Maison >Applet WeChat >Développement de mini-programmes >Comment résoudre le problème de la création du mini-programme WeChat et de la résolution des échecs de connexion
Comment résoudre le problème de la création du mini-programme WeChat et de la résolution des échecs de connexion
- 不言original
- 2018-06-23 16:21:427398parcourir
Cet article présente principalement les informations pertinentes sur la création de mini-programmes WeChat et la résolution des problèmes d'échec de connexion. Les amis dans le besoin peuvent se référer à
Le mini-programme qui attendait depuis longtemps a finalement été exposé récemment. Maintenant, emmenons tout le monde essayer. Ci-dessous, une image pour une visualisation occasionnelle.

1. Étapes pour créer une applet WeChat
Télécharger les outils de développement
Considérez WeChat 0.9.092100 Le Les outils de développement Web ont des restrictions sur la connexion, donc le téléchargement et la connexion nécessitent encore quelques étapes. Je vais le présenter ci-dessous. J'espère que vous le lirez patiemment ~ Adresse de l'outil de téléchargement : Mot de passe du lien : r3hc.
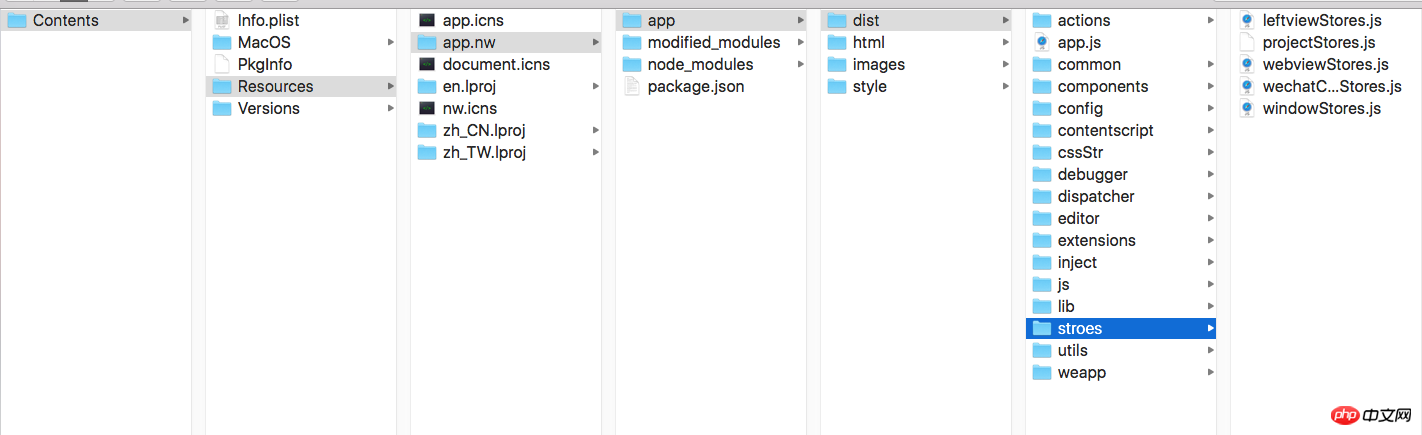
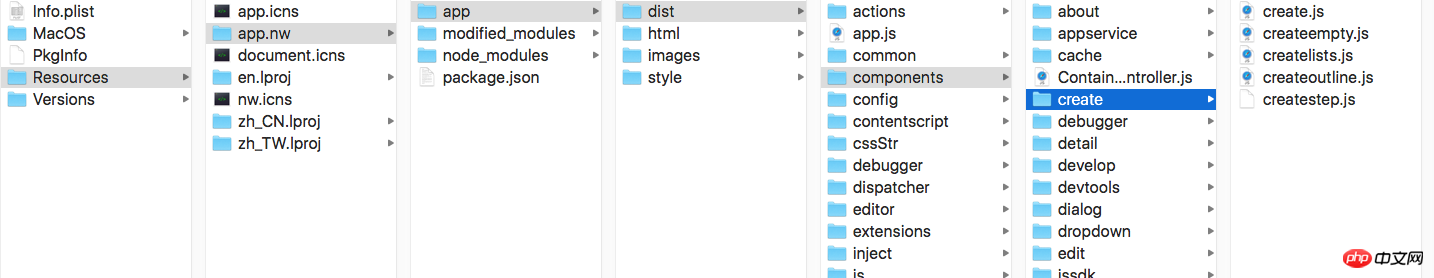
Les étapes pour cracker sont : placez les deux fichiers du package compressé craqué dans le chemin comme indiqué ci-dessous :
Ceci est le chemin MAC :
Application->Outils de développement Web WeChat->Afficher le contenu du package
/Resources/app.nw/app/dist/components/create/createstep. js
/Resources/app.nw/app/dist/stores/projectStores.js
Répertoire Win :
E : Outil de développement Web WeChat package.nwappdiststroesprojectStores.js
E : outil de développement Web WeChat package.nwappdistweappappserviceasdebug.js
comme indiqué ci-dessous :


