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
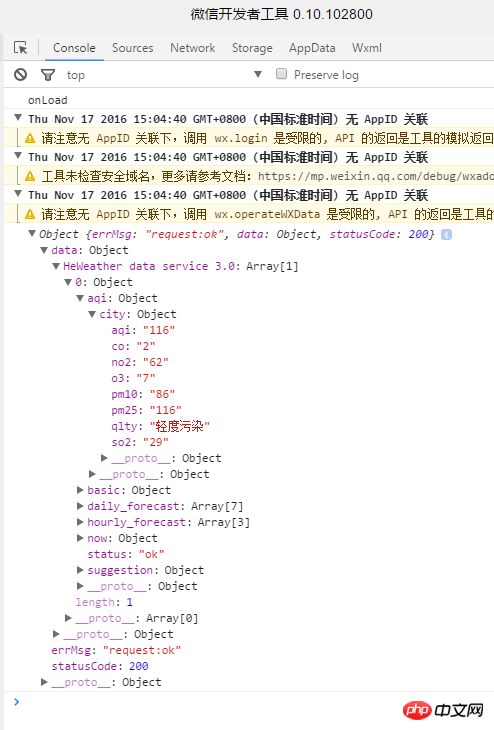
})L'affichage du résultat :


Remarque : Une applet WeChat ne peut avoir que 5 connexions de requête réseau en même temps.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Introduction au composant vidéo dans le mini-programme WeChat
Mise en œuvre de cookies simulés dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

