Maison >Applet WeChat >Développement de mini-programmes >Mise à l'échelle de l'image de l'applet WeChat
Mise à l'échelle de l'image de l'applet WeChat
- 不言original
- 2018-06-23 14:59:1510484parcourir
Cet article présente principalement les informations pertinentes sur la mise à l'échelle proportionnelle des images de l'applet WeChat (les images s'adaptent à l'écran). Les amis dans le besoin peuvent se référer à
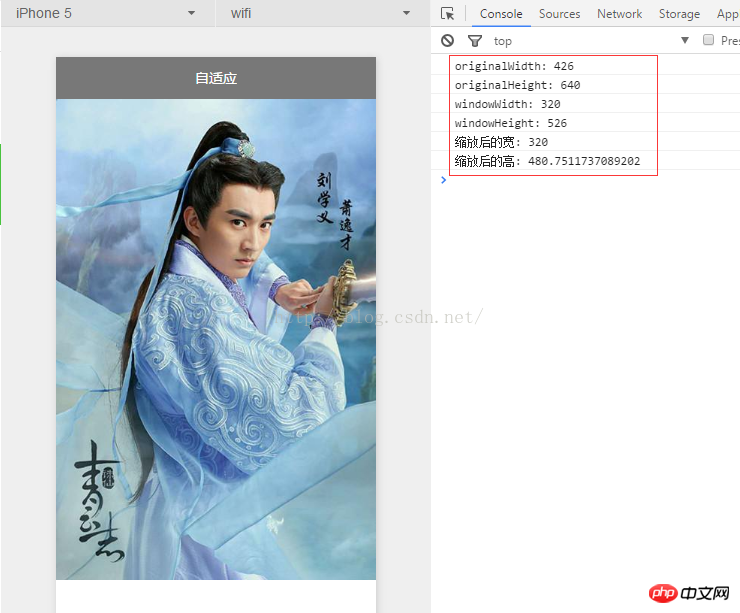
Mise à l'échelle proportionnelle des images de l'applet WeChat
J'ai vu quelqu'un écrire un article sur la mise à l'échelle de l'image sur le forum ce matin. Ils ont juste jugé si la largeur de l'image était supérieure à la largeur de l'écran. J'ai également rencontré la mise à l'échelle de l'image lorsque je travaillais sur Android auparavant. le jugement doit être basé sur le rapport hauteur/largeur de l'image et le rapport hauteur/largeur de l'écran. Prenez note
Ancienne règle, téléchargez d'abord l'image.
1. Le rapport hauteur/largeur de l'image est plus petit que le rapport hauteur/largeur de l'écran

2. Le rapport hauteur/largeur de l'image est supérieur au rapport hauteur/largeur de l'écran

3. En fait, le rapport hauteur/largeur de l'image est plus petit que le rapport hauteur/largeur de l'écran, mais la hauteur et la largeur sont toutes deux supérieures à la hauteur de l'écran. et la largeur. Il ne peut donc pas être jugé simplement par la hauteur et la largeur. Cela doit être fait sur la base du jugement du rapport d'aspect avant la mise à l'échelle

Le code ci-dessus :
1.index.wxml
<!--index.wxml-->
<!--图片宽大于屏幕宽-->
<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
<!--图片高大于屏幕高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
<!--图片宽高大于屏幕宽高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>-->
2.index .js
//index.js
//获取应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data: {
imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//图片链接
imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//图片链接
imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
imagewidth: 0,//缩放后的宽
imageheight: 0,//缩放后的高
},
onLoad: function () {
},
imageLoad: function (e) {
var imageSize = imageUtil.imageUtil(e)
this.setData({
imagewidth: imageSize.imageWidth,
imageheight: imageSize.imageHeight
})
}
})
3.util.js
//util.js
function imageUtil(e) {
var imageSize = {};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
var originalScale = originalHeight/originalWidth;//图片高宽比
console.log('originalWidth: ' + originalWidth)
console.log('originalHeight: ' + originalHeight)
//获取屏幕宽高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
var windowHeight = res.windowHeight;
var windowscale = windowHeight/windowWidth;//屏幕高宽比
console.log('windowWidth: ' + windowWidth)
console.log('windowHeight: ' + windowHeight)
if(originalScale < windowscale){//图片高宽比小于屏幕高宽比
//图片缩放后的宽为屏幕宽
imageSize.imageWidth = windowWidth;
imageSize.imageHeight = (windowWidth * originalHeight) / originalWidth;
}else{//图片高宽比大于屏幕高宽比
//图片缩放后的高为屏幕高
imageSize.imageHeight = windowHeight;
imageSize.imageWidth = (windowHeight * originalWidth) / originalHeight;
}
}
})
console.log('缩放后的宽: ' + imageSize.imageWidth)
console.log('缩放后的高: ' + imageSize.imageHeight)
return imageSize;
}
module.exports = {
imageUtil: imageUtil
}Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde. Apprendre est utile Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos du code de l'applet WeChat pour télécharger des images sur le serveur
L'applet WeChat implémente le bouton de clic fonction de modification de la couleur de la police
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