2. Télécharger la démo, le document
Adresse de téléchargement : Adresse mot de passe : 587y
3. Importer la démo
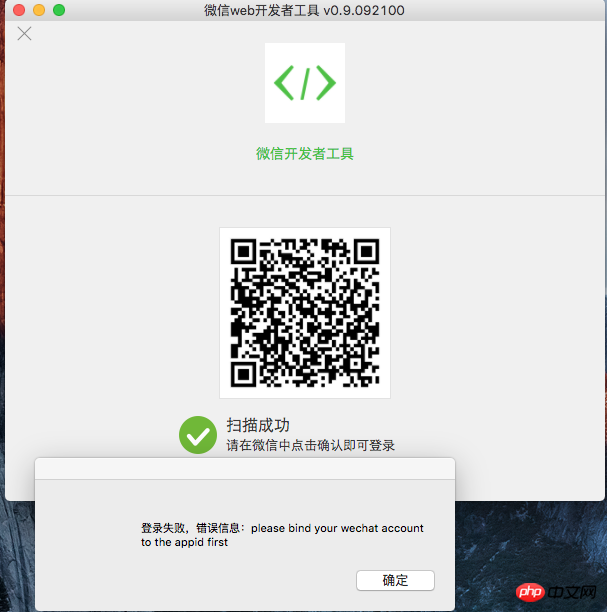
Ouvrez WeChat Web. outils de développement, scannez le code QR pour vous connecter et vous aurez un problème. Comme le montre l'image :

Échec de la connexion, message d'erreur : Veuillez d'abord lier votre compte Wechat à l'application
Solution : Téléchargez le package d'installation de l'ancienne version, connectez-vous et ouvrez la nouvelle version de l'outil de développement. L'ancienne fait référence à 0.7, la nouvelle version fait référence à 0.9. L'adresse de l'ancienne version : ancienne version, mot de passe : zasb
Après une connexion réussie, suivez les étapes ci-dessous
. 
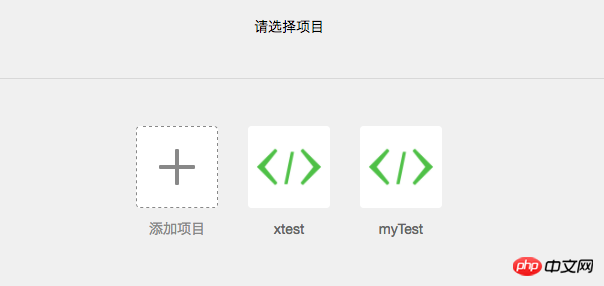
Cliquez pour ajouter le projet, puis configurez les paramètres, comme indiqué ci-dessous

