Maison >Applet WeChat >Développement de mini-programmes >Introduction aux événements tactiles du programme WeChat Mini
Introduction aux événements tactiles du programme WeChat Mini
- 不言original
- 2018-06-23 15:06:542789parcourir
Cet article présente principalement les informations pertinentes sur les événements tactiles des mini-programmes WeChat. Lors du développement des mini-programmes WeChat, de telles fonctions seront inévitablement utilisées. Ici, l'éditeur vous aidera à trier les connaissances correspondantes que vous pouvez consulter. aux
événements tactiles de l'applet WeChat :
Les "événements" de l'applet WeChat sont assez intéressants. Après avoir lu la documentation, j'ai trouvé que ses fonctions sont très complètes, que les événements peuvent être transmis au nœud parent et que les informations imprimées sur cet événement sont très transparentes, il devrait donc être très pratique de déboguer.
Ensuite, copiez le document
Adresse originale : https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》Que sont les événements
Les événements sont la méthode de communication de la couche de vue à la couche logique. Les événements
peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement. Les événements
peuvent être liés aux composants. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Les objets événement peuvent contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
Comment utiliser les événements
Lier une fonction de gestionnaire d'événements dans le composant.
Comme bindtap, lorsque l'utilisateur clique sur le composant, la fonction de traitement d'événement correspondante se retrouvera dans la page correspondante de la page.
b6aa15a7f7dc64081d41ada51964248f Cliquez sur moi de5f4c1163741e920c998275338d29b2 >Écrivez la fonction de traitement d'événement correspondante dans la définition de page correspondante, et le paramètre est event.
Page({
tapName: function(event) {
console.log(event)
}
})Vous pouvez voir que les informations du journal sont les suivantes :
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}Explication détaillée des événements
Classification des événements
Les événements sont divisés en événements bouillonnants et événements non bouillonnants :
Événement bouillonnant : lorsqu'un événement sur un composant est déclenché, l'événement sera transmis au nœud parent.
Événement sans bulle : lorsqu'un événement sur un composant est déclenché, l'événement ne sera pas transmis au nœud parent.
》》》Classification des événements
- touchmove Le doigt bouge après l'avoir touché
- touchcancel L'action tactile du doigt est interrompue, comme les fenêtres contextuelles et les rappels d'appel
- touchend Le doigt l'action tactile se termine
- appuyez à gauche après avoir touché le doigt
- appuyez longuement à gauche après plus de 350 ms après avoir touché le doigt
La liaison d'événement s'écrit de la même manière que les propriétés du composant, sous forme de clé et de valeur.
- value est une chaîne qui doit be in Une fonction du même nom est définie dans la page correspondante. Sinon, une erreur sera signalée lors du déclenchement de l'événement. La liaison d'événement bind n'empêchera pas les événements bouillonnants de bouillonner vers le haut, et la liaison d'événement catch peut empêcher les événements bouillonnants de bouillonner vers le haut.