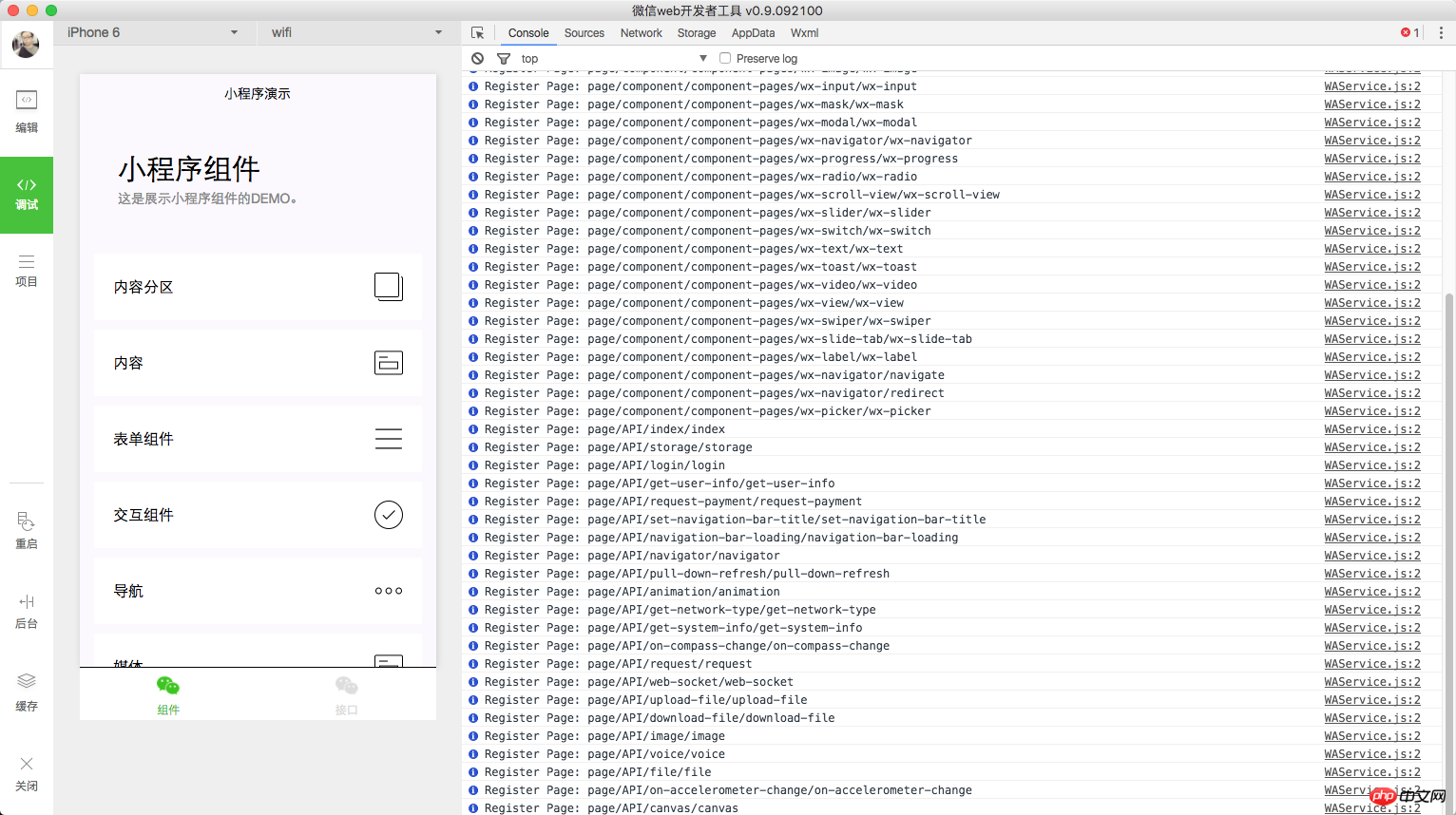
Après l'étape suivante, vous pouvez voir

Ceci est la démonstration du mini programme WeChat Démo. Je publierai des tutoriels plus intéressants sur le développement des mini applications WeChat à l'avenir. Merci à tous~
.C'est tout pour cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