- Ce qui précède a brièvement présenté les bases des mini-événements de programme. Il est temps de montrer la puissance des « événements » :
- Appuyez deux fois (dbtap)
- Appuyez longuement (appuyez longuement)
- Faites glisser
- Multi-touch
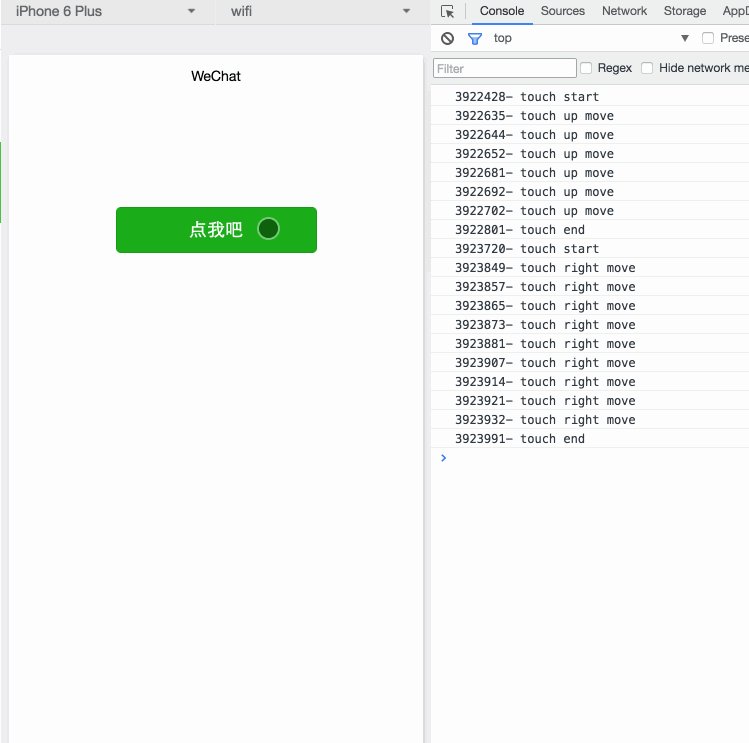
- 1. Clic
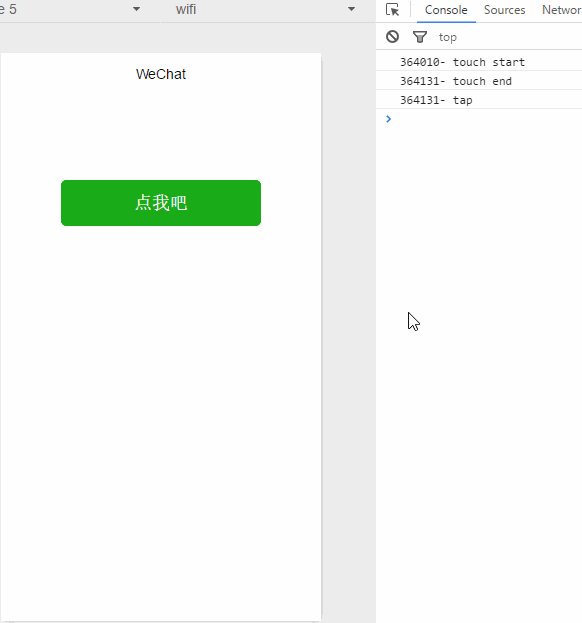
L'événement de clic consiste en un démarrage tactile. , touchend, touchend Déclenchez ensuite l'événement tap.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}2. Double-cliquez sur
Événement de double-clic Il se compose de deux événements de clic. Si l'intervalle entre les deux événements est inférieur à 300 ms, il est considéré comme un double-clic ; les documents officiels WeChat n'ont pas d'événement de double-clic et le développeur doit définir lui-même le traitement. .

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>
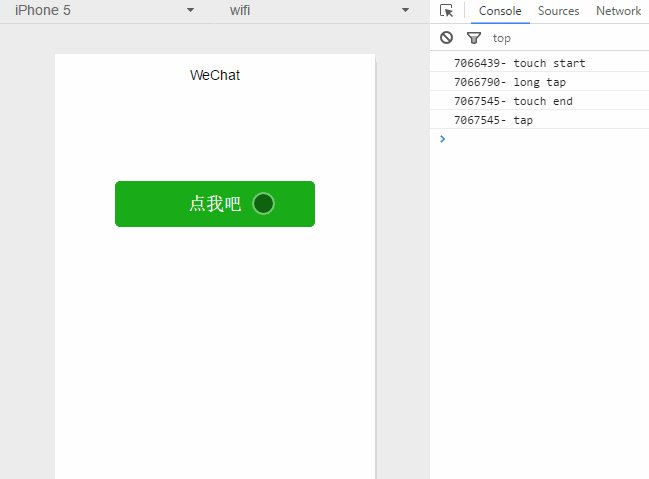
 3. Appuyez longuement
3. Appuyez longuement
Après l'événement d'appui long, le doigt est touché puis quitté après plus de 350 ms.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Cliquer, double-cliquer et appuyer longuement sont des événements tactiles qui déclencheront le début du toucher, la fin du toucher, et tap events , l'événement touchcancel ne peut être simulé que sur une vraie machine, donc je n'en dirai pas plus.
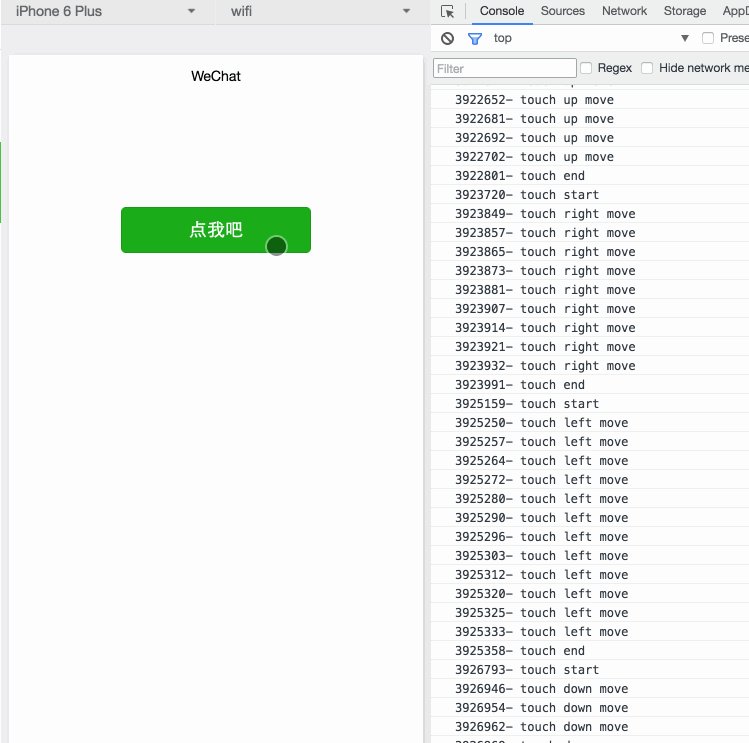
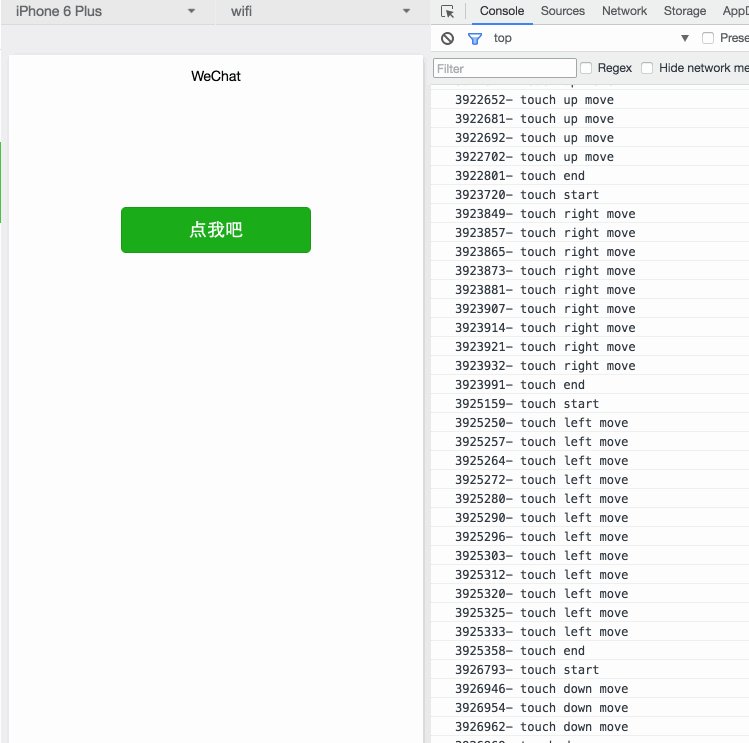
4.滑动
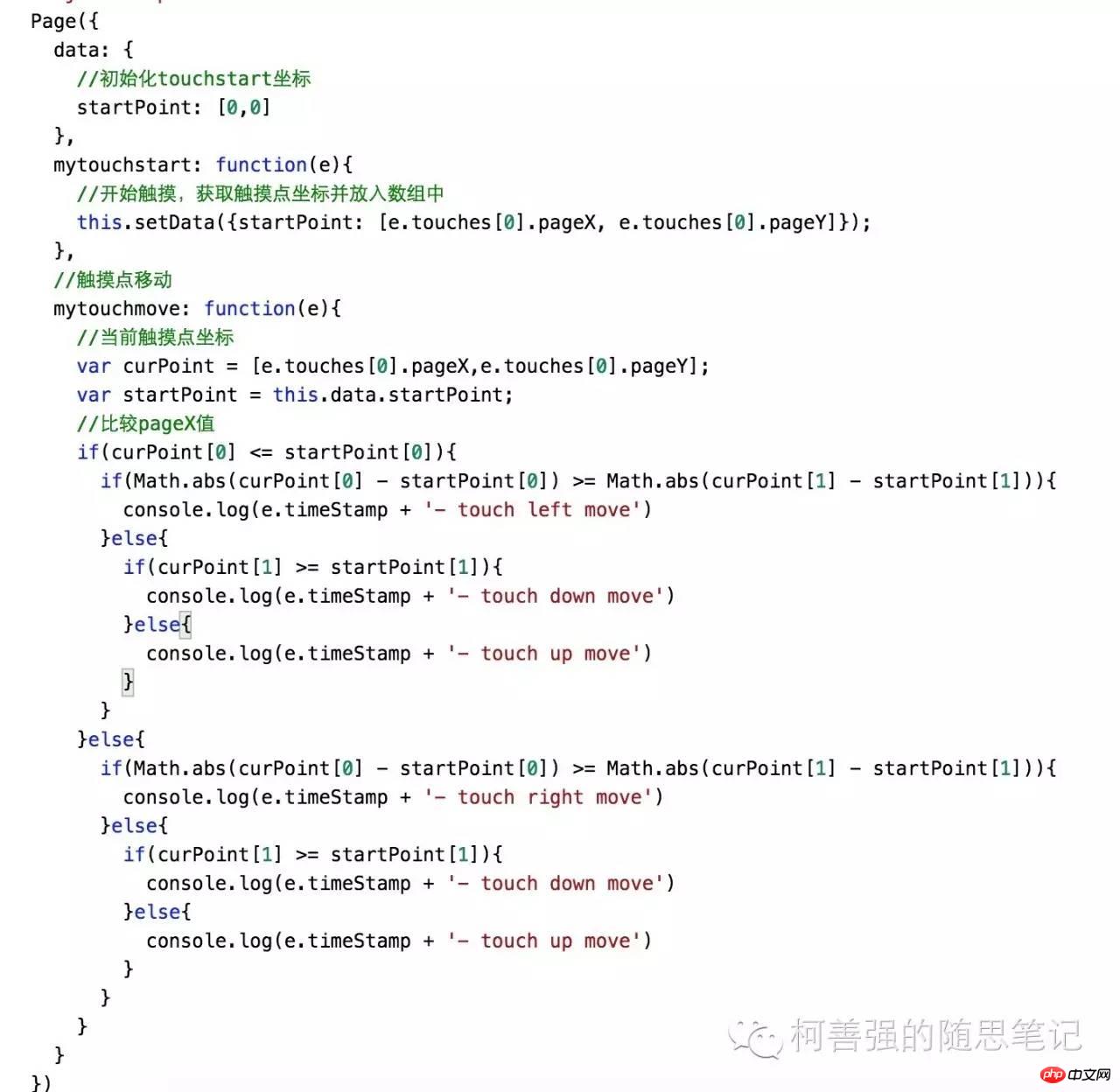
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by e1a653441d5235da94caccb65e3da628 ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex d765c9e1bced532353b8ba81423538fe 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

